完美解决vue+element项目无法修改input输入框样式问题
问题: 无法修改el-input输入框样式
在网上查了很久,各种办法尝试过后最终找到解决办法,所以在此记录一下
神奇的 ::v-deep 深度作用选择器
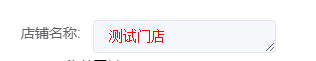
效果如下:

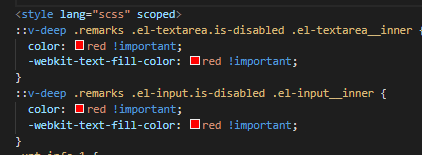
下面是详细代码:
::v-deep .remarks .el-textarea.is-disabled .el-textarea__inner {
color: red !important;
-webkit-text-fill-color: red !important;
}
::v-deep .remarks .el-input.is-disabled .el-input__inner {
color: red !important;
-webkit-text-fill-color: red !important;
}