Bootstrap Dashboard(仪表板)
作用 :Dashboard(仪表板):对Bootstrap的后台管理面板
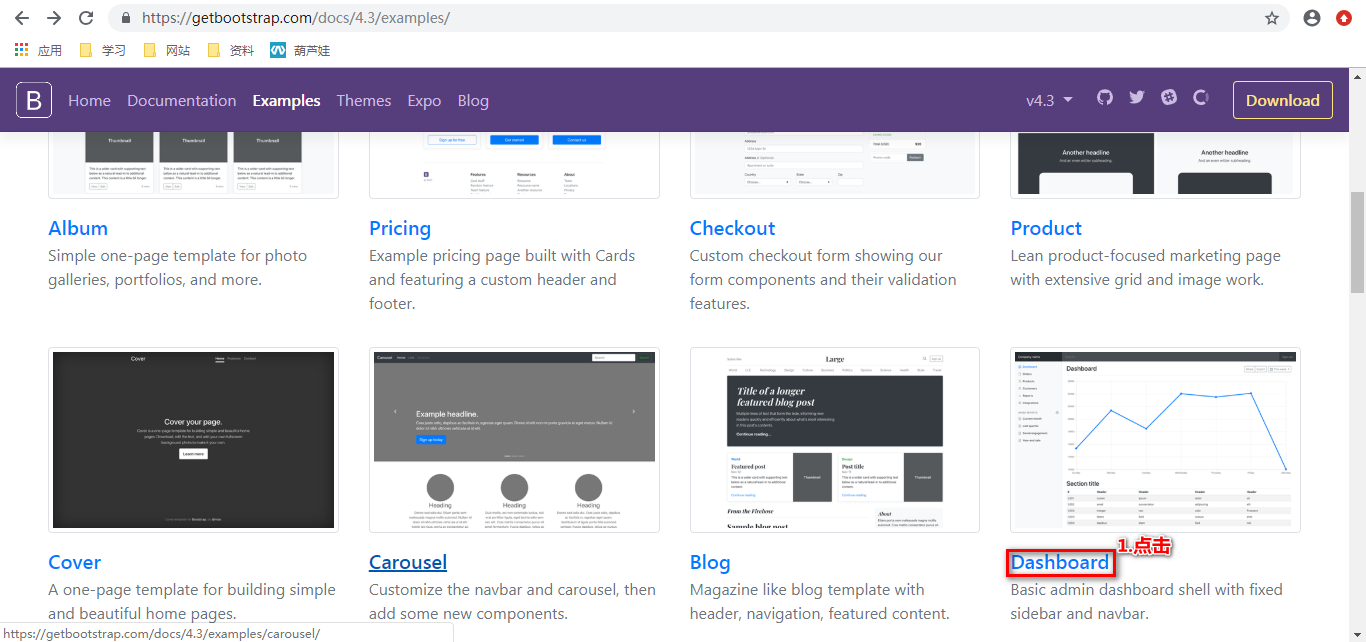
第一步:打开https://getbootstrap.com/docs/4.3/examples/,找到Dashboard

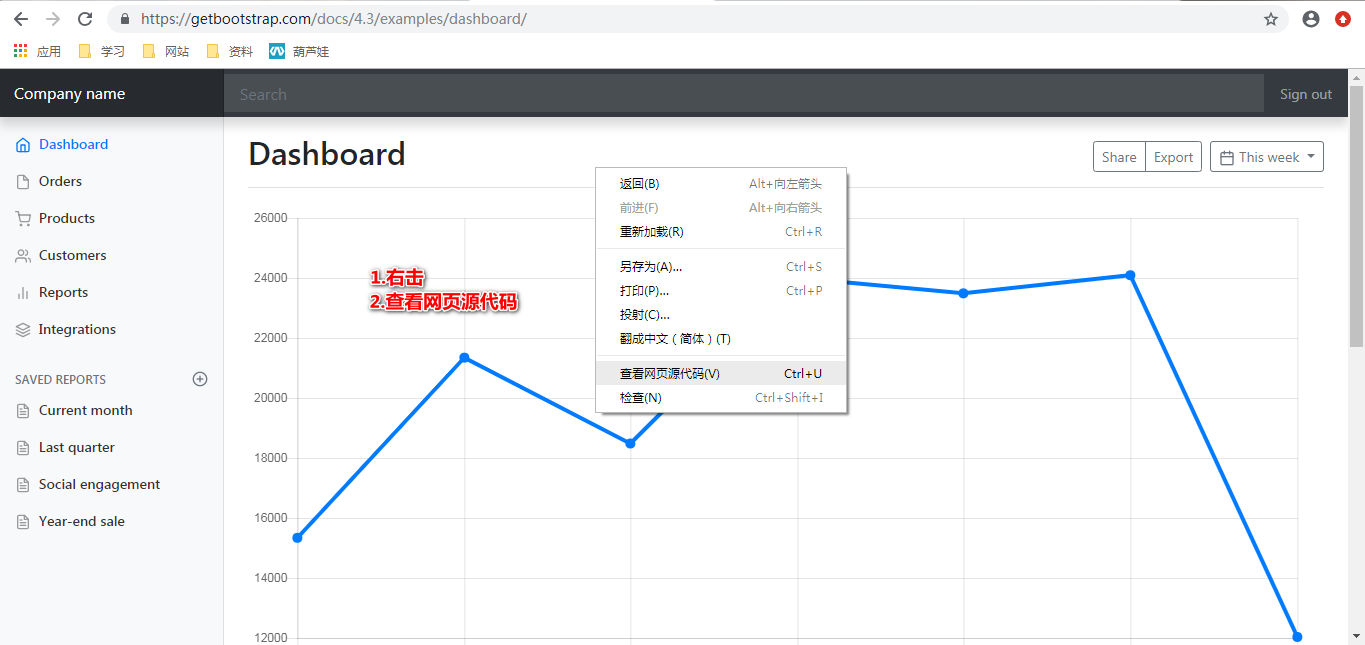
第二步:【右击】、【查看网页源代码】

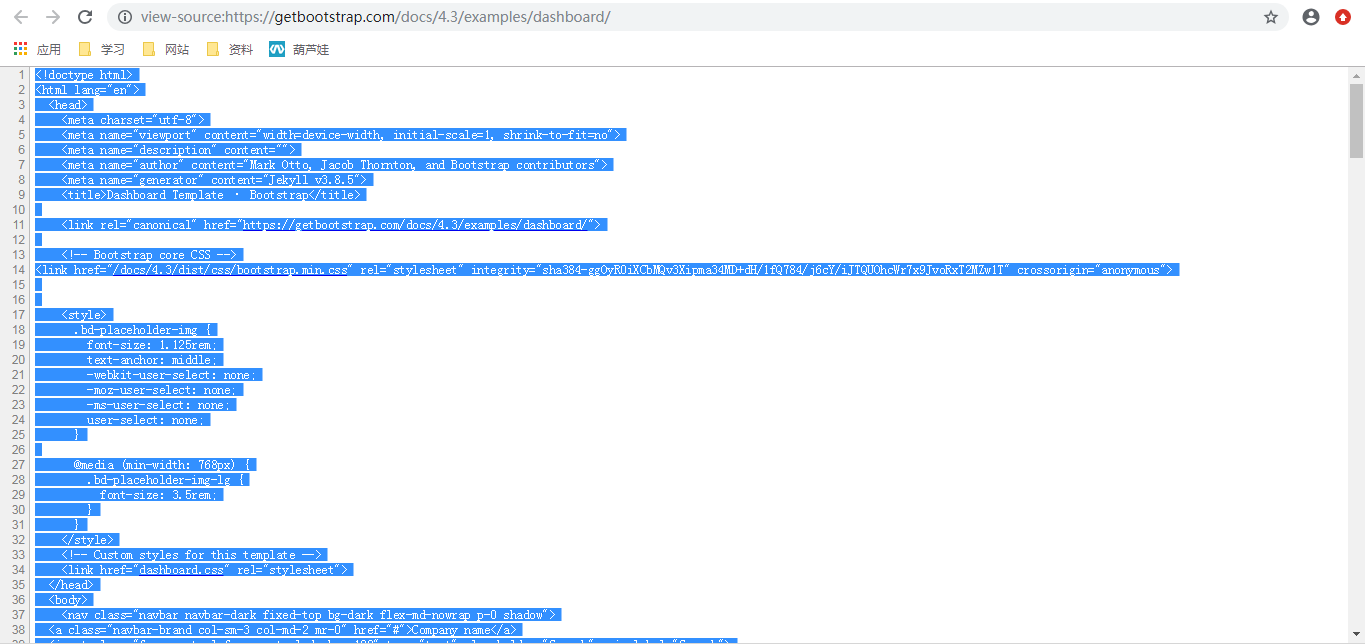
第三步:全部复制Dashboard的代码

第四步:1.在你能找到的地方中建一个文件夹,假设这个文件夹叫Dashboard
2.在文件夹中建一个css、js文件夹
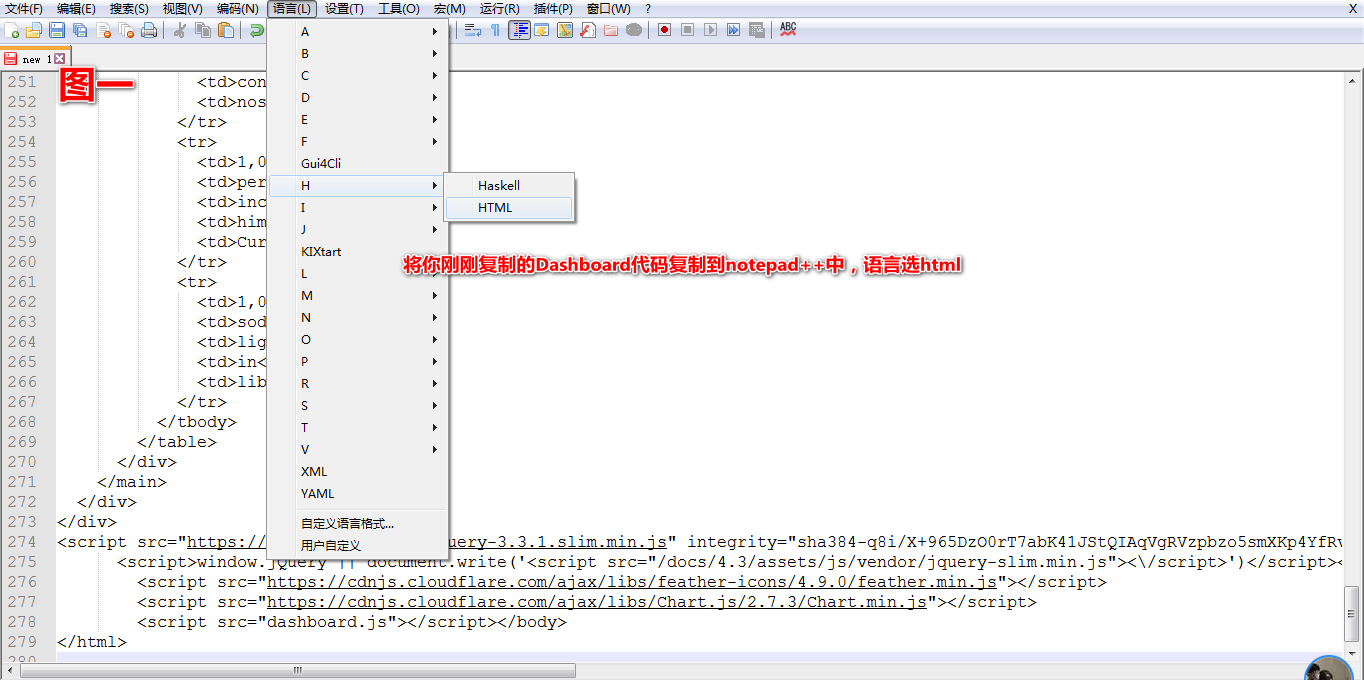
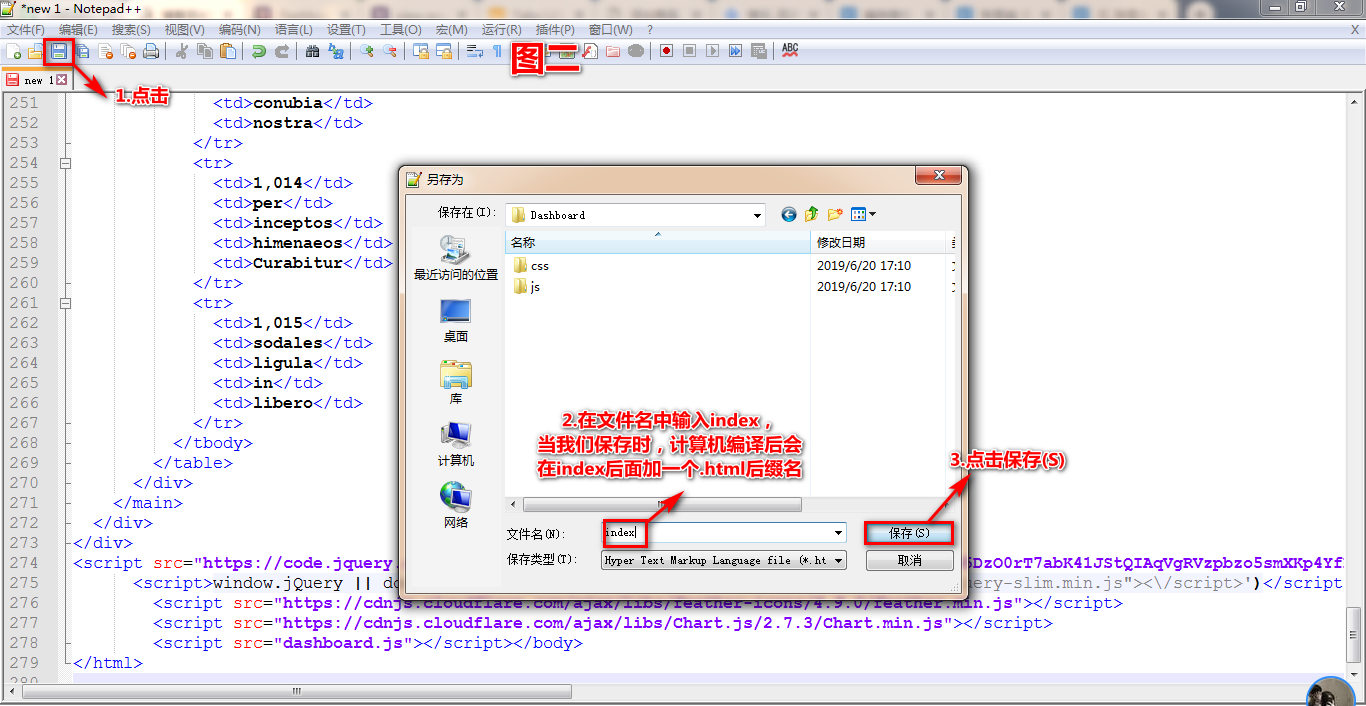
3.将你刚刚复制的Dashboard代码复制到notepad++中,语言选html,如图一; 保存到Dashboard文件夹中,命名为index,如图二;


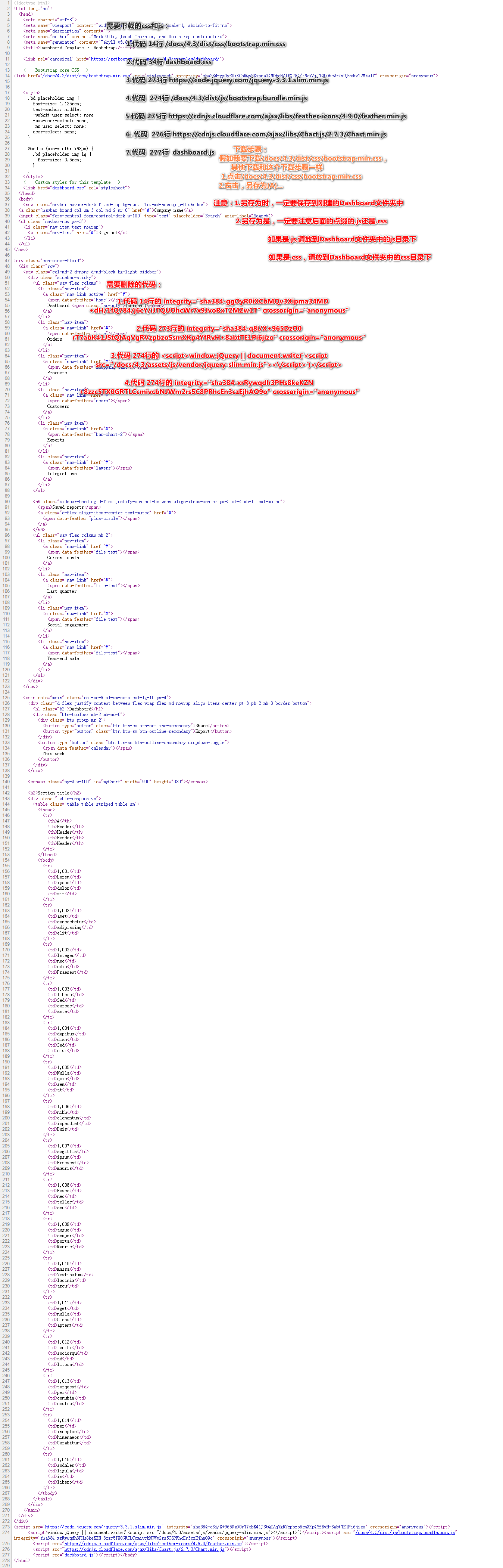
第五步:在查看网页源代码下载样式源代码,并引用样式;删除一些代码

引入的css样式
1 /**bootstrap的css样式**/ 2 <link href="css/bootstrap.min.css" rel="stylesheet"> 3 /**dashboard的css样式**/ 4 <link href="css/dashboard.css" rel="stylesheet">
引入的js样式
1 /**jquery的js样式**/ 2 <script src="js/jquery-3.3.1.slim.min.js"></script> 3 /**bootstrap的js样式**/ 4 <script src="js/bootstrap.bundle.min.js"></script> 5 /**feather的样式**/ 6 <script src="js/feather.min.js"></script> 7 /**Chart的样式**/ 8 <script src="js/Chart.min.js"></script> 9 /**dashboard的样式**/ 10 <script src="js/dashboard.js"></script>
注意:这里的引入不是直接引用,而是替换源代码中的css和js下载地址, 比如:
Dashboard复制的代码中的/docs/4.3/dist/css/bootstrap.min.css 替换成css/bootstrap.min.css
完整代码
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> 6 <meta name="description" content=""> 7 <meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors"> 8 <meta name="generator" content="Jekyll v3.8.5"> 9 <title>Dashboard Template · Bootstrap</title> 10 11 <link rel="canonical" href="https://getbootstrap.com/docs/4.3/examples/dashboard/"> 12 13 <!-- Bootstrap core CSS --> 14 <link href="css/bootstrap.min.css" rel="stylesheet"> 15 16 17 <style> 18 .bd-placeholder-img { 19 font-size: 1.125rem; 20 text-anchor: middle; 21 -webkit-user-select: none; 22 -moz-user-select: none; 23 -ms-user-select: none; 24 user-select: none; 25 } 26 27 @media (min-width: 768px) { 28 .bd-placeholder-img-lg { 29 font-size: 3.5rem; 30 } 31 } 32 </style> 33 <!-- Custom styles for this template --> 34 <link href="css/dashboard.css" rel="stylesheet"> 35 </head> 36 <body> 37 <nav class="navbar navbar-dark fixed-top bg-dark flex-md-nowrap p-0 shadow"> 38 <a class="navbar-brand col-sm-3 col-md-2 mr-0" href="#">Company name</a> 39 <input class="form-control form-control-dark w-100" type="text" placeholder="Search" aria-label="Search"> 40 <ul class="navbar-nav px-3"> 41 <li class="nav-item text-nowrap"> 42 <a class="nav-link" href="#">Sign out</a> 43 </li> 44 </ul> 45 </nav> 46 47 <div class="container-fluid"> 48 <div class="row"> 49 <nav class="col-md-2 d-none d-md-block bg-light sidebar"> 50 <div class="sidebar-sticky"> 51 <ul class="nav flex-column"> 52 <li class="nav-item"> 53 <a class="nav-link active" href="#"> 54 <span data-feather="home"></span> 55 Dashboard <span class="sr-only">(current)</span> 56 </a> 57 </li> 58 <li class="nav-item"> 59 <a class="nav-link" href="#"> 60 <span data-feather="file"></span> 61 Orders 62 </a> 63 </li> 64 <li class="nav-item"> 65 <a class="nav-link" href="#"> 66 <span data-feather="shopping-cart"></span> 67 Products 68 </a> 69 </li> 70 <li class="nav-item"> 71 <a class="nav-link" href="#"> 72 <span data-feather="users"></span> 73 Customers 74 </a> 75 </li> 76 <li class="nav-item"> 77 <a class="nav-link" href="#"> 78 <span data-feather="bar-chart-2"></span> 79 Reports 80 </a> 81 </li> 82 <li class="nav-item"> 83 <a class="nav-link" href="#"> 84 <span data-feather="layers"></span> 85 Integrations 86 </a> 87 </li> 88 </ul> 89 90 <h6 class="sidebar-heading d-flex justify-content-between align-items-center px-3 mt-4 mb-1 text-muted"> 91 <span>Saved reports</span> 92 <a class="d-flex align-items-center text-muted" href="#"> 93 <span data-feather="plus-circle"></span> 94 </a> 95 </h6> 96 <ul class="nav flex-column mb-2"> 97 <li class="nav-item"> 98 <a class="nav-link" href="#"> 99 <span data-feather="file-text"></span> 100 Current month 101 </a> 102 </li> 103 <li class="nav-item"> 104 <a class="nav-link" href="#"> 105 <span data-feather="file-text"></span> 106 Last quarter 107 </a> 108 </li> 109 <li class="nav-item"> 110 <a class="nav-link" href="#"> 111 <span data-feather="file-text"></span> 112 Social engagement 113 </a> 114 </li> 115 <li class="nav-item"> 116 <a class="nav-link" href="#"> 117 <span data-feather="file-text"></span> 118 Year-end sale 119 </a> 120 </li> 121 </ul> 122 </div> 123 </nav> 124 125 <main role="main" class="col-md-9 ml-sm-auto col-lg-10 px-4"> 126 <div class="d-flex justify-content-between flex-wrap flex-md-nowrap align-items-center pt-3 pb-2 mb-3 border-bottom"> 127 <h1 class="h2">Dashboard</h1> 128 <div class="btn-toolbar mb-2 mb-md-0"> 129 <div class="btn-group mr-2"> 130 <button type="button" class="btn btn-sm btn-outline-secondary">Share</button> 131 <button type="button" class="btn btn-sm btn-outline-secondary">Export</button> 