canvas学习--准备
一)canvas标签
属性:
1、width 和 height 控制canvas宽高;
2、style添加基本样式
3、class,id属性
4、标签内添加一行文本,主要用于浏览器不支持canvas标签时显示
<canvas id="myCanvas" width="1020px" height="600px" class="myCanvas"> 你的浏览器不支持Canvas </canvas>
为canvas添加3px边框后 画布如图

二)文档对象模型
将<canvas>放入web页面时,第一件事情就是,看整个页面是否已经加载,并且开始操作之前是否所有HTML元素都已展现。通过 addEventListener() 方法监听 window 的 load 事件。
window.addEventListener('load', eventWindowLoaded, false)
function eventWindowLoaded () {
canvasApp() //包含整个canvas应用程序
}
三)引用canvas元素
function canvasApp () { var myCanvas = document.getElementById('myCanvas'); }
四)检测浏览器支持情况
调用 getContext() 方法检测浏览器是否支持canvas。
function canvasApp () { var myCanvas = document.getElementById('myCanvas'); if(!myCanvas || !myCanvas.getContext){ return; } //绘制开始 }
五)获取2D环境
function canvasApp () { var myCanvas = document.getElementById('myCanvas'); if(!myCanvas || !myCanvas.getContext){ return; } var ctx = myCanvas.getContext('2d'); //...... }
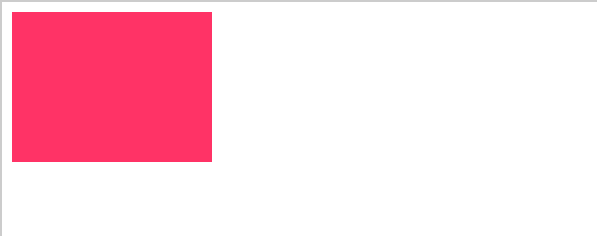
六)实例小试 -- 红色矩形
function canvasApp () { var myCanvas = document.getElementById('myCanvas'); if(!myCanvas || !myCanvas.getContext){ return; } var ctx = myCanvas.getContext('2d'); ctx.fillStyle = '#f36'; ctx.fillRect(10,10,200,150); }
效果图:

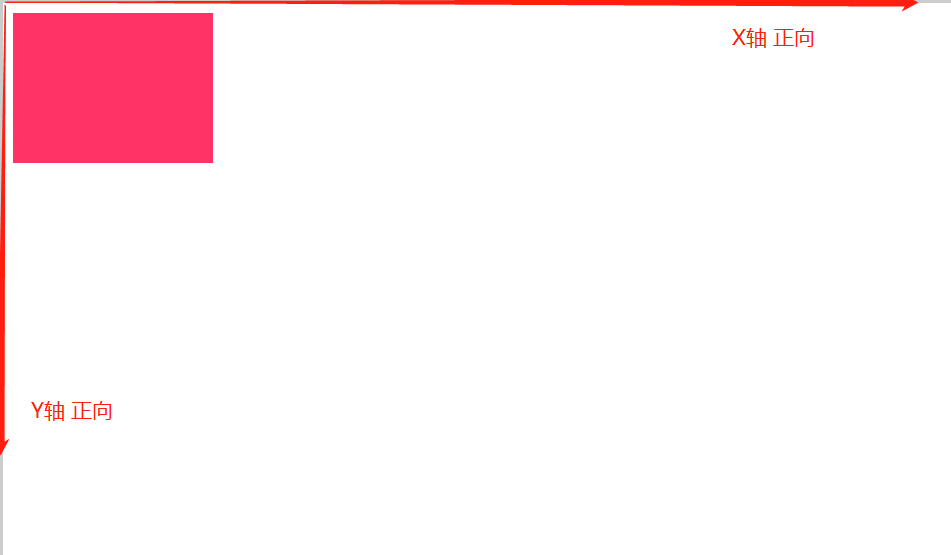
七)坐标系
canvas坐标系和数学里的坐标系稍有差别,canvas坐标系如下图所示