12款 JavaScript 表格控件(DataGrid)
JavaScript 表格控件可以操作大数据集的 HTML表格,提供各种功能,如分页、排序、过滤以及行编辑。在本文中,我们整理了13个最好的 JavaScript 表格插件分享给开发人员,开发者可以很容易地添加表格操作功能到Web应用程序中。
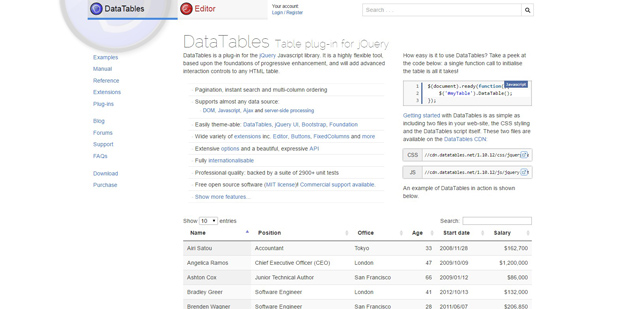
1. DataTables

DataTables插件是为the jquery JavaScript库。它是基于高度灵活的工具,在foundations of the will add和渐进增强,先进的交互控制的任何HTML表。这个库包括pagination即时搜索和多柱几乎任何数据源supports序和JavaScript,Ajax和DOM类,服务器端处理。
2. Handsontable

Handsontable是用于创建令人敬畏的应用程序的可伸缩电子表格解决方案吗?。这个现成的解决方案附带了CLI工具,因此您可以根据需要创建尽可能多的插件。更重要的是,Handsontable是一个空白的画布,你可以创建你自己的外观和感觉。
Handsontable用纯JavaScript,也可与 AngularJS指令 和聚合物组成。
3. JsGrid

jsGrid是基于jQuery的轻量级客户端数据网格控件。它支持基本的网格操作,如插入、过滤、编辑、删除、分页和排序。jsgrid是灵活的,允许自定义其外观和部件。
jsGrid有一个灵活的寻呼机允许将数据在客户端和服务器端。jsgrid提供不同的列类型:文本、数字、选择、复选框和更多。
4. SlickGrid

SlickGrid是一个JavaScript网格/电子表格组件。它是一个高级组件,学习和配置起来会有点困难,但是一旦你意识到它的全部潜力,它就会让你震惊!SlickGrid自适应虚拟滚动,支持jQuery UI主题,非常快速的渲染速度,易于配置和定制,包括列自动调整大小,分组过滤和许多其他有用的功能。
5. FancyGrid

FancyGrid是为Web应用程序创建网格的完整解决方案。fancygrid是网格图书馆配备 图一体化 (Highcharts和气泡),服务器的通信和许多其他有用的功能。
这个库包含超过25 + 功能分页,排序、过滤、验证、Ajax数据、文件 数据、平安、触控、角js指令和更多。
FancyGrid是一个插件的免费图书馆,它没有依赖但jQuery和AngularJS集成。fancygrid还包括样品数量、专业支持、优雅的API,当然详细的文件,方便使用。
也有 大窗体模块(fancyform) 是综合与FancyGrid。
6. Ag Grid

ag-Grid是企业级JavaScript数据网格。AG网格的目的是提供一个数据网格,企业软件可以用于构建应用程序,如报表和数据分析、业务工作流和数据输入。作者多年来建立在C++应用程序,java和javascript,在JavaScript中缺乏发现网格的选择,尤其是在其他语言的框架是什么比较。AG网格是将挫折转化为答案的结果,提供了一个值得企业发展的网格。
7. jqGrid

jqGrid是一个支持Ajax的JavaScript控件,它提供了在Web上表示和操作表格数据的解决方案。由于网格是一个客户端的解决方案,动态加载数据通过Ajax回调函数,它可以集成任何服务器端技术,包括PHP,java servlet、JSP、ASP,ColdFusion,和Perl。
8. jQWidgets

