css3新特性学习系列 -- border
css3新特性 border属性(border-radius、border-image、box-shadow)详解
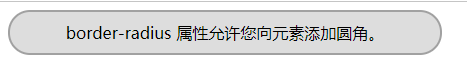
1、border-radius 圆角
支持:IE9+
用法:
border-radius:25px 25px 25px 25px
有四个值,分别表示 top-left、top-right、bottom-right、bottom-left
div
{
border:2px solid;
border-radius:25px 25px 25px 25px; /*可简写为 border-radius:25px */
-moz-border-radius:25px; /* Old Firefox */
}

2、border-image 边框图片
支持:safari5及更早版本,需要前缀 -webkit;oprera需要前缀 -o;
用法:url图片路径; 裁剪位置(支持数值、百分比值),默认单位px,百分比相对于图片而言; stretch为默认值
border-image:url("image/border.png") 27 27 stretch; /*stretch 拉伸*/
border-image:url("image/border.png") 27 27 round; /*stretch 平铺*/
border-image:url("image/border.png") 27 27 repeat; /*repeat重复*/
border-image:url("image/border.png") 27 stretch/round/repeat; /*合并相同的参数*/
注意:必须设置border宽度
实例:
border图片(背景透明)

.border_css3{
width:400px;
height:100px;
text-align:center;
border:27px solid; /*必须设置border宽度*/
border-image:url("image/border (1).png") 27 stretch;/*通用写法 27为裁剪位置 stretch拉伸 round平铺 repeat重复*/
-webkit-border-image: url("image/border (1).png") 27 stretch; /* Safari 和 Chrome */
-moz-border-image: url("image/border (1).png") 27 stretch; /* 老的 Firefox */
-o-border-image: url("image/border (1).png") 27 stretch; /* Opera */ /*IE不支持*/
/*border-radius: 10px;*/
/*box-shadow: 1px 2px 3px #ccc,-1px 2px 3px #ccc,1px -2px 3px #ccc,-1px -2px #ccc;*/
}效果如下,更详细的解析请移步:http://www.zhangxinxu.com/wordpress/2010/01/css3-border-image/



3、box-shadow
支持:IE9+、chrome、opera、safari5.1.1支持
用法:
box-shadow:h-shadow v-shadow blur spread color inset;
h-shadow:水平阴影的位置,允许负值,必须值;
v-shadow:垂直阴影位置,允许负值,必须值;
blur:模糊距离;
spread:阴影尺寸;
color:阴影颜色;
inset:内阴影;
实例:
.border_css3{
width:400px;
height:100px;
box-shadow:0px 0px 8px 6px rgba(0,0,0,0.8);
}
效果:



