博客园 样式(使用比较OK的一款---有目录、小火箭)
预览效果

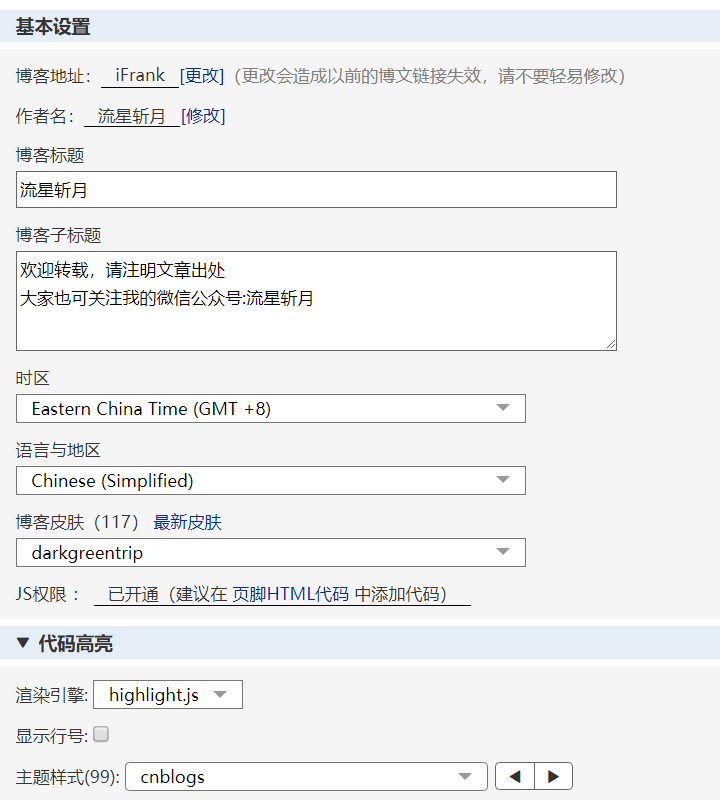
1、基本设置和代码高亮

2、页面定制CSS代码

1 #home { 2 margin: 0 auto; 3 width: 80%;/*原始65*/ 4 min-width: 980px;/*页面顶部的宽度*/ 5 background-color: rgba(245, 245, 245, 0.7); 6 padding: 30px; 7 margin-top: 50px; 8 margin-bottom: 50px; 9 box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3); 10 } 11 body { 12 background: rgba(12, 100, 129, 1) url('http://images.cnblogs.com/cnblogs_com/Penn000/1013849/o_fr.jpg') fixed no-repeat; 13 background-position: 50% 5%; 14 background-size: cover; 15 } 16 #blogTitle { 17 height: 100px; /*高度*/ 18 clear: both; 19 background-color: rgba(245, 245, 245, 0); 20 } 21 #blogTitle h1 { 22 font-size: 36px; 23 font-weight: bold; 24 line-height: 1.8em;/*原始 1.6em*/ 25 margin-top: 10px;/*原始 15px */ 26 color: #548B54; 27 } 28 #blogTitle h2 { 29 font-weight: normal; 30 font-size: 17px;/*原始 16px ;font-size: 1.0rem;*/ 31 line-height: 1.8; 32 color: #111; 33 font-weight: bold; 34 text-align: right; 35 float: right; 36 } 37 #navigator{ 38 background-color: rgba(33, 160, 139, 0.9); 39 } 40 #navList a:link, #navList a:visited, #navList a:active{ 41 color: #eee; 42 font-size: 18px; 43 font-weight: bold; 44 } 45 .blogStats{ 46 color: #eee; 47 } 48 .postTitle { 49 border-left: 8px solid rgba(33, 160, 139, 0.68); 50 margin-left: 10px; 51 margin-bottom: 10px; 52 font-size: 20px; 53 float: right; 54 width: 100%; 55 clear: both; 56 } 57 .postTitle a:link, .postTitle a:visited, .postTitle a:active { 58 color: #21759b; 59 transition: all 0.4s linear 0s; 60 } 61 .postTitle a:hover { 62 margin-left: 30px; 63 color: #0f3647; 64 text-decoration: none; 65 } 66 .postCon { 67 float: right; 68 line-height: 1.5em; 69 width: 100%; 70 clear: both; 71 padding: 10px 0; 72 } 73 74 .day .postTitle a { 75 padding-left: 10px; 76 } 77 .day { 78 background: rgba(255, 255, 255, 0.5); 79 } 80 /*文章附加信息*/ 81 .postDesc { 82 background: url(images/posted_time.png) no-repeat 0 1px; 83 color: #757575; 84 float: left; 85 width: 100%; 86 clear: both; 87 text-align: left; 88 font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; 89 font-size: 13px; 90 padding-right: 20px;/*5px padding-left: 90px;posted 发表时间左边距离*/ 91 margin-top: 20px; 92 line-height: 1.8; 93 padding-bottom: 35px; 94 } 95 96 .newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory, 97 .catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView, 98 .catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory ,#blog-calendar 99 { 100 background: rgba(255, 255, 255, 0.5); 101 margin-bottom: 35px; 102 word-wrap: break-word; 103 } 104 105 .CalTitle{ 106 background: rgba(255, 255, 255, 0); 107 } 108 .catListTitle{ 109 background-color: rgba(33, 160, 139, 0.9); 110 } 111 112 #topics{ 113 background: rgba(255, 255, 255, 0.5); 114 } 115 116 .c_ad_block{ 117 display: none; 118 } 119 120 #tbCommentBody{ 121 width: 100%; 122 height: 200px; 123 background: rgba(255, 255, 255, 0.5); 124 } 125 126 #q{background: rgba(255, 255, 255, 0);} 127 128 .CalNextPrev{background: rgba(255, 255, 255, 0);} 129 130 .cnblogs_code{ 131 background: rgba(255, 255, 255, 0); 132 } 133 134 .cnblogs_code div{ 135 background: rgba(255, 255, 255, 0); 136 } 137 138 .cnblogs_code_toolbar{ 139 background: rgba(255, 255, 255, 0); 140 } 141 142 .entrylist{ 143 background: rgba(255, 255, 255, 0.5); 144 } 145 146 #main{ 147 min-width: 640px; 148 } 149 150 151 152 #cnblogs_post_body 153 { 154 color: black; 155 font: 0.875em/1.5em "微软雅黑" , "PTSans" , "Arial" ,sans-serif; 156 font-size: 15px; 157 } 158 #cnblogs_post_body h1 { 159 background: #333366; 160 border-radius: 6px 6px 6px 6px; 161 box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); 162 color: #FFFFFF; 163 font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; 164 font-size: 23px; 165 font-weight: bold; 166 height: 25px; 167 line-height: 25px; 168 margin: 18px 0 !important; 169 padding: 8px 0 5px 5px; 170 text-shadow: 2px 2px 3px #222222; 171 } 172 #cnblogs_post_body h2 { 173 background: #006699; 174 border-radius: 6px 6px 6px 6px; 175 box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); 176 color: #FFFFFF; 177 font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; 178 font-size: 20px; 179 font-weight: bold; 180 height: 25px; 181 line-height: 25px; 182 margin: 18px 0 !important; 183 padding: 8px 0 5px 5px; 184 text-shadow: 2px 2px 3px #222222; 185 } 186 #cnblogs_post_body h3 { 187 background: #2B6695; 188 border-radius: 6px 6px 6px 6px; 189 box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); 190 color: #FFFFFF; 191 font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; 192 font-size: 18px; 193 font-weight: bold; 194 height: 25px; 195 line-height: 25px; 196 margin: 18px 0 !important; 197 padding: 8px 0 5px 5px; 198 text-shadow: 2px 2px 3px #222222; 199 } 200 #cnblogs_post_body h4{ 201 background: #2B6600; 202 border-radius: 6px 6px 6px 6px; 203 box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); 204 color: #FFFFFF; 205 font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; 206 font-size: 16px; 207 font-weight: bold; 208 height: 24px; 209 line-height: 23px; 210 margin: 12px 0 !important; 211 padding: 5px 0 5px 10px; 212 text-shadow: 2px 2px 3px #222222; 213 } 214 215 216 217 218 219 220 221 /*生成博客目录的CSS*/ 222 #uprightsideBar{ 223 font-size:14px; 224 font-family:Arial, Helvetica, sans-serif; 225 text-align:left; 226 position:fixed;/*将div的位置固定到距离top:250px,right:0px的位置,这样div就会处在最右边的位置,距离顶部50px*/ 227 top:100px; 228 left:0px; /*确定在左侧还是右侧*/ 229 width: auto; 230 height: auto; 231 } 232 #sideBarTab{ 233 float:left; 234 width:30px; 235 border:4px solid #ED5736; 236 border-left:none; 237 text-align:center; 238 background:#ffffff; 239 } 240 241 #sideBarContents{ 242 float:left; 243 overflow:auto; 244 overflow-x:hidden;!important; 245 width:350px; 246 min-height:108px; 247 max-height:465px; 248 border:1px solid #e5e5e5; 249 border-left:none; 250 background:#ffffff; 251 } 252 #sideBarContents dl{ 253 margin:0; 254 padding:0; 255 } 256 