ES6模块化


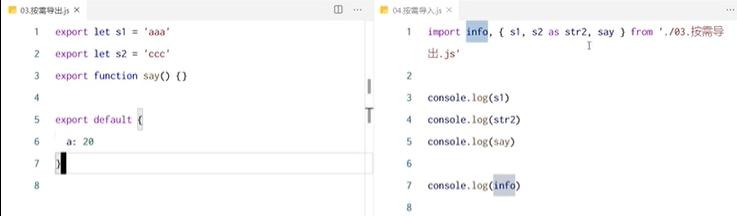
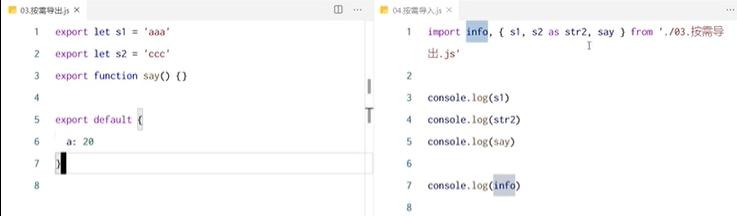
默认导出 export default {共享的成员},每个模块中只能使用唯一的一次export default,否则会报错
默认导入 import 名称 from 路径 ,名称的命名须规范命名
按需导出 export 成员名称,可以多次使用
按需导入 import {s1,s2,say,成员名称} from 'index.js'
导出和导入的时候成员名称须一致, 可以使用as来修改成员名称,按需导入,和默认导入是可以配合使用的

直接导入并执行模块中的代码



默认导出 export default {共享的成员},每个模块中只能使用唯一的一次export default,否则会报错
默认导入 import 名称 from 路径 ,名称的命名须规范命名
按需导出 export 成员名称,可以多次使用
按需导入 import {s1,s2,say,成员名称} from 'index.js'
导出和导入的时候成员名称须一致, 可以使用as来修改成员名称,按需导入,和默认导入是可以配合使用的

直接导入并执行模块中的代码

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~