vue 笔记2 脚手架-创建项目、启动项目、路由、vuex
1、安装命令:
在vs code 终端输入命令
npm install -g @vue/cli
安装完查看版本:
vue --version
2、创建项目
在对应文件夹下 cmd
输入命令:
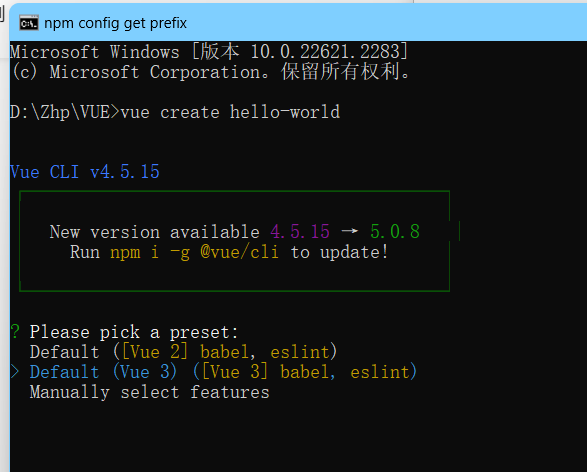
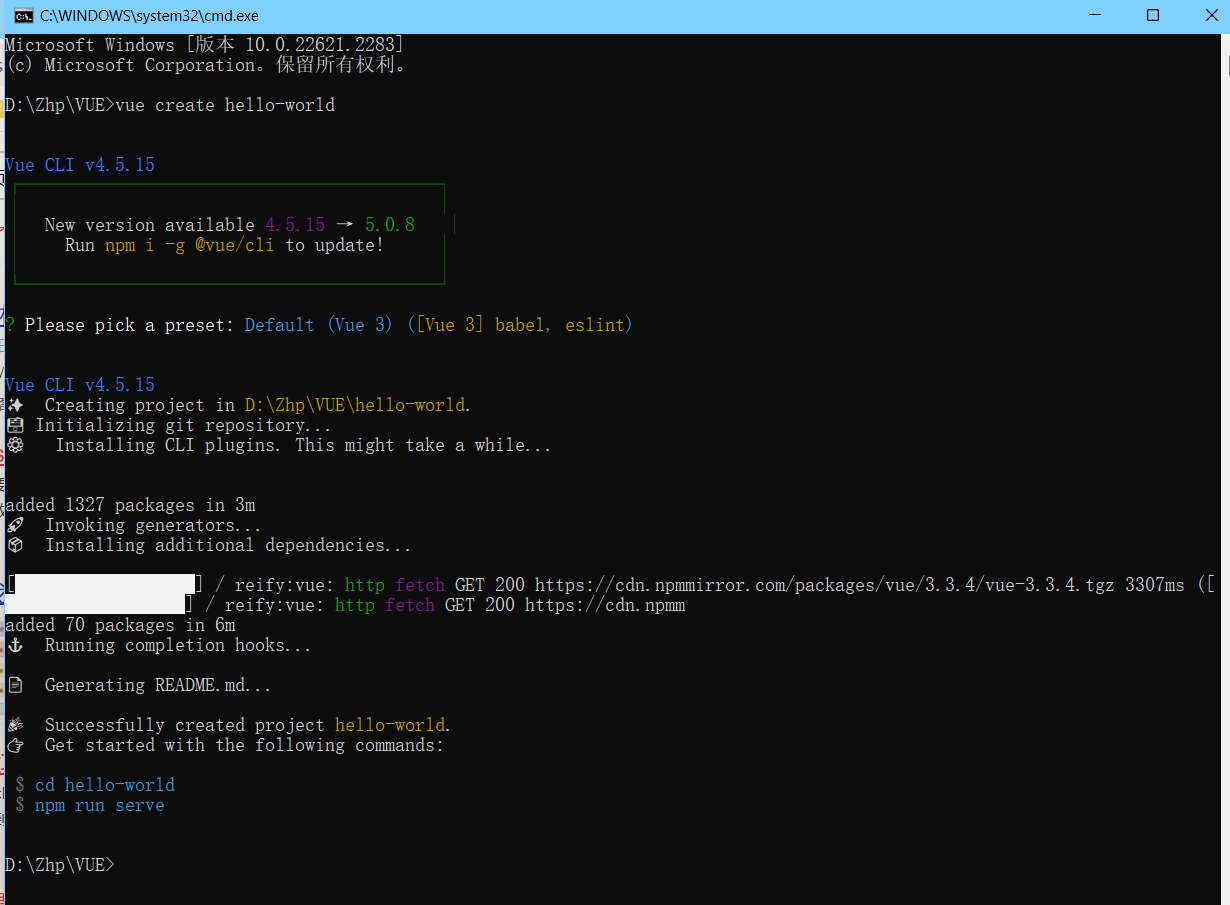
vue create hello-word

然后选择版本vue2,vue3 项目,选择对应版本 自动安装cli 插件,创建项目


启动项目1、
输入命令:cd hello-word 到该项目下
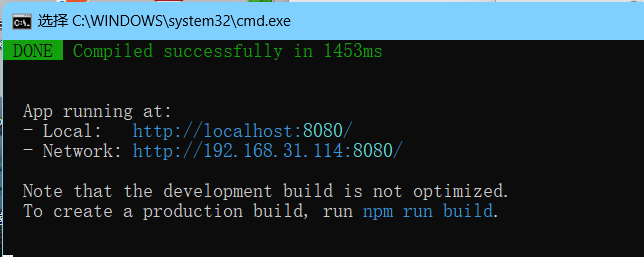
输入命令:npm run serve

启动项目2、在vscode 终端输入 npm run serve

复制地址和端口到浏览器打开项目
打包发布
在vscode 里终端输入
npm run build
生成 dist文件夹
添加引用包
例:npm add axios
vue里导入包 import axios from ‘axios’
引入本地组件
vue ui 打开GUI网页界面创建管理项目
路由
安装:npm install vue-router@4 -s (安装到本项目)
路由使用:
<!--使用 router-link 组件进行导航 --> <!--通过传递 `to` 来指定链接 --> <!--`<router-link>` 将呈现一个带有正确 `href` 属性的 `<a>` 标签--> <router-link to="/">Go to Home</router-link> <router-link to="/about">Go to About</router-link> <!-- 路由出口 --> <!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view>
// 1. 定义路由组件. // 也可以从其他文件导入 const Home = { template: '<div>Home</div>' } const About = { template: '<div>About</div>' } // 2. 定义一些路由 // 每个路由都需要映射到一个组件。 // 我们后面再讨论嵌套路由。 const routes = [ { path: '/', component: Home }, { path: '/about', component: About }, ] // 3. 创建路由实例并传递 `routes` 配置 // 你可以在这里输入更多的配置,但我们在这里 // 暂时保持简单 const router = VueRouter.createRouter({ // 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。 history: VueRouter.createWebHashHistory(), routes, // `routes: routes` 的缩写 }) // 5. 创建并挂载根实例 const app = Vue.createApp({}) //确保 _use_ 路由实例使 //整个应用支持路由。 app.use(router) app.mount('#app')
动态路由:带参数路由
const routes = [ // 动态字段以冒号开始 { path: '/users/:id', component: User }, ] path: '/user/:id(\\d+)', //多个参数, /user/12/14/13 path: '/user/:id(\\d+)*', //多个参数数组, 使用:/user/12/14/13 获取到结果为:[12,14,13]]
嵌套路由:
{ path: '/user/:id(\\d+)', name: 'user', component: User, // 子路由 children: [ { path: 'image', component: image }, { path: 'post', component: post }, ] },
编程式路由,路由跳转
//编程式路由 跳转另一个路由 //this.$router.push({name:"about"}); //this.$router.push({name:"user",params:{id:5}});
重定向,别名:
{ path: '/', // redirect:'/about', //路由重定向 redirect:{name:'myabout'}, //根据路由别名进行路由重定向 components: { default: Home, about: About },name: 'home', }, { path: '/about', component: About, name: "about" , alias: '/myabout' //别名 },
路由组件传参:
路由组件传参: //路由允许传参数 ,组件里直接获取prop参数 props: true props: ["id"], //路由允许传参数 ,组件里直接获取prop参数
动态路由:
router.addRoute()
router.removeRoute()
vuex --类似于全局变量,存储数据,例存如菜单等
安装:npm install vuex@next --save
import { createStore } from 'vuex'
// 创建一个新的 store 实例
const store = createStore({
state () {
return {
count: 0
}
},
mutations: {
increment (state) {
state.count++
}
}
})
const app = createApp({ /* 根组件 */ })
// 将 store 实例作为插件安装
app.use(store);
在其他组件里 调用mutations里的方法
this.$store.commit('increment'); //修改值
console.log(this.$store.state.count);//获取值
当vuex store里数据太多,可以放在每个组件里的computed里定义一个值,然后直接使用
computed: { v_num(){ return this.$store.state.v_num; } } console.log(this.v_num);
引用computed:mapState 方法
computed:mapState ({ v_num: state => state.v_num, }) // 传字符串参数 'count' 等同于 `state => state.count` countAlias: 'count', --定义别名 使用的时候直接用别名 computed:mapState (['count','v_num']) computed要使用自身定义的属性,mapState和computed两个对象合并 ,用... computed: { ...mapState(['count', 'v_num']), mycount() { return this.count + 1; } }
getters 过滤数据
state() { return { user_datas: [ { id: 1, name: 'zs',done:true }, { id: 2, name: 'ls',done:false } ], } }, getters: { first_user(state) { return state.user_datas.filter(item => item.id===1); } }, 其他组件里使用: console.log(this.$store.getters.first_user); console.log(this.$store.getters.first_user[0].name); 在组件里computed定义并使用 computed: { ...mapState(['count', 'v_num']), mycount() { return this.count + 1; }, } console.log(this.first_user); 通过方法获取: getters: { getUserbyID:(state)=>(id)=>{ return state.user_datas.filter(item => item.id===id); } }, 其他组件使用:console.log(this.$store.getters.getUserbyID(2)[0].name);
mapgetters 辅助函数
getters: { first_user(state) { return state.user_datas.filter(item => item.id===1); }, second_user(state) { return state.user_datas.filter(item => item.id===2); }, getUserbyID:(state)=>(id)=>{ return state.user_datas.filter(item => item.id===id); } }, computed: { ...mapState(['count', 'v_num']), ...mapGetters(['second_user']), mycount() { return this.count + 1; }, first_user() { return this.$store.getters.first_user ; }, } console.log('second_user:'+this.second_user[0].name);


