调用浏览器的打印方法打印页面内容
2018-08-30
直接调用浏览器的打印方法
1、打印按钮
<a href="#" target="_self" onclick="printme()">打印</a>
2、js
//打印 function printme() { $.messager.confirm('确认', '确认打印?', function (r) { if (r) { document.body.innerHTML = document.getElementById('div1').innerHTML + '<br/>'; window.print(); var OrderGUID = $("#OrderGUID").val(); window.location.href = "../Details/?id=" + OrderGUID + "&Check=0"; //打印记录 $.ajax({ type: "post", anysc: false, url: '@Url.Action("AddPrintLog")', data: { OrderGUID: OrderGUID }, success: function (da) { if (da > 0) { //alert(da.split('|')[0]); $.messager.alert('提示!', '成功!'); //location.reload(); window.location.href = "../Details/?id=" + OrderGUID + "&Check=0"; } else if (da = -1) { $.messager.alert('提示!', '添加操作记录错误!'); return false; } }, }); } }); }
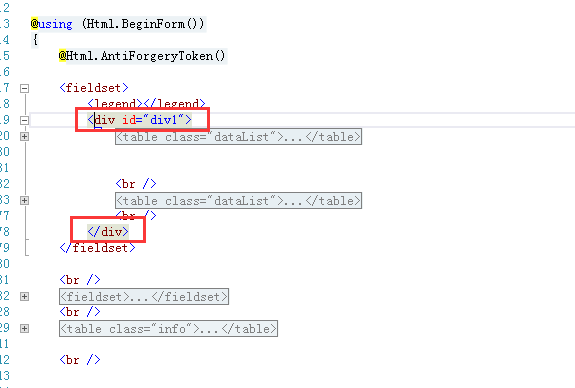
3、div 里为界面需要打印的内容
如我需要打印页面中红色框中的内容,将红色框中html用DIV包起来


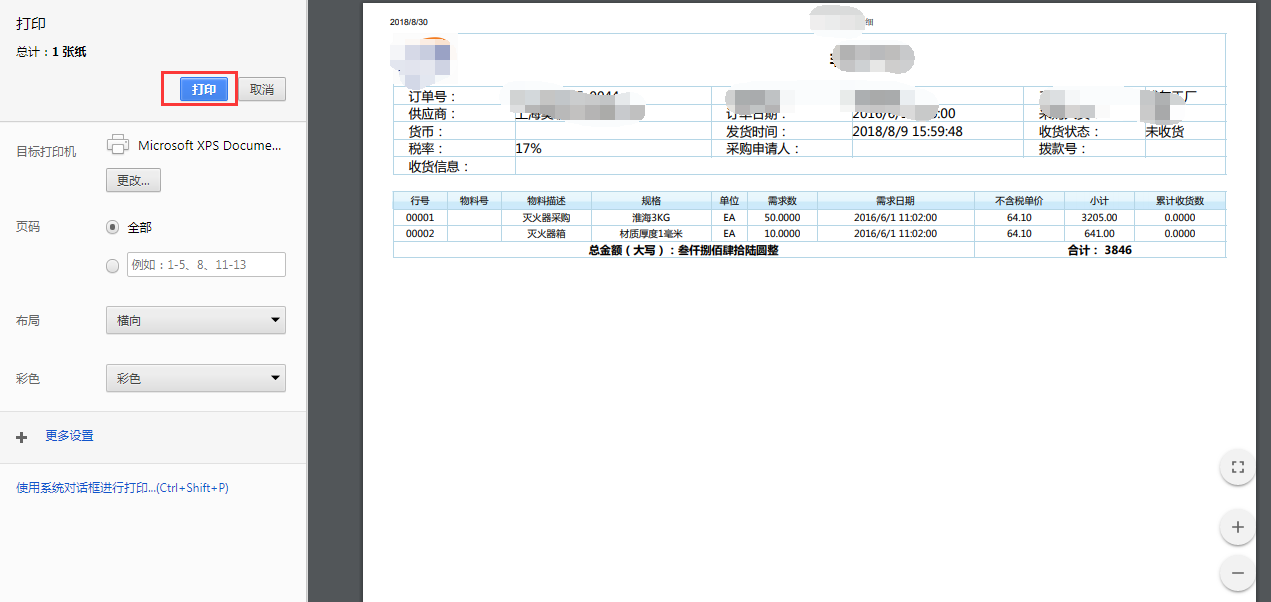
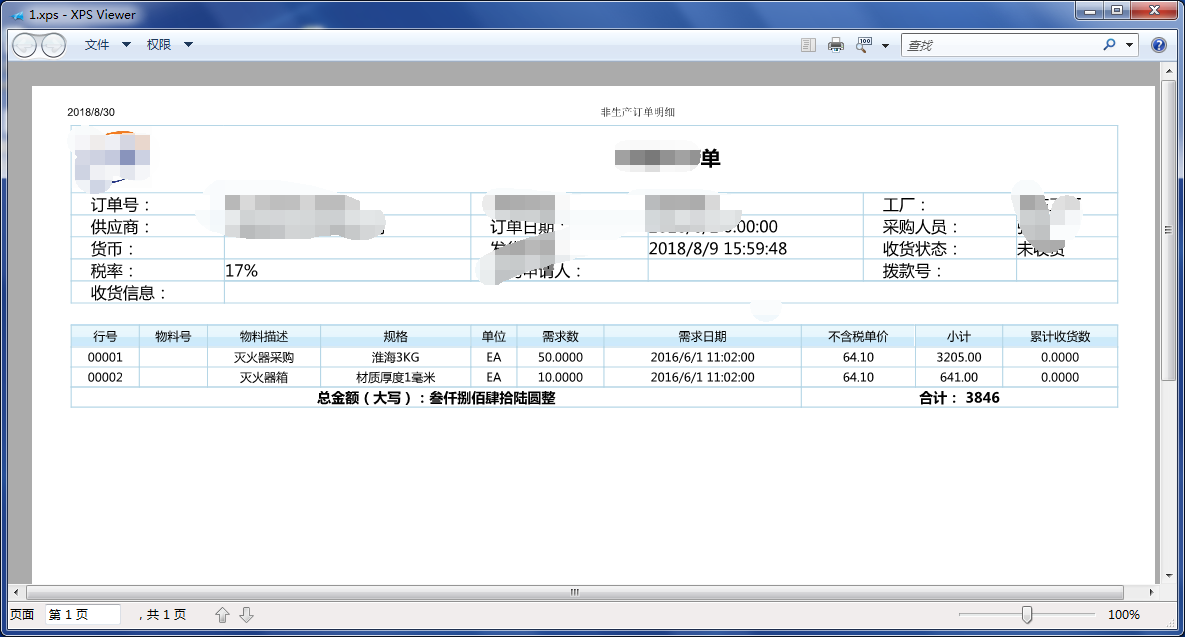
4、结果