jQWidgets提供构建专业网站和移动应用程序的全面解决方案。它是完全建立在开放的标准和技术,如HTML5、CSS、JavaScript和jQuery。 jqwidgets 使响应的Web开发和帮助您创建的应用程序和网站,看看美丽的台式机,平板电脑和智能手机。你可以使用jqwidgets流行框架与TypeScript,像AngularJS,角2,像ASP.NET的MVC技术,PHP knockoutjs和服务器端,JSP和Node.js
jQWidgets是一个专业的触摸功能完整的框架使jQuery插件、主题、输入验证、拖放插件,数据适配器,内置WAI-ARIA可达性、国际化和MVVM支持。
9. W2ui

w2ui库是一组interrellated jQuery插件。它不是一个临时端口jQuery,但最初用jQuery在头脑里形成。没有支持其他框架如原型或道场。的w2layout对象允许您创建可伸缩和可调整大小的高达6的面板布局。面板是顶部,左侧,主,预览,右,和底部。您不必创建和初始化所有6个面板,但只需要应用程序中需要的面板。
w2ui图书馆一体化解决方案。它包含所有最常见的UI小部件:布局、网格、边栏、制表符、工具栏、弹出框、字段控件和窗体。你不需要拼凑一个不匹配的插件来完成你的目标。
10. EmberTable.js

EmberTable允许您只渲染正在显示的行来处理非常大的数据集。它是用一个易于理解和扩展的API编写的。它包括延迟渲染和支持数百万行,支持列大小调整和重新排序,并且易于配置、可定制和可扩展。
11. dhtmlxGrid

dhtmlxGrid是一个功能全面的JavaScript网格控件,它提供了尖端的功能、强大的数据绑定和大数据集的快速性能。丰富而直观的JavaScript API使网格具有高度的可定制性和易用性。dhtmlxgrid可以从不同的数据源加载数据:XML(自定义格式),JSON,CSV,JavaScript数组,和HTML表格。
有了这个js网格视图组件,您就可以轻松地创建具有丰富的单元格编辑、内置过滤、搜索和分组功能的好看的、支持Ajax的表。智能渲染和分页支持确保快速加载速度,即使是庞大的数据集。许多事件处理程序允许您向网格添加必要的交互性。
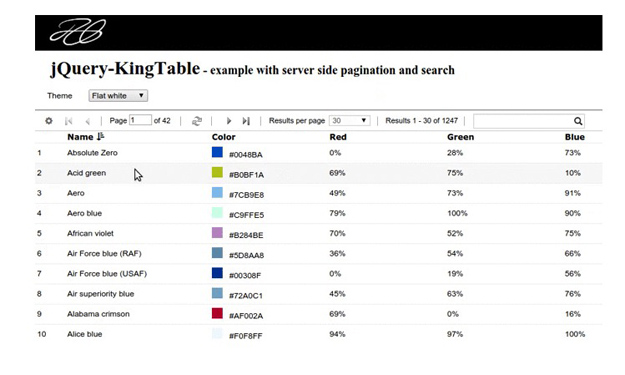
12. jQuery King Table

kingtable是一个能够建立自己的行政表格的jQuery插件,对输入数据的基础上。它支持客户端和服务器端分页;客户端和服务器端的搜索;自定义过滤器视图菜单;自动隐藏和列重新排序和自定义工具支持。客户端导出功能为:CSV、JSON和XML格式。
13. ApeendGrid

appendgrid允许你输入结构化数据按行如填表格。它允许您在网格中添加/删除/插入/删除行。生成的输入/选择/ TextArea控件命名提交到服务器端的应用,如asp.net/php/jsp。可以使用多种选项和回调事件来适应各种情况。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】博客园携手 AI 驱动开发工具商 Chat2DB 推出联合终身会员
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· ASP.NET Core - 日志记录系统(二)
· .NET 依赖注入中的 Captive Dependency
· .NET Core 对象分配(Alloc)底层原理浅谈
· 聊一聊 C#异步 任务延续的三种底层玩法
· 敏捷开发:如何高效开每日站会
· 终于决定:把自己家的能源管理系统开源了!
· C#实现 Winform 程序在系统托盘显示图标 & 开机自启动
· 了解 ASP.NET Core 中的中间件
· 实现windows下简单的自动化窗口管理
· 【C语言学习】——命令行编译运行 C 语言程序的完整流程