Markdown是一种轻量级标记语言,它以纯文本形式(易读、易写、易更改)编写文档,并最终以HTML格式发布。 Markdown也可以理解为将以MARKDOWN语法编写的语言转换成HTML内容的工具。
优点:
- 易读、易写、易更改、纯文本。
- 兼容HTML,可以转换为HTML格式发布。
- 跨平台使用。
- 越来越多的网站支持Markdown。
一、基础语法
1、标题
使用"#"作为标题格式标记,一个为一级标题,两个为二级标题,以此类推(注:最多可到六级标题)。
考虑不同程序的兼容性,最好在 # 和标题之间用一个空格。
示例:
# 这是一级标题
## 这是二级标题
### 这是三级标题
#### 这是四级标题
##### 这是五级标题
###### 这是六级标题
效果如下:

还可以在文本下方添加任意数量的 == 号来标识一级标题,或者 -- 号来标识二级标题(注:只识别两级标题)。
示例:
这是一级标题
===============
这是二级标题
---------------
效果如下:

2、段落
-
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。
-
也可以在段落后面使用一个空行来表示重新开始一个段落。或 采用HTML 的
<br>标签来实现换行。
注:使用Typora无需特别添加空格,直接Enter即可实现自动切换段落,若要创建段内换行,按Shift+Enter。
不要用空格(spaces)或制表符( tabs)缩进段落。
考虑兼容性,不建议在行尾添加反斜杠 (\) 的方式实现换行。
3、字体
Markdown 可以使用以下几种字体:
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___
~~这是加删除线的文字~~
<u>带下划线文本</u>
效果如下:
斜体文本
斜体文本
粗体文本
粗体文本
粗斜体文本
粗斜体文本
这是加删除线的文字
带下划线文本
注:考虑兼容性,在单词或短语中间部分进行强调的话,最好使用星号(*)。
- 脚注说明:
脚注是对文本的补充说明。可以放在除列表,块引号和表之类的其他元素之外的任何位置。
Markdown 脚注的格式如下[^要注明的文本]:
[^要注明的文本]
示例:
创建脚注格式类似这样 [1]。
4、引用
在段落的每行或者只在第一行添加一个 > 符号创建块引用,可使用多个嵌套引用,也可以包含其他Markdown格式,包括标题、列表、代码区块等。
考虑兼容性,建议>后面添加一个空格符号
示例:
> 这是引用的内容
>> 这是引用的内容
>>>>>>>>>> 这是引用的内容
效果如下:

5、分割线
三个或者三个以上的 - 或者 * 或者_都可以。
考虑兼容性,建议在分隔线的前后均添加空白行。
示例:
---
----
***
*****
___
____
效果如下:
6、转义符
要显示原本用于格式化 Markdown 文档的字符,在字符前面添加反斜杠字符 \ 。
在 HTML 文件中,有两个字符需要特殊处理: < 和 & 。 < 符号用于起始标签,& 符号则用于标记 HTML 实体,如果只是想要使用这些符号,必须要使用实体的形式,像是 < 和 &。
比如,你要打「AT&T」 ,你必须要写成「AT&T」 ,还得转换网址内的 & 符号,如果你要链接到:
http://images.google.com/images?num=30&q=larry+bird
你必须要把网址转成:
http://images.google.com/images?num=30&q=larry+bird
才能放到链接标签的 href 属性里。不用说也知道这很容易忘记,这也可能是 HTML 标准检查所检查到的错误中,数量最多的。
Markdown 允许你直接使用这些符号,它帮你自动转义字符。如果你使用 & 符号的作为 HTML 实体的一部分,那么它不会被转换,而在其它情况下,它则会被转换成 &。所以你如果要在文件中插入一个著作权的符号,你可以这样写:
©
Markdown 将不会对这段文字做修改,但是如果你这样写:
AT&T
Markdown 就会将它转为:
AT&T
类似的状况也会发生在 < 符号上,因为 Markdown 支持 行内 HTML ,如果你使用 < 符号作为 HTML 标签的分隔符,那 Markdown 也不会对它做任何转换,但是如果你是写:
4 < 5
Markdown 将会把它转换为:
4 < 5
需要特别注意的是,在 Markdown 的块级元素和内联元素中, < 和 & 两个符号都会被自动转换成 HTML 实体,这项特性让你可以很容易地用 Markdown 写 HTML。(在 HTML 语法中,你要手动把所有的 < 和 & 都转换为 HTML 实体。)
7、缩进
推荐缩进方式
缩进1/4中文
  缩进半个中文,一个字符
  缩进一个中文,2个字符
示例:
你若安好,便是晴天。
 你若安好,便是晴天。
 你若安好,便是晴天。
效果如下:
你若安好,便是晴天。
你若安好,便是晴天。
你若安好,便是晴天。
二、不算进阶
1、链接
(1)互联网图片
语法:

图片title就是显示在图片下面的文字,是图片的标题。
图片描述是当鼠标移到图片上时显示的内容,相当于对图片内容的解释。
注意:图片描述和title均可不加
示例:

效果:

(2)本地图片
语法:

图片title就是显示在图片下面的文字,是图片的标题。
图片描述是当鼠标移到图片上时显示的内容,相当于对图片内容的解释。
注意:图片描述和title均可不加
示例:

(3)超链接
语法:
[超链接名](超链接地址 "超链接描述")
注:名字和描述实际上均可没有
示例:
[知乎](https://www.zhihu.com/)
[有名字方便](https://www.baidu.com/ “这是百度”)
网址和Email地址:使用尖括号可以把URL或者email地址变成可点击的链接(使用Typora可以直接复制链接即可,不用尖括号也可以自动识别,如果不希望自动链接URL,则可以通过将URL表示为带反引号的代码来删除该链接。)。
<https://markdown.com.cn>
<fake@example.com>
渲染效果如下:
https://markdown.com.cn
fake@example.com
链接可兼容格式:加粗或斜体等在链接语法前后增加星号。 要将链接表示为代码,在方括号中添加反引号。
例如:
I love supporting the **[EFF](https://eff.org)**.
This is the *[Markdown Guide](https://www.markdownguide.org)*.
See the section on [`code`](#code).
效果如下:
I love supporting the EFF.
This is the Markdown Guide.
See the section on code
引用样式链接:是一种特殊的链接,它使URL在Markdown中更易于显示和阅读。参考样式链接分为两部分:与文本保持内联的部分以及存储在文件中其他位置的部分,以使文本易于阅读。
链接的第一部分格式:
引用类型的链接的第一部分使用两组括号进行格式设置。第一组方括号包围应显示为链接的文本。第二组括号显示了一个标签,该标签用于指向存储在文档其他位置的链接。
建议在第一组和第二组括号之间包含一个空格。第二组括号中的标签不区分大小写,可以包含字母,数字,空格或标点符号。
以下示例格式对于链接的第一部分效果相同:
[hobbit-hole][1][hobbit-hole] [1]
[hobbit-hole][1]
链接的第二部分格式:
引用类型链接的第二部分使用以下属性设置格式:
- 放在括号中的标签,其后紧跟一个冒号和至少一个空格(例如
[label]:)。 - 链接的URL,可以选择将其括在尖括号中。
- 链接的可选标题,可以将其括在双引号,单引号或括号中。
以下示例格式对于链接的第二部分效果相同:
[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle "Hobbit lifestyles"[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle 'Hobbit lifestyles'[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle (Hobbit lifestyles)[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> "Hobbit lifestyles"[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> 'Hobbit lifestyles'[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> (Hobbit lifestyles)
可以将链接的第二部分放在Markdown文档中的任何位置。有些人将它们放在出现的段落之后,有些人则将它们放在文档的末尾(例如尾注或脚注)。
不同的 Markdown 应用程序处理URL中间的空格方式不一样。考虑兼容性,尽量使用%20代替空格。
给图片增加链接:需要将图像的Markdown 括在方括号中,然后将链接添加在圆括号中。
例如
[](https://markdown.com.cn)
2、列表
可以将多个条目组织成有序或无序列表。
(1)无序列表:
无序列表用 - + * 任何一种都可以,缩进4空格或按tab键即可实现嵌套(使用Typora用空格方式未实现缩进嵌套)
- 无序列表内容
+ 无序列表内容
* 无序列表内容
注:- + * 跟内容之间都要有一个空格
效果:
-
无序列表内容
- 无序列表内容
-
无序列表内容
-
列表
注:同一部分最好采用同一个符号做列表
(2)有序列表:
数字加点(英文句号),数字不必按数学顺序排列,但是列表应当以数字 1 起始。(使用Typora未实现任意数字排列,默认按序排列,按tab仍可缩进)
1. 有序列表内容
3. 有序列表内容
2. 有序列表内容
注意:序号跟内容之间要有空格
效果:(使用Typora换行可以自动排序)
- 有序列表内容
- 有序列表内容
- 有序列表内容
- 怎么说
注:列表操作中,体会到Typora与官方语法有差别,需操作体会
(3)任务列表:
任务列表可以创建带有复选框的项目列表。在支持任务列表的Markdown应用程序中,复选框将显示在内容旁边。要创建任务列表,请在任务列表项之前添加破折号-和方括号[ ],并在[ ]前面加上空格。要选择一个复选框,请在方括号[x]之间添加 x 。
- [x] Write the press release
- [ ] Update the website
- [ ] Contact the media
呈现的输出如下所示:
(4)定义列表:
一些Markdown处理器允许您创建术语及其对应定义的定义列表。要创建定义列表,请在第一行上键入术语。在下一行,键入一个冒号,后跟一个空格和定义。
First Term
: This is the definition of the first term.
Second Term
: This is one definition of the second term.
: This is another definition of the second term.
HTML看起来像这样:
<dl>
<dt>First Term</dt>
<dd>This is the definition of the first term.</dd>
<dt>Second Term</dt>
<dd>This is one definition of the second term. </dd>
<dd>This is another definition of the second term.</dd>
</dl>
呈现的输出如下所示:
-
First Term
This is the definition of the first term.
-
Second Term
This is one definition of the second term.
This is another definition of the second term.
3、代码
单行代码:代码之间分别用一个反引号包起来
`代码内容`
转义反引号:
如果要表示为代码的单词或短语中包含一个或多个反引号,则可以通过将单词或短语包裹在双反引号(````)中
代码块:
1.代码之间分别用三个反引号(```)或三个波浪号(~~~)包起来,且两边的反引号单独占一行
```
代码...
代码...
代码...
```
2.使用 4 个空格或者一个制表符(Typora未试验成功)。
代码...
代码...
代码...
示例:
单行代码
`print("hello world!")`
代码块
方式一:
(```)
package main
import "fmt"
func main() {
fmt.Println("Hello, world. 你好,世界! ")
}
(```)
方式二、
package main
import "fmt"
func main() {
fmt.Println("Hello, world. 你好,世界! ")
}
效果如下:
单行代码
print("hello world!")
代码块
package main
import "fmt"
func main() {
fmt.Println("Hello, world. 你好,世界! ")
}
代码块两种方式显示效果是一样的
语法高亮
代码块要高亮显示,需要在前三个反引号后添加一种语言
示例:
```json
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}
```
效果如下:
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}
4、表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行
单元格宽度可以变化,如下所示。呈现的输出将看起来相同。
语法:
|表头|表头|表头|
|---|:--:|---:|
|内容|内容|内容|
|内容|内容|内容|
第二行分割表头和内容。
- 有一个就行,为了对齐,多加了几个
文字默认居左
-两边加:表示文字居中
-右边加:表示文字居右
示例:
|姓名|性别|分数|
|--|:--:|--:|
|小明|男|100|
|小红|女|89|
|小飞|男|88|
效果如下:
可见单元格宽度可以变化,输出看起来相同。

可以在表格中设置文本格式。例如,添加链接,代码(仅反引号(```)中的单词或短语,而不是代码块)和加粗斜体等格式,但不能添加标题,块引用,列表,水平规则,图像或HTML标签等。
此外还可以使用表格的HTML字符代码(|)在表中显示竖线(|)字符。
三、正式进阶
一些用于排版的进阶语法,实际上,需要用到HTML的标签来实现。
1、内嵌 HTML 标签
对于 Markdown 涵盖范围之外的标签,都可以直接在文件里面用 HTML 本身。如需使用 HTML,不需要额外标注这是 HTML 或是 Markdown,只需 HTML 标签添加到 Markdown 文本中即可。
行级內联标签
HTML 的行级內联标签如 <span>、<cite>、<del> 不受限制,可以在 Markdown 的段落、列表或是标题里任意使用。依照个人习惯,甚至可以不用 Markdown 格式,而采用 HTML 标签来格式化。例如:如果比较喜欢 HTML 的 <a> 或 <img> 标签,可以直接使用这些标签,而不用 Markdown 提供的链接或是图片语法。当你需要更改元素的属性时(例如为文本指定颜色或更改图像的宽度),使用 HTML 标签更方便些。
HTML 行级內联标签和区块标签不同,在內联标签的范围内, Markdown 的语法是可以解析的。
This **word** is bold. This <em>word</em> is italic.
渲染效果如下:
This word is bold. This word is italic.
区块标签
区块元素──比如 <div>、<table>、<pre>、<p> 等标签,必须在前后加上空行,以便于内容区分。而且这些元素的开始与结尾标签,不可以用 tab 或是空白来缩进。Markdown 会自动识别这区块元素,避免在区块标签前后加上没有必要的 <p> 标签。
例如,在 Markdown 文件里加上一段 HTML 表格:
This is a regular paragraph.
<table>
<tr>
<td>Foo</td>
</tr>
</table>
This is another regular paragraph.
请注意,Markdown 语法在 HTML 区块标签中将不会被进行处理。例如,你无法在 HTML 区块内使用 Markdown 形式的*强调*。
HTML 使用注意
出于安全原因,并非所有 Markdown 应用程序都支持在 Markdown 文档中添加 HTML。如有疑问,请查看相应 Markdown 应用程序的手册。某些应用程序只支持 HTML 标签的子集。
对于 HTML 的块级元素 <div>、<table>、<pre> 和 <p>,请在其前后使用空行(blank lines)与其它内容进行分隔。尽量不要使用制表符(tabs)或空格(spaces)对 HTML 标签做缩进,否则将影响格式。
在 HTML 块级标签内不能使用 Markdown 语法。例如 <p>italic and **bold**</p> 将不起作用。
支持原生 HTML 语法,请写内联样式,如下:(设置位置没有成功,有待研究)
橙色居右
橙色居中
2、流程图
MarkDown中的流程图语法叫flow,该语法只有两个注意事项:
- 定义元素
- 连接定义好的元素
示例:
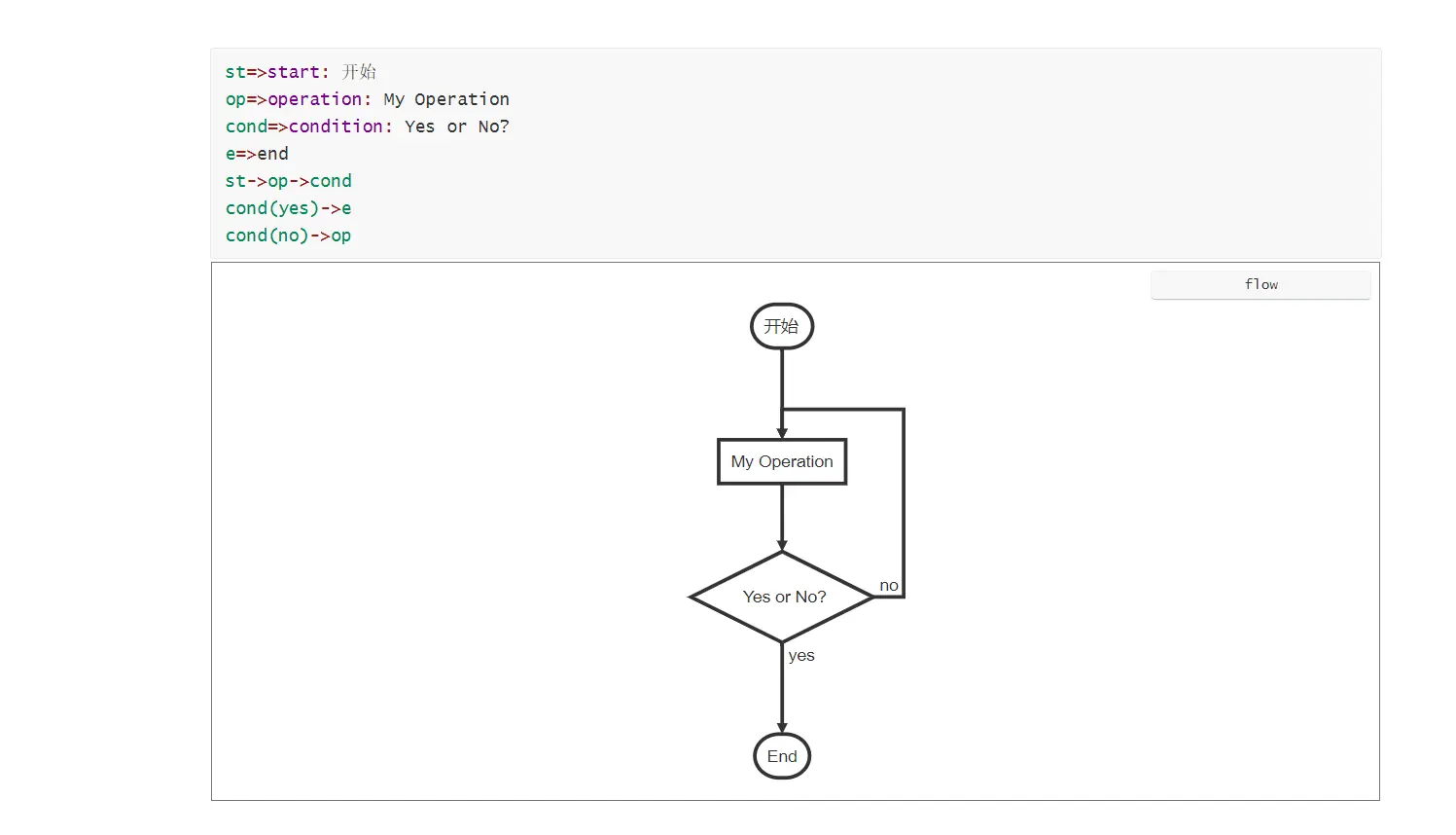
(```)flow
st=>start: 开始
op=>operation: My Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
(```)
注:为了防止转译,前后三个反引号处加了小括号,实际是没有的。这里只是用来演示,实际中去掉两边小括号即可。
效果如下:

复制以下代码使用 typora 的源码模式粘贴到编辑器中查看效果:

以下几个实例效果图如下:
1、横向流程图源码格式:
```mermaid
graph LR
A[方形] -->B(圆角)
B --> C{条件a}
C -->|a=1| D[结果1]
C -->|a=2| E[结果2]
F[横向流程图]
```
2、竖向流程图源码格式:
```mermaid
graph TD
A[方形] --> B(圆角)
B --> C{条件a}
C --> |a=1| D[结果1]
C --> |a=2| E[结果2]
F[竖向流程图]
```
3、标准流程图源码格式:
```flow
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st->op->cond
cond(yes)->io->e
cond(no)->sub1(right)->op
```
4、标准流程图源码格式(横向):
```flow
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st(right)->op(right)->cond
cond(yes)->io(bottom)->e
cond(no)->sub1(right)->op
```
5、UML时序图源码样例:
```sequence
对象A->对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->对象A: 我很好(响应)
对象A->对象B: 你真的好吗?
```
6、UML时序图源码复杂样例:
```sequence
Title: 标题:复杂使用
对象A->对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->对象A: 我很好(响应)
对象B->小三: 你好吗
小三-->>对象A: 对象B找我了
对象A->对象B: 你真的好吗?
Note over 小三,对象B: 我们是朋友
participant C
Note right of C: 没人陪我玩
```
7、UML标准时序图样例:
```mermaid
%% 时序图例子,-> 直线,-->虚线,->>实线箭头
sequenceDiagram
participant 张三
participant 李四
张三->王五: 王五你好吗?
loop 健康检查
王五->王五: 与疾病战斗
end
Note right of 王五: 合理 食物 <br/>看医生...
李四-->>张三: 很好!
王五->李四: 你怎么样?
李四-->王五: 很好!
```
8、甘特图样例:
```mermaid
%% 语法示例
gantt
dateFormat YYYY-MM-DD
title 软件开发甘特图
section 设计
需求 :done, des1, 2014-01-06,2014-01-08
原型 :active, des2, 2014-01-09, 3d
UI设计 : des3, after des2, 5d
未来任务 : des4, after des3, 5d
section 开发
学习准备理解需求 :crit, done, 2014-01-06,24h
设计框架 :crit, done, after des2, 2d
开发 :crit, active, 3d
未来任务 :crit, 5d
耍 :2d
section 测试
功能测试 :active, a1, after des3, 3d
压力测试 :after a1 , 20h
测试报告 : 48h
```
效果图如下:

3、公式
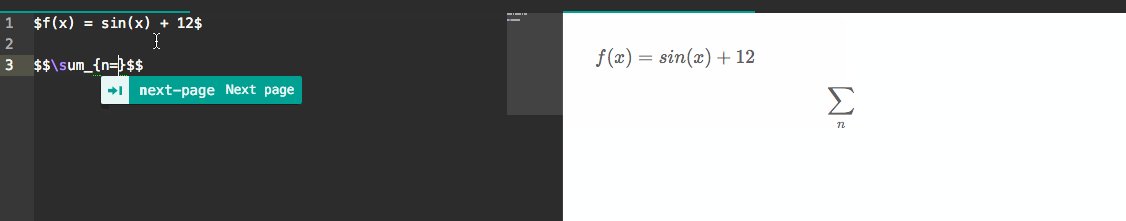
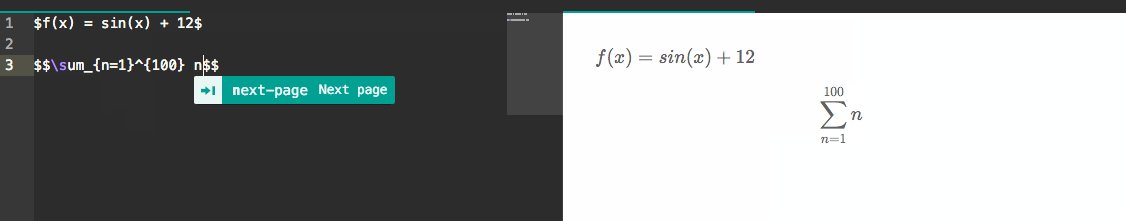
使用
$...$或者\(...\)中的数学表达式将会在行内显示。$$...$$或者\[...\]或者 ````math` 中的数学表达式将会在块内显示。

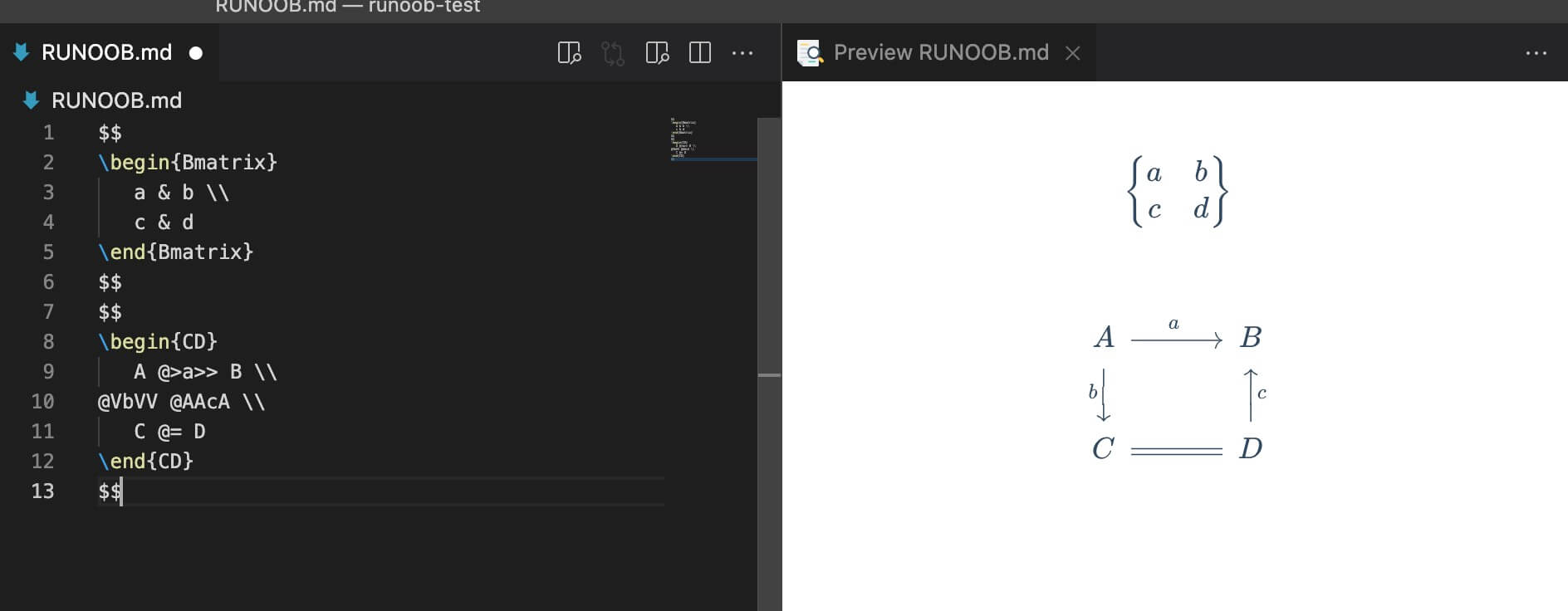
$$
\begin{Bmatrix}
a & b \\
c & d
\end{Bmatrix}
$$
$$
\begin{CD}
A @>a>> B \\
@VbVV @AAcA \\
C @= D
\end{CD}
$$
输出结果为:

$$
like_this
$$
3、特殊使用
注音符号:
Markdown Nice 这么好用,简直是{喜大普奔|hē hē hē hē}呀!(很明显,Typora没有试验成功,还有待探索)
横屏滑动:
通过<,>这种语法设置横屏滑动滑动片,具体用法如下:
< ,
, ,
, >
>
标题编号(理解为类似目录的制作):
许多Markdown处理器支持标题的自定义ID - 一些Markdown处理器会自动添加它们。添加自定义ID允许您直接链接到标题并使用CSS对其进行修改。要添加自定义标题ID,请在与标题相同的行上用大括号括起该自定义ID。
### My Great Heading {#custom-id}
HTML看起来像这样:
<h3 id="custom-id">My Great Heading</h3>
通过创建带有数字符号(#)和自定义标题ID的[标准链接]((/basic-syntax/links.html),可以链接到文件中具有自定义ID的标题。
| Markdown | HTML | 预览效果 |
|---|---|---|
[Heading IDs](#heading-ids) |
<a href="#heading-ids">Heading IDs</a> |
Heading IDs |
其他网站可以通过将自定义标题ID添加到网页的完整URL(例如[Heading IDs](https://markdown.com.cn/extended-syntax/heading-ids.html#headid))来链接到标题。
使用表情:
将表情符号复制并粘贴到Markdown格式的文本中,或者键入emoji shortcodes。
在大多数情况下,您可以简单地从Emojipedia 等来源复制表情符号并将其粘贴到文档中。许多Markdown应用程序会自动以Markdown格式的文本显示表情符号。从Markdown应用程序导出的HTML和PDF文件应显示表情符号。
Tip: 如果您使用的是静态网站生成器,请确保将HTML页面编码为UTF-8。
一些Markdown应用程序允许您通过键入表情符号短代码来插入表情符号。这些以冒号开头和结尾,并包含表情符号的名称。
去露营了! :tent: 很快回来。
真好笑! :joy:
呈现的输出如下所示:
去露营了!⛺很快回来。
真好笑!😂
Note: 注意:您可以使用此表情符号简码列表,但请记住,表情符号简码因应用程序而异。有关更多信息,请参阅Markdown应用程序的文档。
4、未完待续~
Reference
- 在线markdown编辑器_微信公众号markdown排版工具
- Markdown 官方教程
- Markdown 高级技巧 | 菜鸟教程 (runoob.com)
- 5分钟学会Markdown基本语法 - 知乎 (zhihu.com)
- Markdown语法及原理从入门到高级(可能是全网最全) (zhihu.com)
我是脚注,看到了吗? ↩︎