132 </div> 133 <button type="button" class="btn btn-sm btn-outline-secondary dropdown-toggle"> 134 <span data-feather="calendar"></span> 135 This week 136 </button> 137 </div> 138 </div> 139 140 <canvas class="my-4 w-100" id="myChart" width="900" height="380"></canvas> 141 142 <h2>Section title</h2> 143 <div class="table-responsive"> 144 <table class="table table-striped table-sm"> 145 <thead> 146 <tr> 147 <th>#</th> 148 <th>Header</th> 149 <th>Header</th> 150 <th>Header</th> 151 <th>Header</th> 152 </tr> 153 </thead> 154 <tbody> 155 <tr> 156 <td>1,001</td> 157 <td>Lorem</td> 158 <td>ipsum</td> 159 <td>dolor</td> 160 <td>sit</td> 161 </tr> 162 <tr> 163 <td>1,002</td> 164 <td>amet</td> 165 <td>consectetur</td> 166 <td>adipiscing</td> 167 <td>elit</td> 168 </tr> 169 <tr> 170 <td>1,003</td> 171 <td>Integer</td> 172 <td>nec</td> 173 <td>odio</td> 174 <td>Praesent</td> 175 </tr> 176 <tr> 177 <td>1,003</td> 178 <td>libero</td> 179 <td>Sed</td> 180 <td>cursus</td> 181 <td>ante</td> 182 </tr> 183 <tr> 184 <td>1,004</td> 185 <td>dapibus</td> 186 <td>diam</td> 187 <td>Sed</td> 188 <td>nisi</td> 189 </tr> 190 <tr> 191 <td>1,005</td> 192 <td>Nulla</td> 193 <td>quis</td> 194 <td>sem</td> 195 <td>at</td> 196 </tr> 197 <tr> 198 <td>1,006</td> 199 <td>nibh</td> 200 <td>elementum</td> 201 <td>imperdiet</td> 202 <td>Duis</td> 203 </tr> 204 <tr> 205 <td>1,007</td> 206 <td>sagittis</td> 207 <td>ipsum</td> 208 <td>Praesent</td> 209 <td>mauris</td> 210 </tr> 211 <tr> 212 <td>1,008</td> 213 <td>Fusce</td> 214 <td>nec</td> 215 <td>tellus</td> 216 <td>sed</td> 217 </tr> 218 <tr> 219 <td>1,009</td> 220 <td>augue</td> 221 <td>semper</td> 222 <td>porta</td> 223 <td>Mauris</td> 224 </tr> 225 <tr> 226 <td>1,010</td> 227 <td>massa</td> 228 <td>Vestibulum</td> 229 <td>lacinia</td> 230 <td>arcu</td> 231 </tr> 232 <tr> 233 <td>1,011</td> 234 <td>eget</td> 235 <td>nulla</td> 236 <td>Class</td> 237 <td>aptent</td> 238 </tr> 239 <tr> 