jQuery选择器
一、基础选择器
$("选择器")
ID选择器:$("#id") 获取指定ID的元素
全选选择器:$("*") 匹配所有元素
类选择器:$(".class") 获取同一类class元素
标签选择器:$("div") 获取同一类标签的所有元素
并集选择器:$("div,p,li")选取多个元素
交集选择器:$("li.current") 交集元素
二、层级选择器
子代选择器:$("ul>li")
后代选择器:$("ul li")
三、知识铺垫
jQuery设置样式:$('属性','值')
四、隐式迭代
遍历内部DOM元素(伪数组形式储存)的过程就叫做隐式迭代。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们在进行循环,简化我们的操作,方便我们调用。
五、筛选选择器

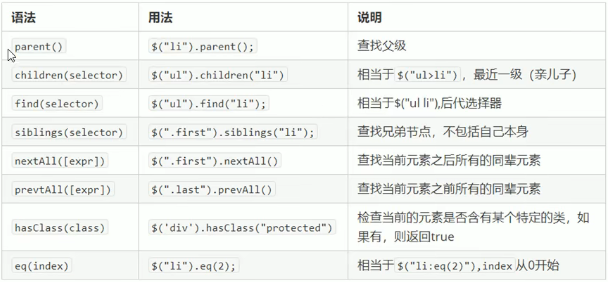
六、筛选的方法(重点)

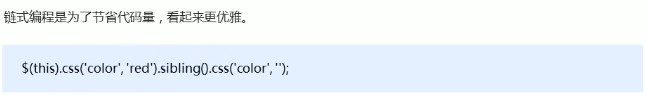
七、链式编程





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~