257 #sideBarContents dt{ 258 margin-top:5px; 259 margin-left:5px; 260 } 261 262 #sideBarContents dd, dt { 263 cursor: pointer; 264 } 265 266 #sideBarContents dd:hover, dt:hover { 267 color:#A7995A; 268 } 269 #sideBarContents dd{ 270 margin-left:20px; 271 } 272 273 274 .cnblogs_code pre { 275 font-family: Courier New!important; 276 font-size: 16px!important; 277 word-wrap: break-word; 278 white-space: pre-wrap; 279 } 280 281 .cnblogs_code span { 282 font-family: Courier New!important; 283 font-size: 16px!important; 284 line-height: 1.5!important; 285 } 286 287
3、博客侧边栏公告

1 <script type="text/javascript">document.write(unescape("%3Cspan id='cnzz_stat_icon_1279723758'%3E%3C/span%3E%3Cscript src='https://s4.cnzz.com/z_stat.php%3Fid%3D1279723758%26show%3Dpic1' type='text/javascript'%3E%3C/script%3E"));</script> 2 <img src="https://files-cdn.cnblogs.com/files/iFrank/%E4%BA%8C%E7%BB%B4%E7%A0%81.bmp" alt="流星斩月的头像" class="img_avatar"><br>
4、页首HTML代码
1 <script type="text/javascript"> 2 /* 3 功能:生成博客目录的JS工具 4 测试:IE8,火狐,google测试通过 5 孤傲苍狼 6 2014-5-11 7 */ 8 var BlogDirectory = { 9 /* 10 获取元素位置,距浏览器左边界的距离(left)和距浏览器上边界的距离(top) 11 */ 12 getElementPosition:function (ele) { 13 var topPosition = 0; 14 var leftPosition = 0; 15 while (ele){ 16 topPosition += ele.offsetTop; 17 leftPosition += ele.offsetLeft; 18 ele = ele.offsetParent; 19 } 20 return {top:topPosition, left:leftPosition}; 21 }, 22 23 /* 24 获取滚动条当前位置 25 */ 26 getScrollBarPosition:function () { 27 var scrollBarPosition = document.body.scrollTop || document.documentElement.scrollTop; 28 return scrollBarPosition; 29 }, 30 31 /* 32 移动滚动条,finalPos 为目的位置,internal 为移动速度 33 */ 34 moveScrollBar:function(finalpos, interval) { 35 36 //若不支持此方法,则退出 37 if(!window.scrollTo) { 38 return false; 39 } 40 41 //窗体滚动时,禁用鼠标滚轮 42 window.onmousewheel = function(){ 43 return false; 44 }; 45 46 //清除计时 47 if (document.body.movement) { 48 clearTimeout(document.body.movement); 49 } 50 51 var currentpos =BlogDirectory.getScrollBarPosition();//获取滚动条当前位置 52 53 var dist = 0; 54 if (currentpos == finalpos) {//到达预定位置,则解禁鼠标滚轮,并退出 55 window.onmousewheel = function(){ 56 return true; 57 } 58 return true; 59 } 60 if (currentpos < finalpos) {//未到达,则计算下一步所要移动的距离 61 dist = Math.ceil((finalpos - currentpos)/10); 62 currentpos += dist; 63 } 64 if (currentpos > finalpos) { 65 dist = Math.ceil((currentpos - finalpos)/10); 66 currentpos -= dist; 67 } 68 69 var scrTop = BlogDirectory.getScrollBarPosition();//获取滚动条当前位置 70 window.scrollTo(0, currentpos);//移动窗口 71 if(BlogDirectory.getScrollBarPosition() == scrTop)//若已到底部,则解禁鼠标滚轮,并退出 72 { 73 window.onmousewheel = function(){ 74 return true; 75 } 76 return true; 77 } 78 79 //进行下一步移动 80 var repeat = "BlogDirectory.moveScrollBar(" + finalpos + "," + interval + ")"; 81 document.body.movement = setTimeout(repeat, interval); 82 }, 83 84 htmlDecode:function (text){ 85 var temp = document.createElement("div"); 86 temp.innerHTML = text; 87 var output = temp.innerText || temp.textContent; 88 temp = null; 89 return output; 90 }, 91 92 /* 93 创建博客目录, 94 id表示包含博文正文的 div 容器的 id, 95 mt 和 st 分别表示主标题和次级标题的标签名称(如 H2、H3,大写或小写都可以!), 96 interval 表示移动的速度 97 */ 98 createBlogDirectory:function (id, mt, st, interval){ 99 //获取博文正文div容器 100 var elem = document.getElementById(id); 101 if(!elem) return false; 102 //获取div中所有元素结点 103 var nodes = elem.getElementsByTagName("*"); 104 //创建博客目录的div容器 105 var divSideBar = document.createElement('DIV'); 106 divSideBar.className = 'uprightsideBar'; 107 divSideBar.setAttribute('id', 'uprightsideBar'); 108 var divSideBarTab = document.createElement('DIV'); 109 divSideBarTab.setAttribute('id', 'sideBarTab'); 110 divSideBar.appendChild(divSideBarTab); 111 var h2 = document.createElement('H2'); 112 divSideBarTab.appendChild(h2); 113 var txt = document.createTextNode('目录导航'); 114 h2.appendChild(txt); 115 var divSideBarContents = document.createElement('DIV'); 116 divSideBarContents.style.display = 'none'; 117 divSideBarContents.setAttribute('id', 'sideBarContents'); 118 divSideBar.appendChild(divSideBarContents); 119 //创建自定义列表 120 var dlist = document.createElement("dl"); 121 divSideBarContents.appendChild(dlist); 122 var num = 0;//统计找到的mt和st 123 mt = mt.toUpperCase();//转化成大写 124 st = st.toUpperCase();//转化成大写 125 //遍历所有元素结点 126 for(var i=0; i<nodes.length; i++) 127 { 128 if(nodes[i].nodeName == mt|| nodes[i].nodeName == st) 129 { 130 //获取标题文本 131 var nodetext = nodes[i].innerHTML.replace(/<\/?[^>]+>/g,"");//innerHTML里面的内容可能有HTML标签,所以用正则表达式去除HTML的标签 132 nodetext = nodetext.replace(/ /ig, "");//替换掉所有的 133 nodetext = BlogDirectory.htmlDecode(nodetext); 134 //插入锚 135 nodes[i].setAttribute("id", "blogTitle" + num); 136 var item; 137 switch(nodes[i].nodeName) 138 { 139 case mt: //若为主标题 140 item = document.createElement("dt"); 141 break; 142 case st: //若为子标题 143 item = document.createElement("dd"); 144 break; 145 } 146 147 //创建锚链接 148 var itemtext = document.createTextNode(nodetext); 149 item.appendChild(itemtext); 150 item.setAttribute("name", num); 151 item.onclick = function(){ //添加鼠标点击触发函数 152 var pos = BlogDirectory.getElementPosition(document.getElementById("blogTitle" + this.getAttribute("name"))); 153 if(!BlogDirectory.moveScrollBar(pos.top, interval)) return false; 154 }; 155 156 //将自定义表项加入自定义列表中 157 dlist.appendChild(item); 158 num++; 159 } 160 } 161 162 if(num == 0) return false; 163 /*鼠标进入时的事件处理*/ 164 divSideBarTab.onmouseenter = function(){ 165 divSideBarContents.style.display = 'block'; 166 } 167 /*鼠标离开时的事件处理*/ 168 divSideBar.onmouseleave = function() { 169 divSideBarContents.style.display = 'none'; 170 } 171 172 document.body.appendChild(divSideBar); 173 } 174 175 }; 176 177 window.onload=function(){ 178 /*页面加载完成之后生成博客目录*/ 179 BlogDirectory.createBlogDirectory("cnblogs_post_body","h2","h3",20); 180 } 181 </script>
5、页脚HTML代码
1 <!-- 小火箭--> 2 <script src="https://blog-static.cnblogs.com/files/pythonywy/jQuery1.7.js"></script> 3 <style type="text/css"> 4 5 /*回到顶部*/ 6 #rocket-to-top div { 7 left: 0; 8 margin: 0; 9 overflow: hidden; 10 padding: 0; 11 position: absolute; 12 top: 0; 13 width: 149px; 14 } 15 16 #rocket-to-top .level-2 { 17 background: url("https://images.cnblogs.com/cnblogs_com/pythonywy/1455951/o_redhuojian2.png") no-repeat scroll -149px 0 transparent; 18 display: none; 19 height: 250px; 20 opacity: 0; 21 z-index: 1; 22 } 23 24 #rocket-to-top .level-3 { 25 background: none repeat scroll 0 0 transparent; 26 display: block; 27 height: 150px; 28 z-index: 2; 29 } 30 31 #rocket-to-top .level-3:hover { 32 cursor: url(https://images.cnblogs.com/cnblogs_com/pythonywy/1516412/o_huo3.png), auto; 33 } 34 35 #rocket-to-top .level-3:active { 36 cursor: url(https://images.cnblogs.com/cnblogs_com/pythonywy/1516412/o_huo1.png), auto; 37 } 38 39 #rocket-to-top .level-3:focus { 40 cursor: url(https://images.cnblogs.com/cnblogs_com/pythonywy/1516412/o_huo2.png), auto; 41 } 42 43 #rocket-to-top { 44 background: url("https://images.cnblogs.com/cnblogs_com/pythonywy/1455951/o_redhuojian2.png") no-repeat scroll 0 0 transparent; 45 cursor: default; 46 display: block; 47 height: 250px; 48 margin: -125px 0 0; 49 overflow: hidden; 50 padding: 0; 51 position: fixed; 52 left: -40px; 53 top: 90%; 54 width: 149px; 55 z-index: 11; 56 } 57 </style> 58 <div style="display: none;" id="rocket-to-top"> 59 <div style="opacity:0;display: block;" class="level-2"></div> 60 <div class="level-3"></div> 61 </div> 62 <script> 63 $(function () { 64 var e = $("#rocket-to-top"), 65 t = $(document).scrollTop(), 66 n, 67 r, 68 i = !0; 69 $(window).scroll(function () { 70 var t = $(document).scrollTop(); 71 t == 0 ? e.css("background-position") == "0px 0px" ? e.fadeOut("slow") : i && (i = !1, $(".level-2").css("opacity", 1), e.delay(100).animate({ 72 marginTop: "-1000px" 73 }, 74 "normal", 75 function () { 76 e.css({ 77 "margin-top": "-125px", 78 display: "none" 79 }), 80 i = !0 81 })) : e.fadeIn("slow") 82 }), 83 e.hover(function () { 84 $(".level-2").stop(!0).animate({ 85 opacity: 1 86 }) 87 }, 88 function () { 89 $(".level-2").stop(!0).animate({ 90 opacity: 0 91 }) 92 }), 93 $(".level-3").click(function () { 94 function t() { 95 var t = e.css("background-position"); 96 if (e.css("display") == "none" || i == 0) { 97 clearInterval(n), 98 e.css("background-position", "0px 0px"); 99 e.css("cursor", "url(https://images.cnblogs.com/cnblogs_com/pythonywy/1516412/o_huo1.png), auto"); 100 return 101 } 102 switch (t) { 103 case "0px 0px": 104 e.css("background-position", "-298px 0px"); 105 break; 106 case "-298px 0px": 107 e.css("background-position", "-447px 0px"); 108 break; 109 case "-447px 0px": 110 e.css("background-position", "-596px 0px"); 111 break; 112 case "-596px 0px": 113 e.css("background-position", "-745px 0px"); 114 break; 115 case "-745px 0px": 116 e.css("background-position", "-298px 0px"); 117 } 118 } 119 120 if (!i) return; 121 n = setInterval(t, 50), 122 $("html,body").animate({scrollTop: 0}, "slow"); 123 }); 124 }); 125 </script>
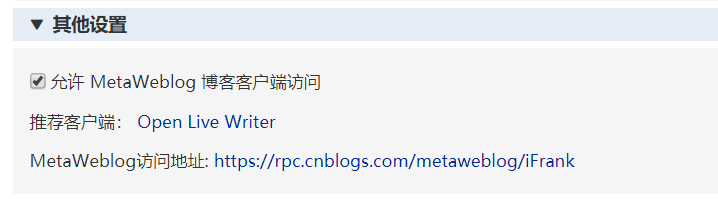
6、其他设置

天空飘来五个字,那都不是事

