15个最佳的 JavaScript 表单验证库
客户端验证在任何项目都是不够的,因为 JavaScript 可以直接忽略,人们可以提交请求到服务器。 然而这并不意味着客户端验证都没必要了,很多时候我们需要在用户提交到服务器之前给予提示。JavaScript 表单验证库允许开发人员自定义样式、错误消息和样式以及简化验证规则的创建。
在本文中,您将找到最好的15个 JavaScript 表单验证库,可以帮助你让表单验证对用户更友好的和美观。
1.ApproveJS
approvejs不会自动附加到输入变化的事件或表单提交事件。它也不会通过自动显示错误来操作DOM。这允许您处理您想要的验证。approvejs暴露一个单一的方法,value()让你决定当一个值验证错误显示的方式。如果你喜欢控制或有点强迫症一样,approvejs是给你的。

2.Validator.js
validator.js是一个字符串验证器和杀菌剂库。它可以在客户端和服务器端使用。

3.Valid.js
Valid.js 是数据验证一个简单的JavaScript库。下面是验证函数。
• String : isString, minLength(min), maxLength(max), length(min, max), regex(reg)
• Number: isNumber, minNumber, maxNumber, between
• Date: isDate, minDate(min), maxDate(max), between(min, max)
• Bool: isTrue, isFalse
• Util: isRequired, isEmail, isCep

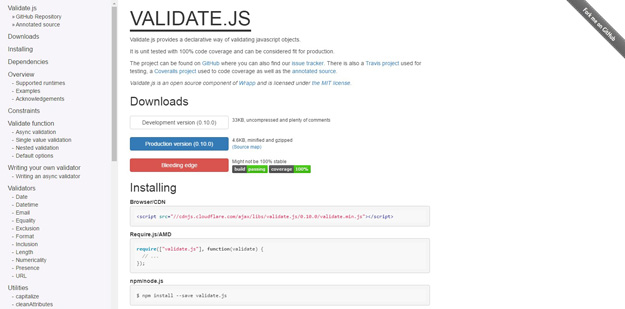
4.Validate.js
Validate.js provides a declarative way of validating JavaScript objects. It is unit tested with 100% code coverage and can be considered fit for production. The goal of validate.js is to provide a cross framework and cross language way of validating data. The validation constraints can be declared in JSON and shared between clients and the server. 提供验证JavaScript对象的声明方式。它是单元测试,有100%的代码覆盖率,可以被认为适合于生产。validate.js的目标是提供一个跨框架和验证数据的跨语言的方式。验证约束可以在JSON中声明,并在客户端和服务器之间共享。

5.jQuery.mobilePhoneNumber
jQuery.mobilePhoneNumber是用于验证和格式化移动电话号码的通用库。

6.xTypejs
xtype.js是一种优雅、高效的JavaScript数据验证。它提供了简洁、高效的,可读性强,数据和JavaScript类型验证,使用接近40的高效数据验证伪类型。
它可以提高应用程序的效率和可读性的统一的最基本而共同的数据和JavaScript应用程序,类型验证单,简洁,高度优化的操作。
采用按位运算、数据预处理、高效存储记忆的快速,在小型和大型的应用程序和库的鲁棒性能。

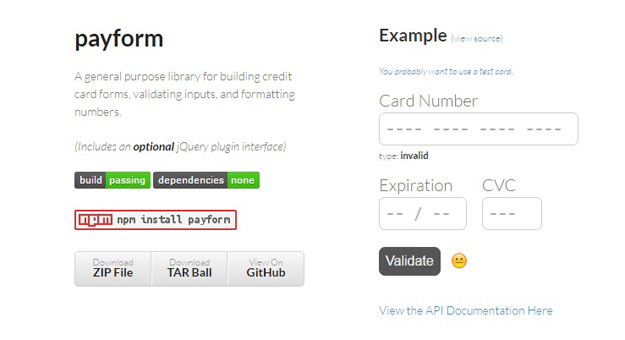
7.Payform
Payform是用于构建信用卡表单、验证输入和格式化数字的JavaScript库。这个库还包括一个 jQuery插件。

8.Mailcheck
mailcheck是一个JavaScript库jQuery插件,提示右域,当你的用户将在一个电子邮件地址。当你的用户类型在"user@hotnail.con", Mailcheck认为 "user@hotmail.com"。

9.Formance.js
用于格式化和验证表单字段的jQuery库,基于条纹的 jquery.payment图书馆。它支持各种领域,如信用卡CVC,信用卡到期,信用卡号码,电子邮件地址,日期,号码,安大略的驾驶执照号码和更多。

10.Verify.js
Verify.js是一个强大的、可定制的异步表单验证库。它是完全可定制的,易于扩展,不引人注目,包括分组验证以及异步验证。

11.Seahorse
Seahorse是一个JavaScript库,被授权为自由软件,它是为了简化表单的使用而创建的,特别是简化表单验证。它提供的功能来验证转换和序列化的信息和功能将实时验证行为形成的领域。它可以被用于任何 的JavaScript框架,然而,有一个插件一起使用jQuery。

12.>Parsleyjs
Parsley是一个JavaScript表单验证库。它可以帮助您在发送表单到服务器之前向用户提供表单提交的反馈。它节省了带宽,服务器负载,节省了用户的时间。
JavaScript表单验证不是必需的,如果使用,它不会取代强大的后端服务器验证。
这就是为什么Parsley在这里:让你定义你的一般形式的验证,执行它的后端侧,和简单的端口前端侧,以最大的尊重用户体验的最佳实践。

13.Form Validation Made Easy
表单验证–简单脚本允许你很容易设置验证规则和验证这些规则对任何输入来自任何类型的数组数据源如_post美元,美元_get或键/值填充数组。
该脚本可以轻松地插入现有的HTML表单代码,而无需大幅度更改HTML代码。或从头开始实施。剧本也处理的输入值的人口输入框、文本区域、复选框、单选按钮和选择列表,如果默认值被指定当窗体发送和返回给用户。这意味着用户在表单无效时,不必输入两次相同的信息!
该脚本附带了一系列预定义规则,但您希望如何验证表单中的每个输入都取决于您自己。使用自定义函数,您可以连接脚本并提供自己的验证规则和错误消息。

14.JavaScript Form Validation Library
这是一个完整的库,用于验证客户端输入并相应地提供反馈。JavaScript库包含12个基本验证函数,它们可以验证所有类型的表单字段。此库包括简单的集成、可视化反馈、范围检查、文本反馈、检查最小长度、值检索、检查日期格式、验证电子邮件、验证URL等。

15.Easy to Setup Form Validator JavaScript
JS自动生成验证器是一个易于安装的表单验证脚本,可以使用现成的JavaScript类处理整个表单验证过程。该脚本允许您指定某些表单元素为“必需的”或“非必需的”,也可以指定它们的特定类型:文本、密码、数字、邮政编码等。它适用于本机JavaScript,意味着页面加载速度要快得多,尤其是在移动设备上,因为不需要jQuery!