vue+webpack
首先全局安装vue-cli,然后在项目目录下使用webpack模板初始化vue
npm init -y
vue init webpack myProjectName
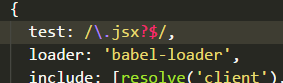
如果解析jsx文件,需要在webpack.base.conf.js文件中稍微改动一下,否则会报错

如果使用css预处理器stylus,则需要安装依赖包
npm install stylus stylus-loader --save-dev
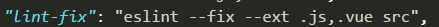
使用webpack模板初始化vue时,选择eslint语法规范,在package.json 的scripts中加入

自动修正语法,npm run lint-fix,另外vsCode中安装ESlint插件



