vue学习3 npm创建项目
创建项目
安装最新node.js最新稳定版本
创建项目文件加,在文件即下cmd
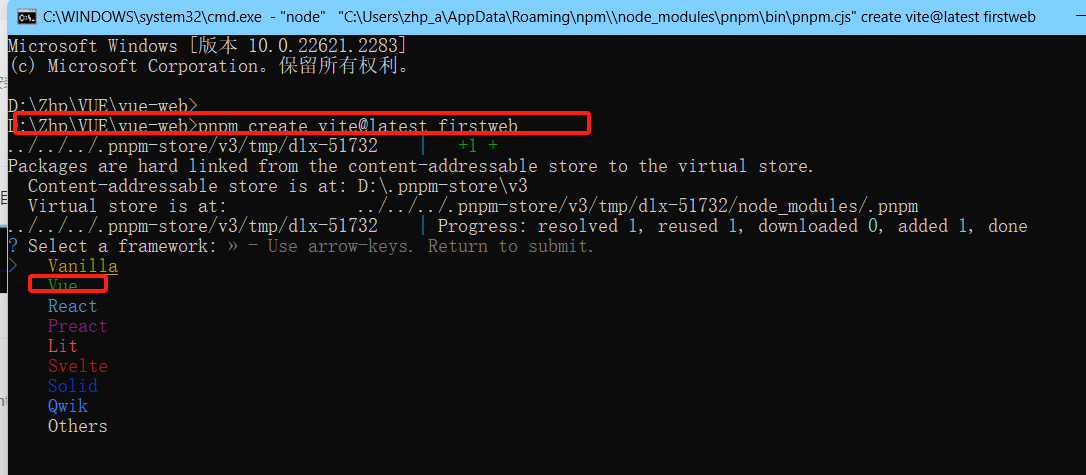
输入命令 npm create vite@latest firstweb或者 npm init vite@latest firstweb
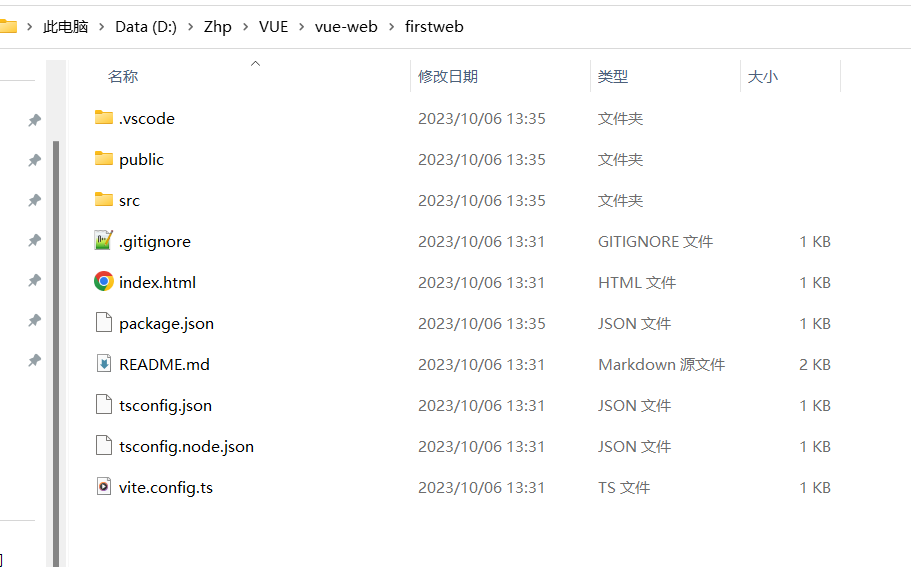
然后选择vue。然后选择typecript /JavaScript,然后在文件夹下就创建好了项目文件


使用vscode打开该目录
输入命令 npm install 创建module 包
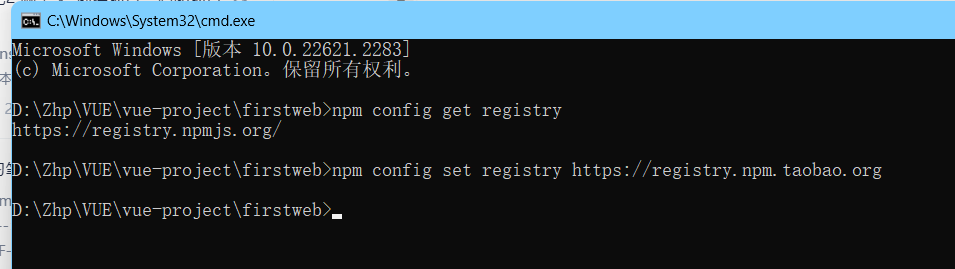
如果安装时半天没反应 需更换镜像
npm config get registry
npm config set registry https://registry.npm.taobao.org

然后使用 npm install 安装module包
安装 pnpm: 在cmd里输入npm install -g pnpm
安装 sass :在vscode 终端里输入 pnpm install sass --save
运行项目 npm run dev /pnpm dev
ElementUI
elementplus 官网:https://element-plus.org/zh-CN/
安装elementplus :pnpm install element-plus --save
表单校验:
1、表单加规则:rules="rules" 2、js 里定义规则 import type { FormInstance, FormRules } from 'element-plus' const rules = reactive<FormRules<RuleForm>>({ username: [ { required: true, message: 'Please input username', trigger: 'blur' }, { min: 3, max: 5, message: 'Length should be 3 to 5', trigger: 'blur' }, ], password: [ { required: true, message: 'Please input password', trigger: 'blur' }, ] });
elementplus icon使用
导入包:npm install @element-plus/icons-vue 在main.ts里使用 import * as ElementPlusIconsVue from '@element-plus/icons-vue' const app = createApp(App) for (const [key, component] of Object.entries(ElementPlusIconsVue)) { app.component(key, component) } 使用: <el-icon :size="size" :color="color"> <Edit /> </el-icon>
Echarts 使用
安装:npm install echarts --save 官网:https://echarts.apache.org/zh/index.html
defineProps:父组件传值给子组件(子组件不可修改父组件的值)
父组件定义变量: const Info = ref('hello'); const user ={name:'zs',age:12} 父组件调用子组件,传值: <el-header> <HomeHeader :info='Info' :user='user'></HomeHeader> </el-header> 子组件获取值: let props = defineProps(["info",'user']); {{props.info}} {{props.user}} console.log(props.info); console.log(props.user);
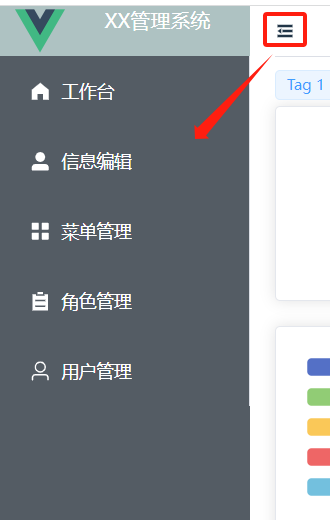
emit:子组件修改父组件的值:子组件点击调用父组件的方法 ,(以子组件控制父组件菜单伸缩例:)
父组件方法:控制菜单伸缩 let iscollapse = ref(false); let sidewidth = ref(13); let titleshow = ref(true); const collapseChage = () => { iscollapse.value = !iscollapse.value; if (sidewidth.value === 4) { sidewidth.value = 13; } else { sidewidth.value = 4; } titleshow.value = !titleshow.value; }; 父组件调用子组件传递方法: <el-header> <HomeHeader :iscollapse='iscollapse' @collapseChage1="collapseChage"></HomeHeader> </el-header> 子组件定义方法: const emit = defineEmits<{ (event:"collapseChage1"):void; }>(); 子组件调用方法:
<div class="collapse-btn" @click="emit('collapseChage1')">
<el-icon v-if="props.iscollapse">
<Expand />
</el-icon>
<el-icon v-else>
<Fold />
</el-icon>
</div>


子组件调用父组件方法:弹窗关闭例
父组件调用:
<AddVue :addVisible="addVisible" @closeAdd="closeAdd"> </AddVue>
父组件方法:const closeAdd = () => {
addVisible.value = false;
}
子组件使用:
import {defineEmits } from 'vue'
const emits = defineEmits(["closeAdd"])
const close = () => {
emits("closeAdd");
}
学习中。。。


