css3--伪元素和伪类
1,定义
W3C定义:伪元素伪类 都可以向某些选择器设置特殊效果。(css2中定义)
css3中的定义:
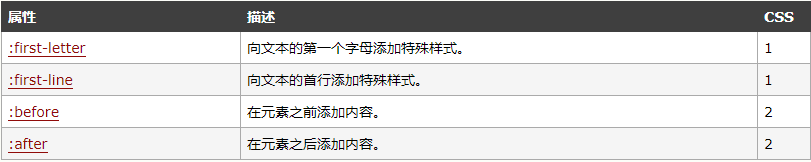
1).伪元素:在DOM树中创建了一些抽象元素(虚拟的容器)。由两个冒号::开头(css2中并没有区别),为了兼容性一般还是写一个冒号:。

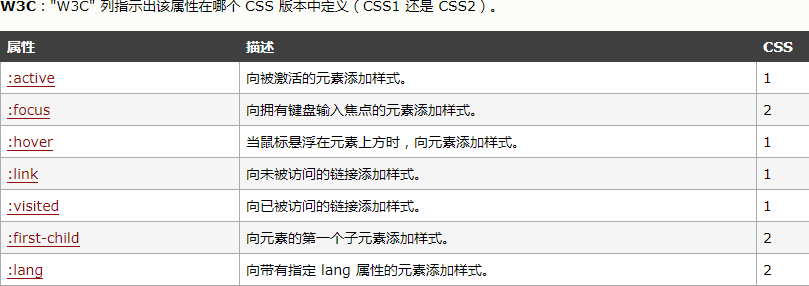
2).伪类: 为了选择器找到那些不存在于DOM树中的信息 及 不能被常规css选择器获取到的信息

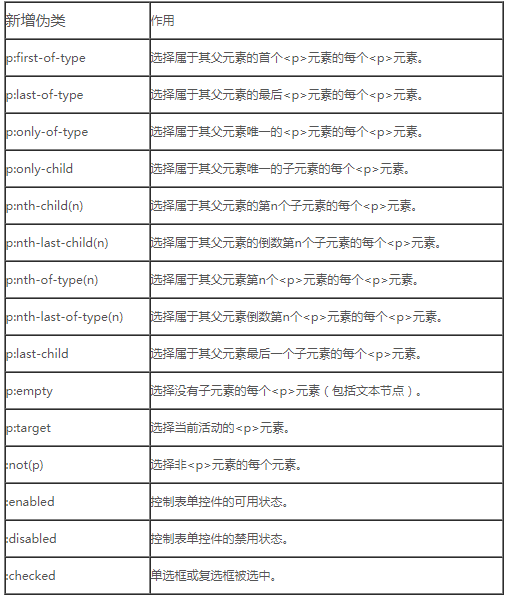
3).css3新增的伪类

2,总结
1).伪类本质上为了弥补常规选择器的不足,以便获得更多信息;伪元素本质上是创建了一个有内容的虚拟容器。
2).css3中伪元素伪类的语法不同,css2中无区别。
3).可以使用多个伪类,测试伪元素也可以同时使用多个(但是有些博客说不行)



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步