JavaScript for循环
循环可以做重复的事情。计算机高效的原因之是因为有循环运算。与生活接近的例子,比方说抢火票的外挂插件。
for循环
for循环是最紧凑的循环形式。 它包括以下三个重要部分:
1.循环初始化 ,我们将计数器初始化为初始值。 初始化语句在循环开始之前执行。
2.测试语句将测试给定的条件是否为真。 如果条件为真,那么在循环内给出的代码将被执行,否则控制将从循环中出来。
3.增加或减少计数器的迭代语句 。
示例
1 /**for循环 2 * 声明一个变量为i,i初始值为0,i小于10,i自增 3 *调用函数println方法,并将i赋值给此方法 4 *再循环遍历*/ 5 for (var i = 0; i < 10; i++) { 6 println(i); 7 } 8 9 /**声明一个函数**/ 10 function println(a) { 11 document.write(a + '<br>'); 12 }
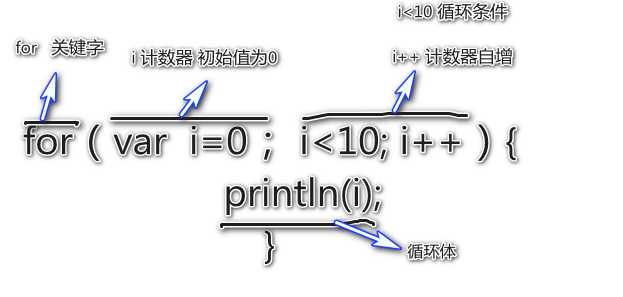
for循环说明

示例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>for循环</title> 6 </head> 7 <body> 8 9 <script> 10 11 for(var i=0;i<10;i++){ 12 println(i); 13 } 14 15 function println(a){ 16 document.write(a+'<br>'); 17 } 18 19 document.write('<br>'); 20 21 for(var i=9;i>=0;i--){ 22 println(i); 23 } 24 25 var score =['夏明语文:85分','李小红语文:98分','李嘉熙语文:63分']; 26 27 document.write('<br>'); 28 document.write("C501班其中三位学生语文成绩:"); 29 30 document.write('<br>'); 31 32 for(var i=0; i<score.length;i++){ 33 34 println(score[i]); 35 } 36 </script> 37 </body> 38 </html>