240 <td>1,012</td> 241 <td>taciti</td> 242 <td>sociosqu</td> 243 <td>ad</td> 244 <td>litora</td> 245 </tr> 246 <tr> 247 <td>1,013</td> 248 <td>torquent</td> 249 <td>per</td> 250 <td>conubia</td> 251 <td>nostra</td> 252 </tr> 253 <tr> 254 <td>1,014</td> 255 <td>per</td> 256 <td>inceptos</td> 257 <td>himenaeos</td> 258 <td>Curabitur</td> 259 </tr> 260 <tr> 261 <td>1,015</td> 262 <td>sodales</td> 263 <td>ligula</td> 264 <td>in</td> 265 <td>libero</td> 266 </tr> 267 </tbody> 268 </table> 269 </div> 270 </main> 271 </div> 272 </div> 273 <script src="js/jquery-3.3.1.slim.min.js"></script> 274 <script src="js/bootstrap.bundle.min.js"></script> 275 <script src="js/feather.min.js"></script> 276 <script src="js/Chart.min.js"></script> 277 <script src="js/dashboard.js"></script></body> 278 </html>
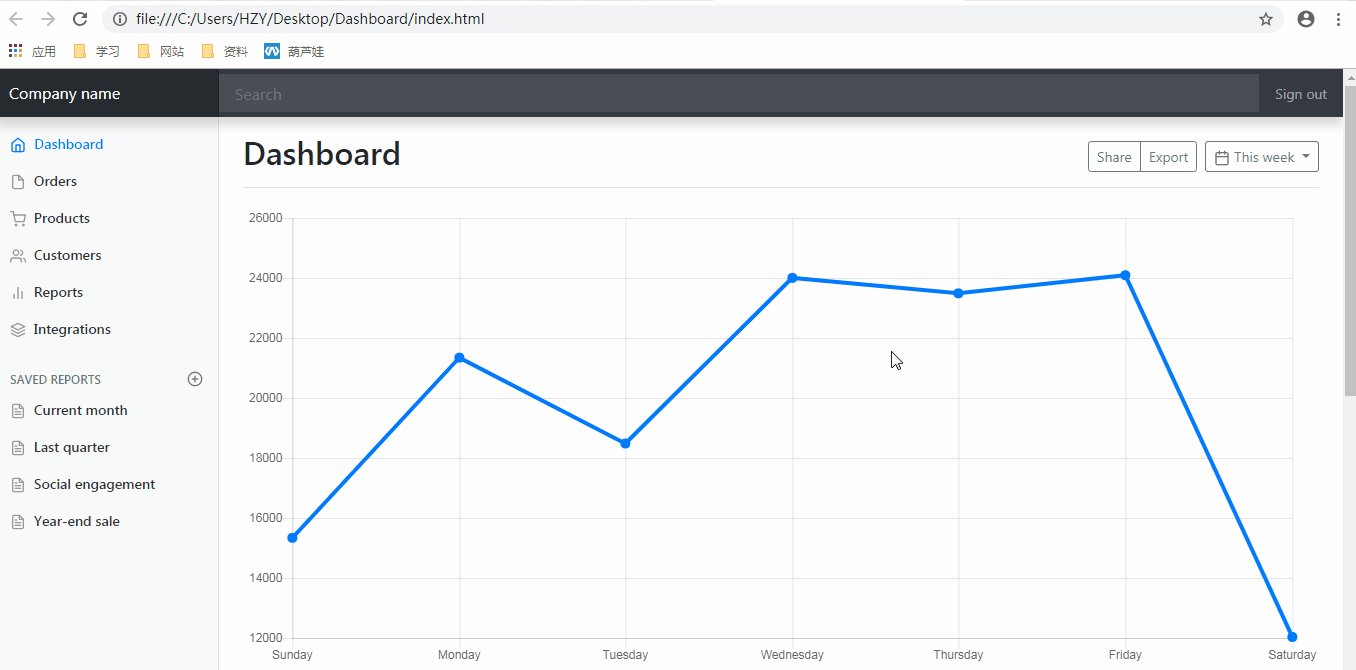
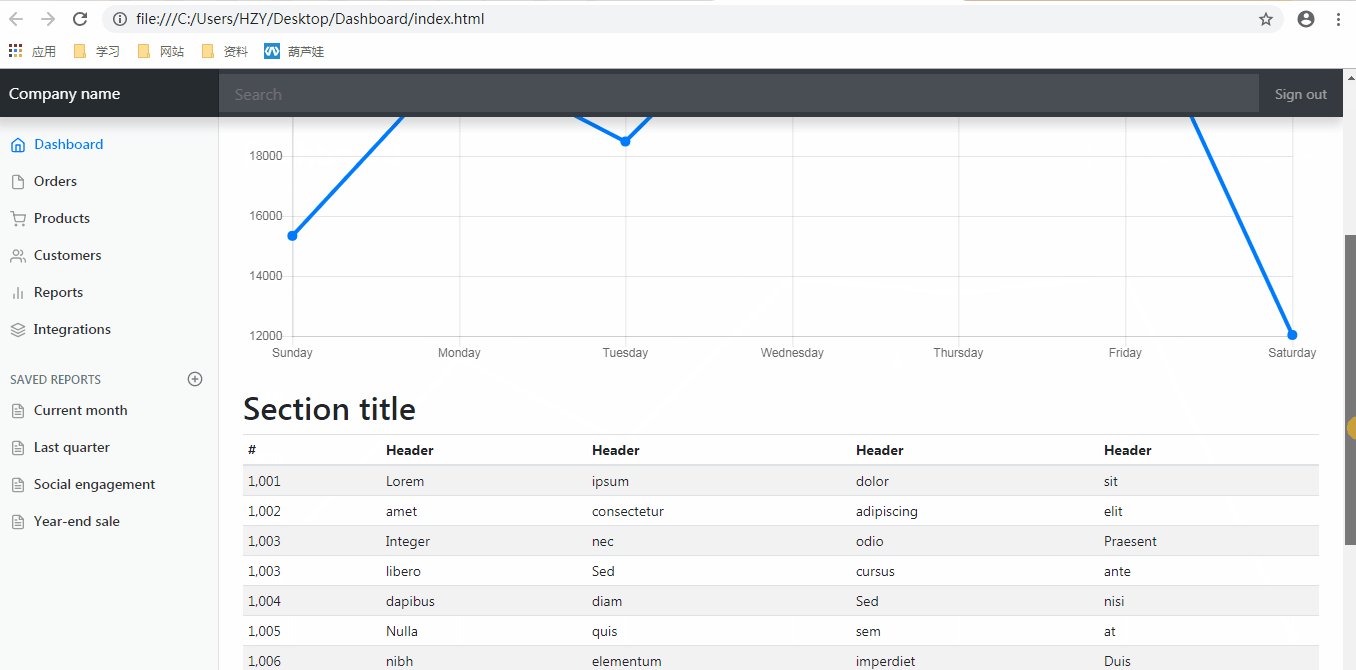
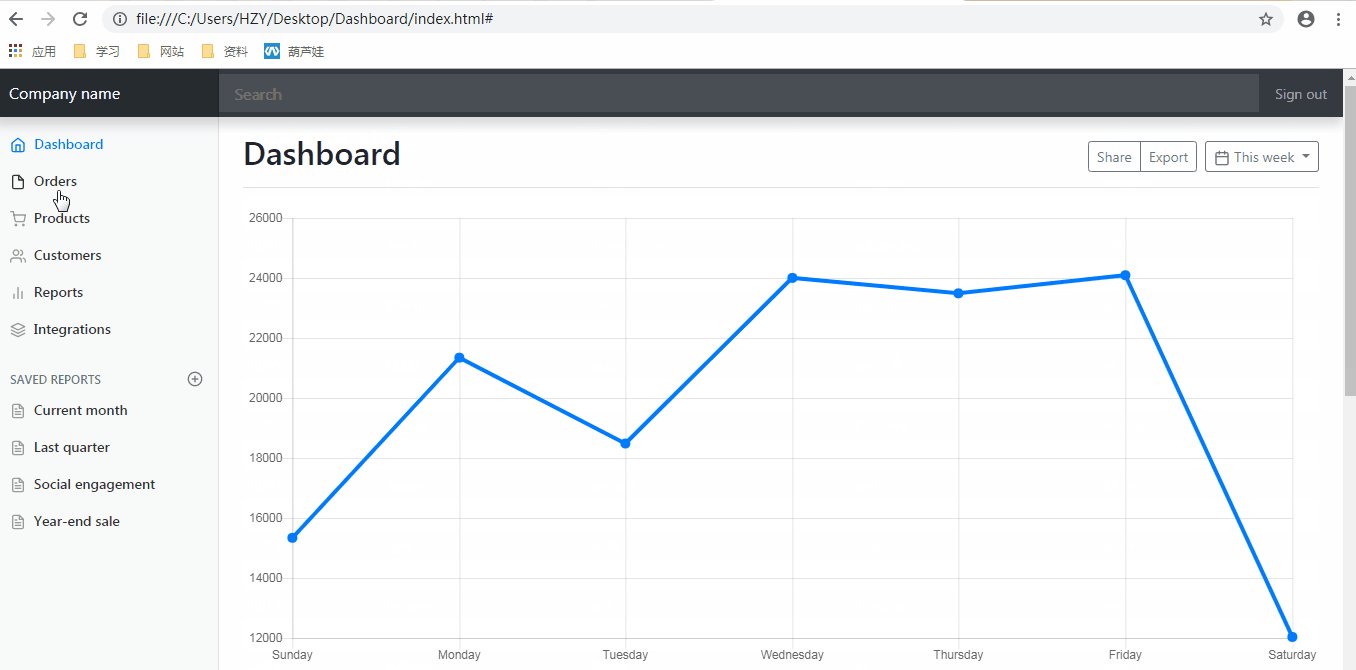
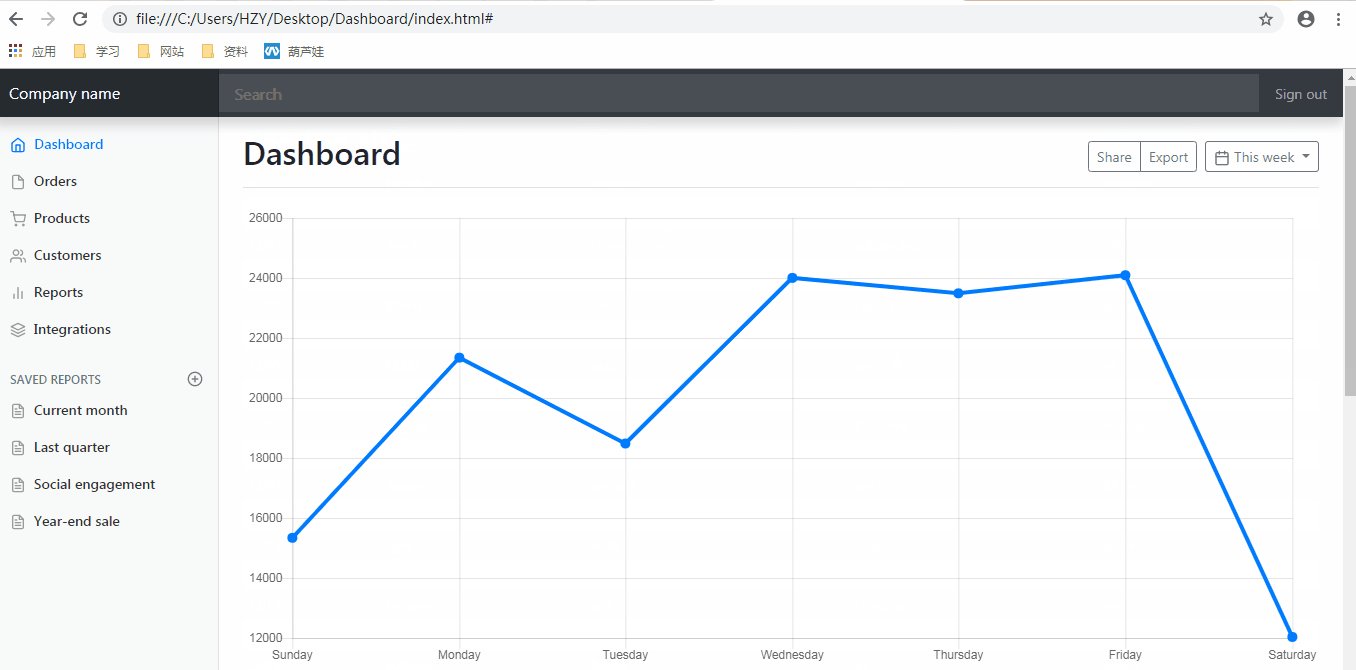
运行结果: