使用下拉列表框,节省空间
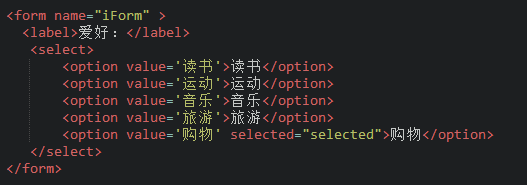
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码:

讲解:
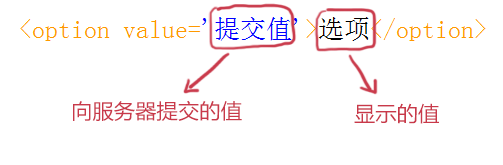
1、value:

2、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。
在浏览器中显示的结果:

实例:
<form method = "post" action = "save.php"> <label>爱好:</label> <select> <option value = "看书" selected = "selected"> 看书 </option> <option value = "旅游"> 旅游 </option> <option value = "运动"> 运动 </option> <option value = "购物"> 购物 </option> </select> </form>
浏览器输出:
