jQuery元素操作
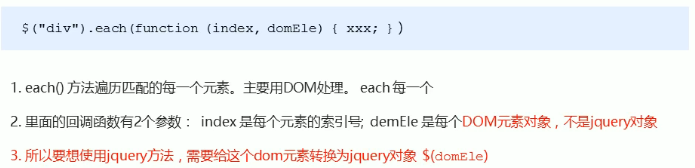
一、遍历元素 each

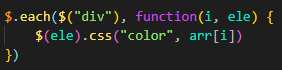
$.each(object,function(i,ele){})

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> </style> <script src="js/jquery-3.6.0.js"></script> </head> <body> <div>1</div> <div>2</div> <div>3</div> <script> $(function() { var arr = ["red", "green", "blue"]; // $("div").each(function(i, ele) { // console.log(i); // console.log(ele); // // ele是dom对象,在jQuery中使用需要转换为jQuery对象 // $(ele).css("color", arr[i]) // }) $.each($("div"), function(i, ele) { $(ele).css("color", arr[i]) }) $.each(arr, function(i, ele) { console.log(ele); }) }) </script> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~