docker nginx 部署 vue
下载docker 及安装nginx 请参考:
https://www.cnblogs.com/hzzhaosi/p/17582908.html
nginx.conf 文件内容
#配置用户或者组,默认为nobody nobody。 #user nobody; #启动进程,通常设置成和cpu的数量相等或者2倍于cpu的个数(具体结合cpu和内存)。默认为1 (通俗来说允许生成的进程数) worker_processes 1; #全局的错误日志存放路径和日志级别[ debug | info | notice | warn | error | crit ] #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid进程文件 指定nginx进程运行文件存放地址 #pid logs/nginx.pid; #工作模式以及连接数上限 events { #accept_mutex on; #设置网路连接序列化,防止惊群现象发生,默认为on #multi_accept on; #设置一个进程是否同时接受多个网络连接,默认为off #use epoll; #事件驱动模型,select|poll|kqueue|epoll|resig|/dev/poll|eventport worker_connections 1024;#最大连接数,默认为512 } http { #设定mime类型,类型由mime.type文件定义。文件扩展名与文件类型映射表 include mime.types; #默认文件类型 默认为text/plain default_type application/octet-stream; #设定日志格式 #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access日志文件的路径,采用上面定义的main 格式记录 #access_log logs/access.log main; #开启高效文件传输模式,sendfile指令指定nginx是否调用sendfile函数来输出文件, #对于普通应用设为 on,如果用来进行下载等应用磁盘IO重负载应用,可设置为off, #以平衡磁盘与网络I/O处理速度,降低系统的负载。注意:如果图片显示不正常把这个改成off。默认开启状态 sendfile on; #防止网络阻塞 #tcp_nopush on; #长连接超时时间,单位是秒 #keepalive_timeout 0; keepalive_timeout 65; #开启gzip压缩输出 #gzip on; #虚拟主机的配置 server { #监听窗口 listen 80; #定义使用localhost,也可以自动定义域名访问 #域名可以有多个用空格隔开 server_name localhost; #字符编码 #charset koi8-r; #日志位置 #access_log logs/host.access.log main; #默认请求 location / { #定义服务器的默认网站根目录位置 root html; #定义首页索引文件的名称 定义多个用空格隔开 index index.html index.htm; } #定义404错误提示页面 #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # 定义 50x错误提示页面 error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # 将PHP脚本代理到在127.0.0.1:80上监听的Apache #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # 将PHP脚本传递给在127.0.0.1:9000上监听的FastCGI服务器 #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # 如果Apache的文档根与nginx的一致,禁止访问.htaccess文件 #location ~ /\.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # 另一个虚拟主机使用混合 ip name port 的配置 #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} #HTTPS server 的配置,默认不开启 # HTTPS server # #server { # 监听443端口 # listen 443 ssl; #定义使用localhost,也可以自动定义域名访问 #域名可以有多个用空格隔开 # server_name localhost; # ssl证书的pem文件 # ssl_certificate cert.pem; # ssl证书的key文件 # ssl_certificate_key cert.key; # 设置存储session参数的缓存的类型和大小 # off:严格禁止使用会话缓存:nginx明确告知客户端会话不可重用。 # none:会话缓存是不允许的:nginx告知客户端会话可以重用,但并没有在缓存中存储会话参数。 # builtin:在OpenSSL中构建缓存;只能被一个工作进程使用。缓存的大小在会话中指定,如果没有指定大小,默认20480个会话。使用内置缓存会导致内存碎片化。 # shared:缓存在所有工作进程之间共享。缓存大小按照字节为单位指定;1MB可以存储4000个会话。每块共享内存都应该起个名字。同一块缓存可以在多个虚拟服务中使用。 # ssl_session_cache shared:SSL:1m; # 指定客户端可以重用会话参数的时间 # ssl_session_timeout 5m; # 密码套件 # ssl_ciphers HIGH:!aNULL:!MD5; # 设置协商加密算法时,优先使用我们服务端的加密套件,而不是客户端浏览器的加密套件。 # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} }
nginx.conf 内部分配置说明:
目录树: root@ubuntu:~# tree /usr/local/nginx/ /usr/local/nginx/ ├── client_body_temp ├── conf #存放一系列配置文件的目录 │ ├── fastcgi.conf #fastcgi程序相关配置文件 │ ├── fastcgi.conf.default #fastcgi程序相关配置文件备份 │ ├── fastcgi_params #fastcgi程序参数文件 │ ├── fastcgi_params.default #fastcgi程序参数文件备份 │ ├── koi-utf #编码映射文件 │ ├── koi-win #编码映射文件 │ ├── mime.types #媒体类型控制文件 │ ├── mime.types.default #媒体类型控制文件备份 │ ├── nginx.conf #主配置文件 │ ├── nginx.conf.default #主配置文件备份 │ ├── scgi_params #scgi程序相关配置文件 │ ├── scgi_params.default #scgi程序相关配置文件备份 │ ├── uwsgi_params #uwsgi程序相关配置文件 │ ├── uwsgi_params.default #uwsgi程序相关配置文件备份 │ └── win-utf #编码映射文件 ├── fastcgi_temp #存放fastcgi程序临时文件 ├── html #存放网页文档 │ ├── 50x.html #错误页码显示网页文件 │ └── index.html #网页的首页文件 ├── logs #存放nginx的日志文件 │ ├── access.log #默认访问日志 │ ├── error.log #错误日志 │ └── nginx.pid #nginx pid文件 ├── proxy_temp #代理相关临时文件 ├── sbin #存放启动程序 │ └── nginx #nginx启动程序 ├── scgi_temp #存放scgi程序临时文件 └── uwsgi_temp #存放uwsgi程序临时文件
②创建数据持久化目录☆☆☆
未来要部署的项目打包好久放在html目录
mkdir /root/zscDemo/vueDemo/aiecp/{conf,html,log,logs}

③创建需要映射进去的文件
vim /root/zscDemo/vueDemo/aiecp/conf/nginx.conf
讲配置好的 conf 文件粘贴进去

④运行nginx
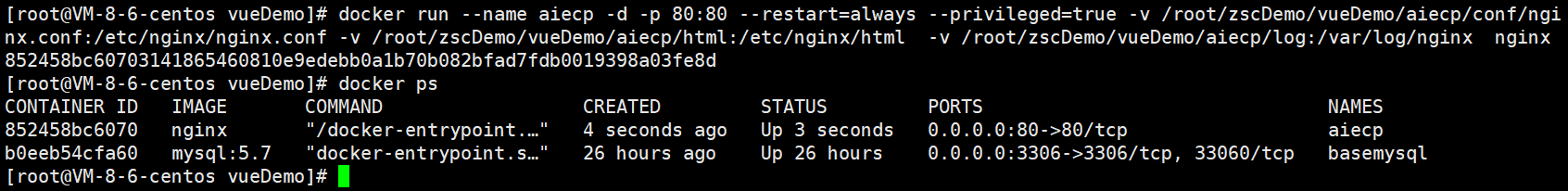
docker run --name aiecp -d -p 80:80 --restart=always --privileged=true -v /root/zscDemo/vueDemo/aiecp/conf/nginx.conf:/etc/nginx/nginx.conf -v /root/zscDemo/vueDemo/aiecp/html:/etc/nginx/html -v /root/zscDemo/vueDemo/aiecp/log:/var/log/nginx nginx

将二中生成的dist文件夹内的所有文件,拷贝进与nginx的html相映射的文件夹,然后重启docker内的nginx
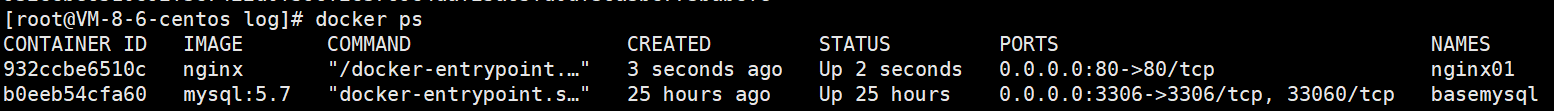
docker restart nginx (这里 nginx 是你运行容器对应的名称或者ID)

书山有路,学海无涯






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律