Bootstrap 图片轮播
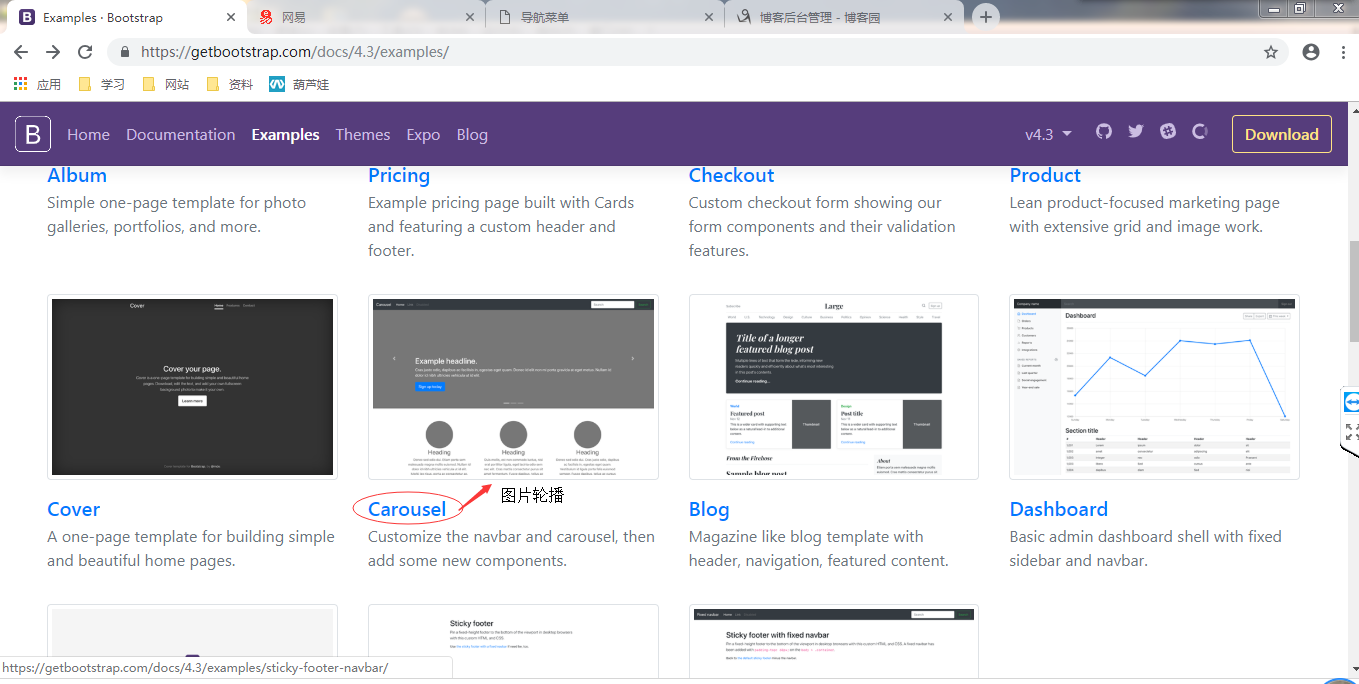
第一步:进入bootstrap网站:https://getbootstrap.com/docs/4.3/examples/
第二步:【点击Carousel】

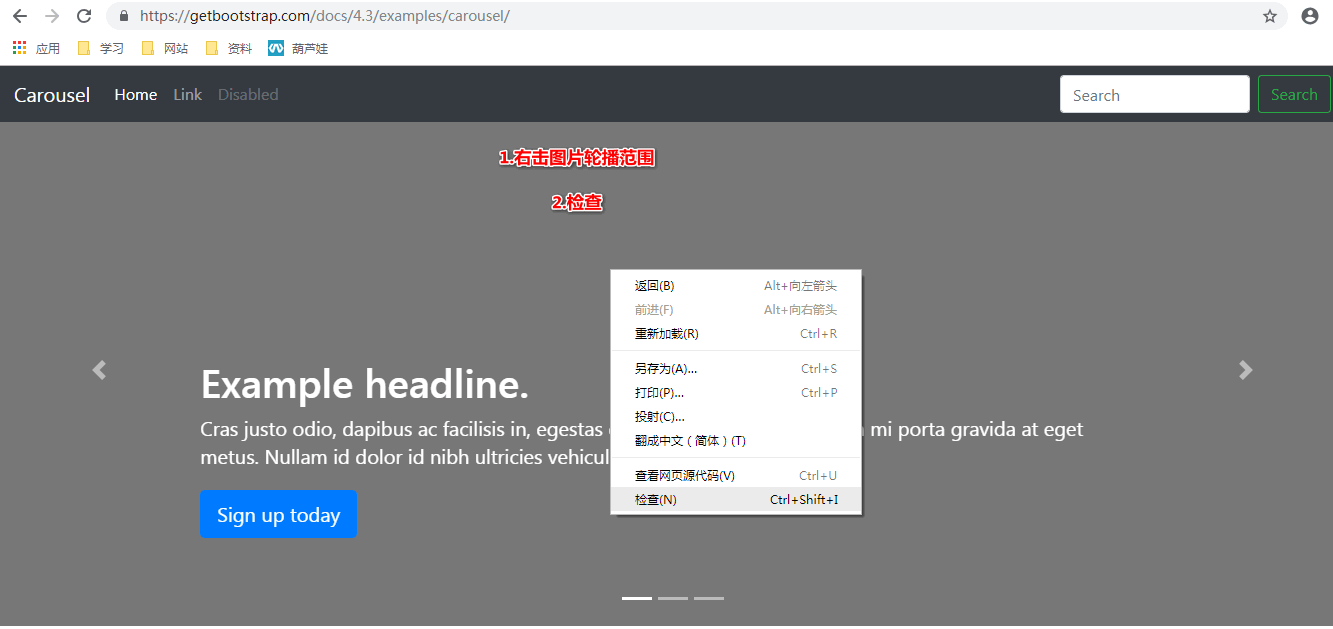
第三步:【右击】、【检查】

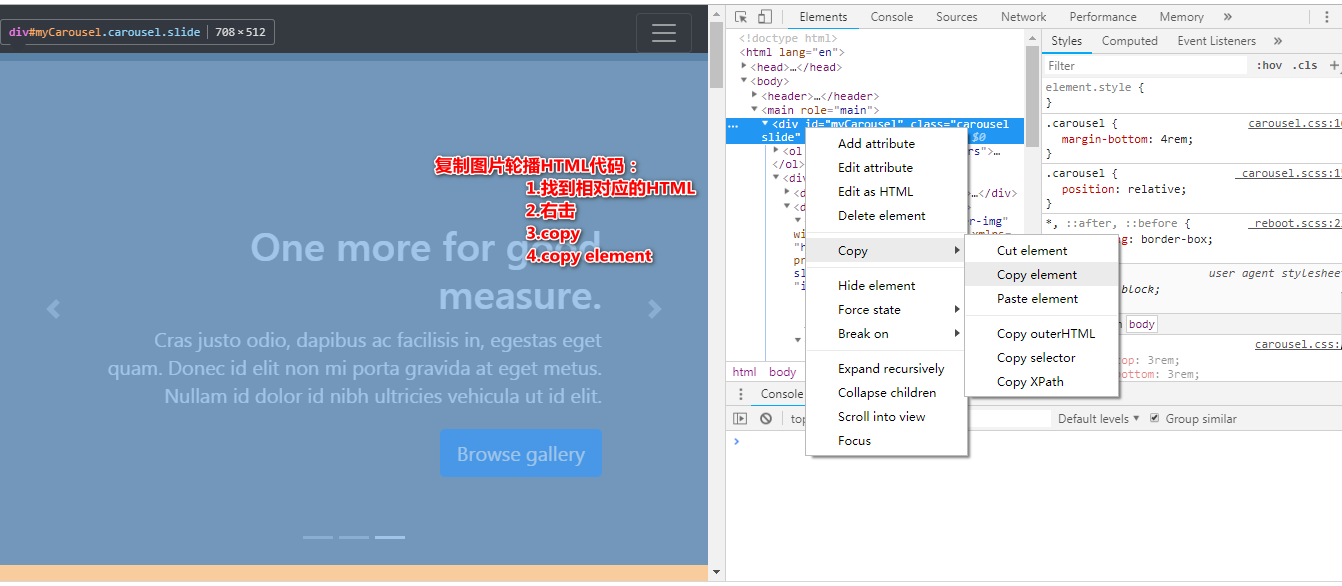
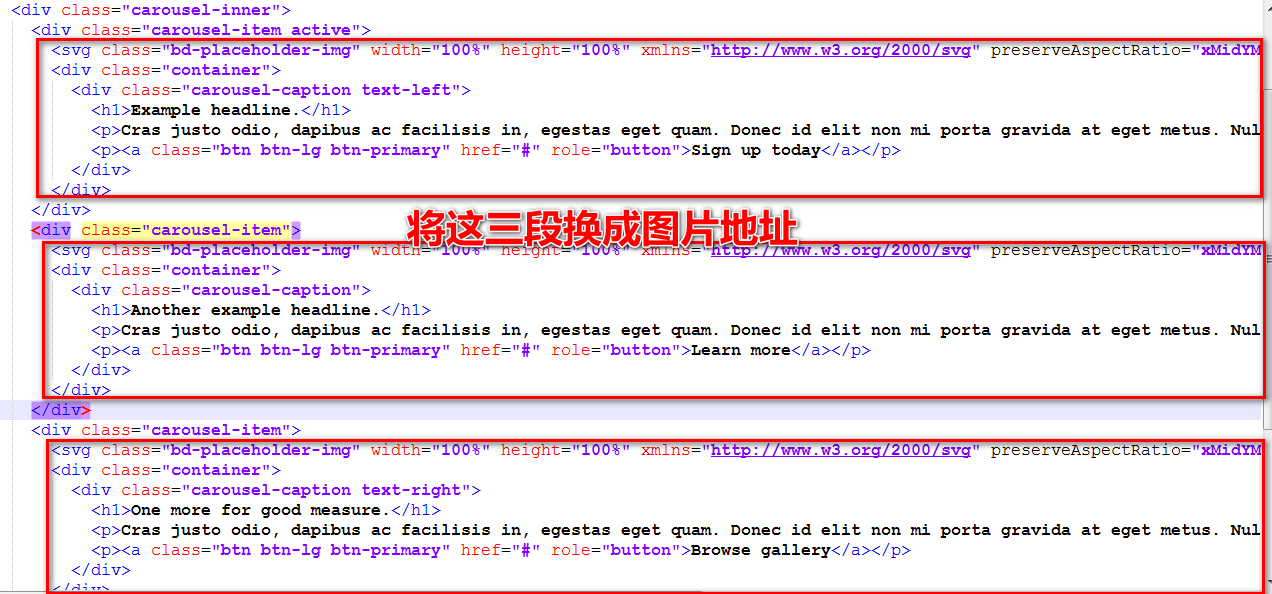
第四步:复制相对应的html代码

第五步:建一个html文件,将复制的代码放到body中
第六步:导入bootstrap的css和js,jquery的js、carousel的css样式
1 /**bootstrap的css样式*/ 2 <link rel="stylesheet" href="css/bootstrap.min.css"> 3 /**carousel的css样式*/ 4 <link rel="stylesheet" href="css/carousel.css">
1 /**jquery的js样式**/ 2 <script src="js/jquery-3.3.1.slim.min.js"></script> 3 /**bootstrap的js样式**/ 4 <script src="js/bootstrap.bundle.min.js"></script>

完整代码:
1 <html> 2 <head> 3 <meta charset="UTF-8"> 4 <title>bootstrap 图片轮播</title> 5 <!--css样式--> 6 <link rel="stylesheet" href="css/bootstrap.min.css"> 7 <link rel="stylesheet" href="css/carousel.css"> 8 9 </head> 10 <body> 11 <div id="myCarousel" class="carousel slide" data-ride="carousel"> 12 <ol class="carousel-indicators"> 13 <li data-target="#myCarousel" data-slide-to="0" class=""></li> 14 <li data-target="#myCarousel" data-slide-to="1" class=""></li> 15 <li data-target="#myCarousel" data-slide-to="2" class="active"></li> 16 </ol> 17 <div class="carousel-inner"> 18 <div class="carousel-item active"> 19 <img src="images/3.jpeg"> 20 </div> 21 <div class="carousel-item"> 22 <img src="images/2.jpeg"> 23 </div> 24 <div class="carousel-item"> 25 <img src="images/1.jpeg"> 26 </div> 27 </div> 28 29 <a class="carousel-control-prev" href="#myCarousel" role="button" data-slide="prev"> 30 <span class="carousel-control-prev-icon" aria-hidden="true"></span> 31 <span class="sr-only">前一个</span> 32 </a> 33 <a class="carousel-control-next" href="#myCarousel" role="button" data-slide="next"> 34 <span class="carousel-control-next-icon" aria-hidden="true"></span> 35 <span class="sr-only">后一个</span> 36 </a> 37 </div> 38 <script src="js/jquery-3.3.1.slim.min.js"></script> 39 <script src="js/bootstrap.bundle.min.js"></script> 40 </div> 41 </body> 42 </html>
运行结果: