Prime21的2020软工软件案例分析——Best Text Editor ? VS code vs Vim vs Sublime vs Atom vs EMACS
Best Text Editor ? VS code vs Vim vs Sublime vs Atom vs EMACS
Prime21的2020软工软件案例分析
看到老师的关于VS和VSC的一个选题,我自主主张进行了一些调整,想把VSC这一出色产品和主流的editor作为一个对比,关于VS和VSC的部分在文章的后半段,想先睹为快也可以直接移步。
| 项目 | 内容 |
|---|---|
| 班级:北航2020春软件工程 006班(罗杰、任健 周五) | 博客园班级博客 |
| 作业:分析软件产品,提出建议和规划 | 个人博客作业-软件案例分析 |
| 个人课程目标 | 系统学习软件工程技术,训练软件能力 |
| 这个作业在哪个具体方面帮助我实现目标 | 学习软件产品实例,从思考中总结、体会 |
目录
目录
- 调研
- 软件bug
- 功能bug
- 黑箱测试
- 用户调研
- 用户体验
- 软件分析
- 功能搭建耗时分析
- 软件排名预估
- 软件工程提高建议
- bug修复思考
- 软件如何脱颖而出
- 市场需求分析
- 竞争关系分析
- 用户人群画像
- 功能性设计与NABCD分析
- 开发团队设计
Best Text Editor ? VS code vs Vim vs Sublime vs Atom vs EMACS
调研
调研速览
主流编译器部署与应用,初步测试与解析我们有了一个初步印象,我们按照产品的年代,第一次打开需要的时间,软件的稳定性测试,软件的UI界面,软件的可定制化性,给软件做了一个初步的影响评分。
- Vim
- 29年老程序了,现在
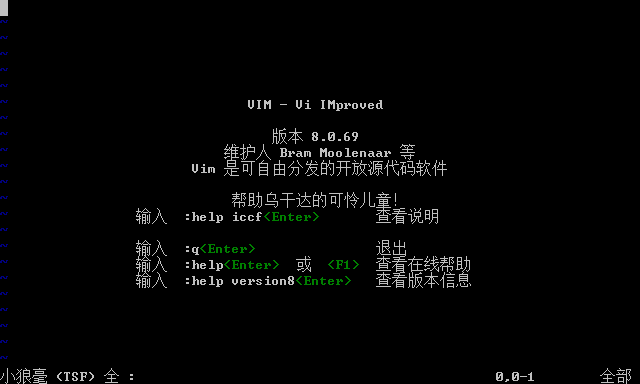
vi/vim都还是众多linux发行版的默认编辑器,同样众多服务器端的程序也有用vim编辑的惯例 - Vim最早毕竟是个TUI/CLI的应用,打开的第一眼,你可能只能看到一片空白,和经典的帮助乌干达的可怜儿童

- vim作为一个自带一门语言的高级editor,可以说
vimscript和正则表达式的强大功能,也是vim独领风骚这么多年的一个重要原因,是众多开发者心目中的白月光。 - vim 有很多儿子,比如gvim, neovim
- 29年老程序了,现在
- Atom
- Electron 亲儿子,毕竟Electrom最早也叫
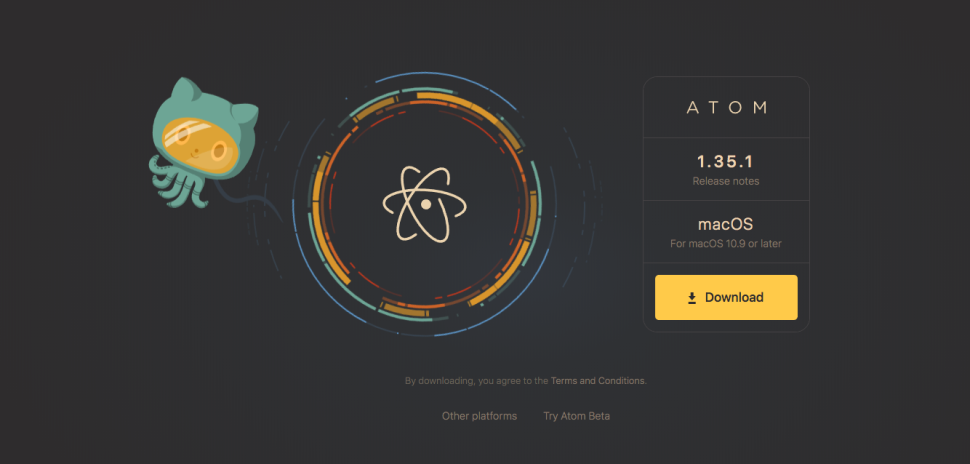
Atom Shell,可以说是Web新时代最先进,最优秀的跨平台开发技术之一。 - 打开官网可以看到那句Atom圣经
A hackable text editor for the 21st Century,有一种感觉自己走入了hacker的世界,走入属于21世纪划时代意义的编辑器之作 
- Electron 亲儿子,毕竟Electrom最早也叫
- Emacs
-
这是一个OS沦为一个editor的悲伤故事,一个有完整的Lisp解释器,C语言底层,文能写代码做工程,武能网上冲浪解放思想。
-
当然Emacs是自由软件运动领袖Richard Stallman的代表作,打开Emacs的那一刻,我都感觉自己在致敬作者了
-
当然,作为Editor界的两大门派,Vim和Emacs在这些小弟还没有出现之前就打的不可开交,至今你还能找到类似知乎这样的论坛,天天党争

-
当然Emacs的开箱体验可能和Vim一样,你甚至不知道该如何开始写代码
-
- VS code
- 自从vscode remote 和 vscode online上线之后,可以说,vscode真正走在了一条无人走过的editor新道路。
- 远程环境部署
- 配置部署与开发分离,测试浏览和开发耦合
- 和atom一样,VS code也是基于Web技术栈工具Electron开发的
- 本人经历而言,在一个任何场合都想试试
edit with vim
的男人,VS code有效的改变了我用Vim打开任何文件先瞧瞧的方式 
- 有一说一,用快捷方式输入
vs,提示的第一个并非是Visual Studio而是Visual Studio Code^_^可能vs才是这场战斗的最大输家吧。
- 自从vscode remote 和 vscode online上线之后,可以说,vscode真正走在了一条无人走过的editor新道路。
- Sublime Text 3
- 一个非常有逼格、看起来非常壕的editor
- 当然也非常非常好用,很长一段时间,sublime在周围朋友的电脑里的保有率超过了50%
- sublime用他的优秀的UI征服了太多人~

| Editor | Age | Speed | Stability | Price | UI/UX | Customisability |
|---|---|---|---|---|---|---|
| Vim | 29 | High | High | Free | Low | Very High |
| Atom | 6 | Medium | Medium | Free | Very High | High |
| Emacs | 35 | Low | High | Free | Medium | Very High |
| VS code | Medium | High | Free | High | Medium | |
| Sublime Text 3 | 12 | High | High | $80 | Medium | High |
用户体验
当然在editor里面,最重要的用户体验就是学习曲线相关的用户体验,我们来看一下学习上手这些软件遇到的困难和问题。
bug
当然这些软件也并非都是完美的,以下是一些测试中出现的bug
- VS code: remote功能频繁链接失败,有的时候需要删除服务器端的
.vscode文件 - Vim : GUI模式的色彩配置和TUI模式的常常不兼容,需要自己定制化写代码
- Atom : 插件并非全部都能支持
- VS code: 页面的渲染和刷新不及时,有内存泄漏的可能
软件分析
评估开发时间
如果要一个6人本科生团队而言,做出以上大部分产品的复现还是特别难的
| editor | 预估我们的团队开发时间 |
|---|---|
| VS code | 6个月~8个月 |
| Vim | 3个月~5个月 |
| Emacs | 1年以上 |
| Sublime Text | 8个月~10个月 |
| Atom | 4个月~7个月 |
可以说开发一个优秀的编辑器是非常难的,因为编辑器产生的是开发者习惯的变革,开发者论坛环境的突破,这有很大的用户粘性。
量化这些editor的排名
根据我们之前的若干表格,我们可以对这些editor进行10级制度评分
| Editor | Learning cure | Stability | Customisablitiy | UI/UX | Speed | Score for newbie | Score for master |
|---|---|---|---|---|---|---|---|
| VS code | 9 | 8 | 7 | 8 | 7 | 8 | 9 |
| Sublime Text | 8 | 10 | 5 | 8 | 8 | 9 | 7 |
| Atom | 7 | 6 | 7 | 10 | 7 | 8 | 8 |
| Vim | 3 | 7 | 10 | 6 | 10 | 6 | 10 |
| Emacs | 2 | 9 | 10 | 4 | 6 | 6 | 10 |
总评分如下
| Editor | Total Score (Max Score : 70) |
|---|---|
| VS code | 56 |
| Sublime | 55 |
| Atom | 53 |
| Vim | 52 |
| Emacs | 47 |
总分来看,我们首推VS code
和 PYPL的top IDE index 榜单相比,我们的排名具有一致性,也体现了我们测试人员的专业性和行内眼光。
| Rank | Change | IDE | Share | Trend |
|---|---|---|---|---|
| 1 | Visual Studio | 24.08 % | +1.2 % | |
| 2 | Eclipse | 17.26 % | -4.1 % | |
| 3 | Android Studio | 16.7 % | -0.6 % | |
| 4 |   |
Visual Studio Code | 6.49 % | +2.0 % |
| 5 |   |
pyCharm | 6.0 % | +1.8 % |
| 6 |   |
NetBeans | 5.84 % | -0.9 % |
| 7 |   |
IntelliJ | 5.38 % | +0.6 % |
| 8 |   |
Xcode | 4.55 % | +1.1 % |
| 9 |  |
Sublime Text | 3.91 % | -0.1 % |
| 10 |  |
Atom | 3.34 % | -0.4 % |
| 11 | Code::Blocks | 1.95 % | -0.0 % | |
| 12 | Vim | 0.92 % | -0.1 % | |
| 13 |  |
PhpStorm | 0.67 % | -0.1 % |
| 14 |  |
Xamarin | 0.65 % | -0.2 % |
| 15 | Komodo | 0.37 % | -0.2 % | |
| 16 | Qt Creator | 0.32 % | -0.0 % | |
| 17 |  |
geany | 0.27 % | -0.0 % |
| 18 |  |
Emacs | 0.24 % | -0.1 % |
从专业表格来看VS code在同类排名中占据了第4的高位,其之上的三位巨头,分别是Windows编程工具链: Visual Studio Code,java编程工具链Eclipse, Android编程工具链 Android Studio,可以说,从universal的角度来看,VS code 已经是第一。
bug的可修补性分析
关于之前提到的一些bug,我想说一些现有editor bug的一些分析
- VS code
- github上共有4517个issue open, 80918 closed作为一个年轻的editor,VS code还在不断的开发、更新、迭代、消除版本和版本之间存在的一些兼容性bug和插件的相容性bug
- 有不少bug其实也是开发过程中难免会遇到的一些与终端和各种OS兼容性的bug,我觉得是可以接受的
- Vim
- 神仙本人还在一直坚守维护vim和vim8,当然vim由于一些传统的兼容性原因,和历史包袱,导致很多bug其实是从config阶段就要更新的问题,不是那么容易解决
- https://github.com/vim/vim/issues
- Atom
- Electron时代的标志者,Atom的很多bug其实是伴随着Electron的使用普及开始的,有的一些bug可以看到的是多次commit里面反复修改又出现的
- Sublime
- 不说了,充值使我变强
- Emacs
- 操作系统没bug还能叫操作系统么
如果我是项目经理
众多editor用户画像
在此,对这些Editor的实用对象和推荐用户做一个分析
| editor | 适用人群 | 推荐理由 |
|---|---|---|
| VS code | 小白必备,常用GUI编辑器 | 上手简单,很多功能有插件实现 |
| Vim | 服务器端, Linux 终端开发人群 | 原生自带,很多功能在TUI这种劣质环境下,Vim会是一把利器 |
| Emacs | Emacs狂热粉丝 | 太狂热了 |
| Sublime | 有钱的Mac用户 | Mac和Sublime的相容性实在是比另外几个好太多了 |
| Atom | 前端工作者 | Atom是Web开发的集大成者,Web开发真的必须一个这么美观的,hackable的工具 |
editor未来需求分析
| editor | 实用性需求 | 扩展性需求 | 用户群体变化 |
|---|---|---|---|
| VS code | 现有插件的架构还是不灵活,插件多了很慢需要解决,插件管理工作和插件版本管理工作还不够强大 | vscode-remote和vscode-online可能是未来最大的亮点,也会解决很多现在远程开发和快速部署环境的一个巨大痛点 | 很多PM和很多服务器端开发人员可能会越来越习惯vscode remote和 vscdoe online,面向未来用户需求可能会有更多的智能化配置 |
| Atom | 前端开发中存在的很多兼容性问题和调试问题还有插件的扩展相容性问题急需解决 | 前端开发和多种设备的支持,还有很多特性功能的提升,解决不少崩溃问题 | 前端用户将持续保留,如何留住后端用户是一个好的考虑 |
| Vim | vim8还是有很多老的架构和很多人使用的插件可以搭载的 | 论坛可以更加有活力一些,论坛的技术栈太深,如何做一些普及性的工作 | 可能会称为vscode-vim,atom-vim,jetbrain-vim,vim会称为一个插件式的存在,牢牢印在几代人心中 |
| Emacs | 坐等转操作系统 | 坐等转操作系统 | 和Vim类似,称为一代情怀产品 |
| Sublime | 会不会出Sublime 4呢? |
VS 和 VSC的对比
首先一点是,VS和VSC的开发目的本就不同,虽然他们界面有相似性,我们可以从下表来对比一下
| Visual Studio | Visual Studio Code | |
|---|---|---|
| 产品定位 | IDE | editor (universal IDE ) |
| 产品易用性 | 有上手时间,需要熟悉掌握所有功能时间较久 | 开箱即用,特别方便,学习成本低 |
| 产品地位 | 行业老大,功能全而pro | 开发者众多,使用热情火热 |
| 产品目标 | 开发高级工具链 | unix精髓思想editor |
| 软件量级 | 重量级 | 轻量级 |
| 产品生态 | Microsoft,Visual Studio Family的老大 | Visual Studio Family,和很多开源产品合作 |
| IntelliSense | Advanced IntelliSense | Has IntelliSense(limited) |
| Usage | Mostly used for C/C++ (Windows), .NET and C# projects along with SQL Server, database, etc. | Mostly used for web development (this applies to all free text editors). |
| Build a Project | It features built-in debuggers, easy-to-configure project settings | Build tasks are project specific. |
所以可以看到,两者的用户人群,和使用场景有所不同,各有各的好处,各有各的特点。



