bootstrap的使用
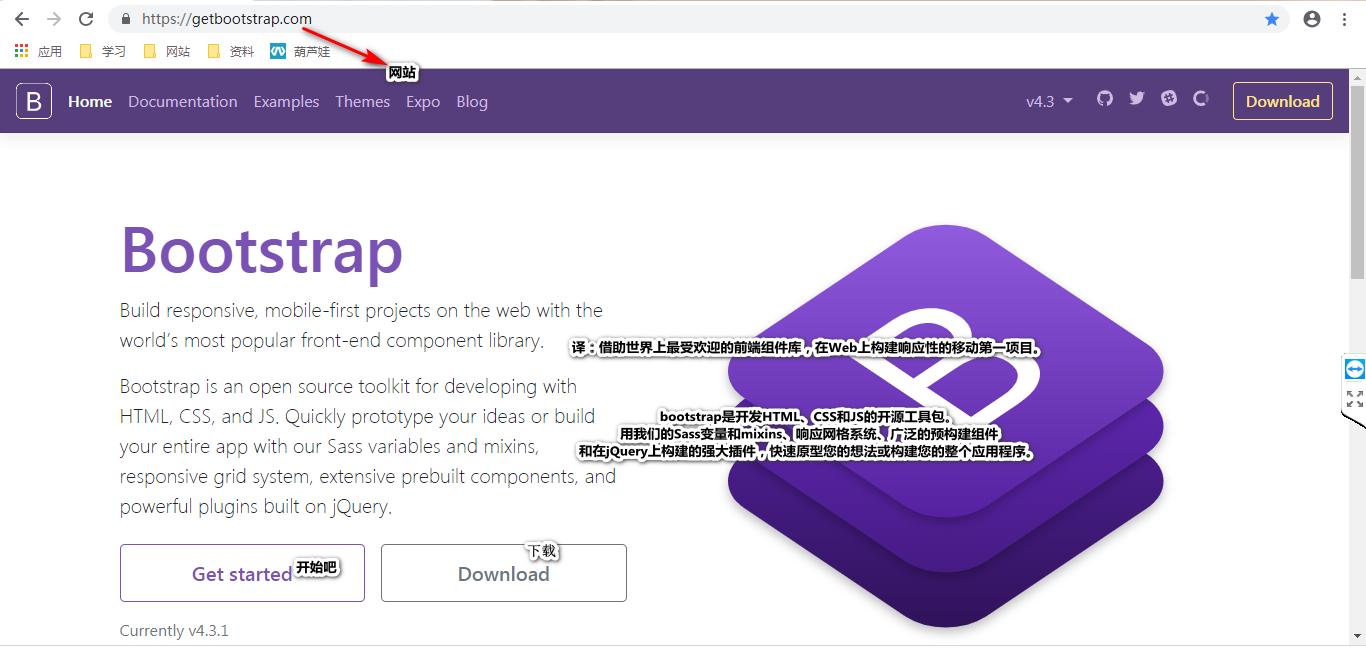
bootstrap网站:https://getbootstrap.com/
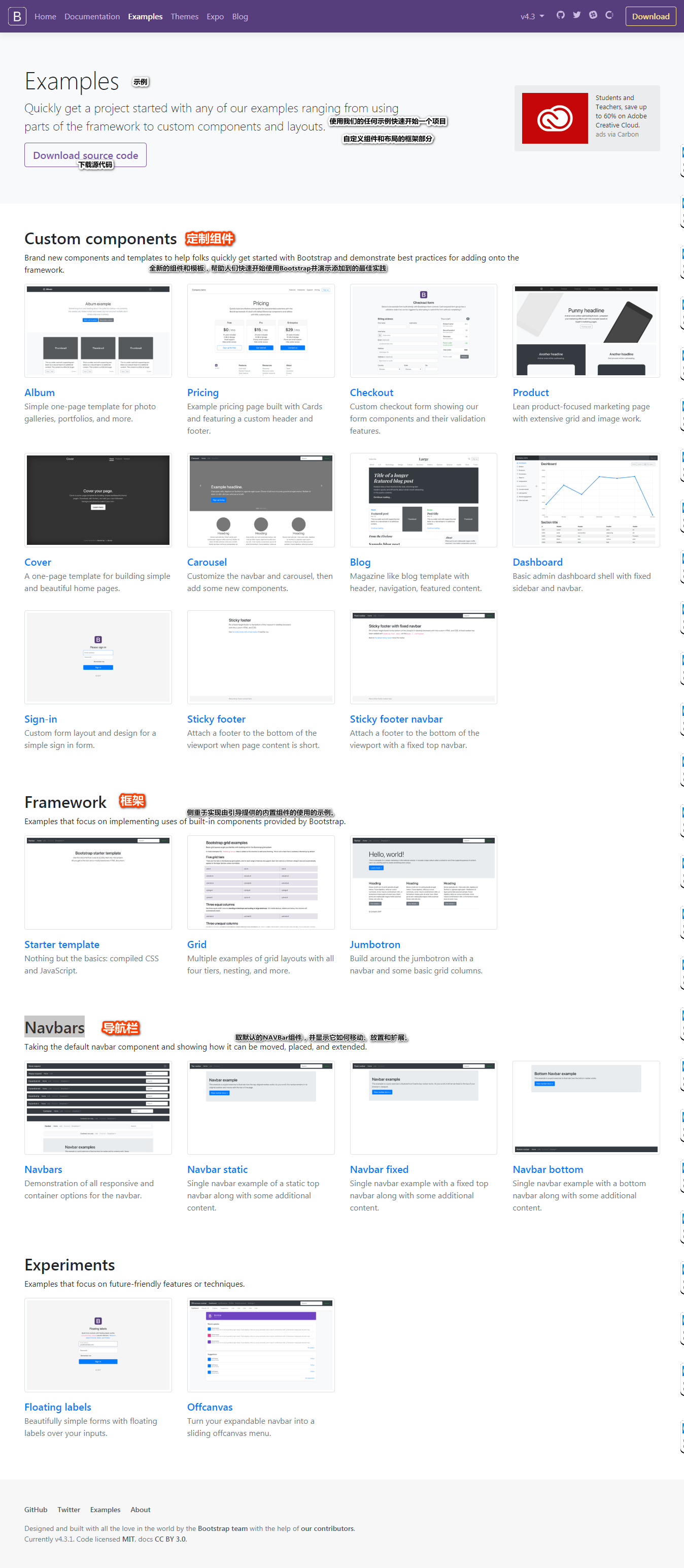
bootstrap首页:

以Examples为示例:

假设我想要一个导航栏菜单,步骤如下:
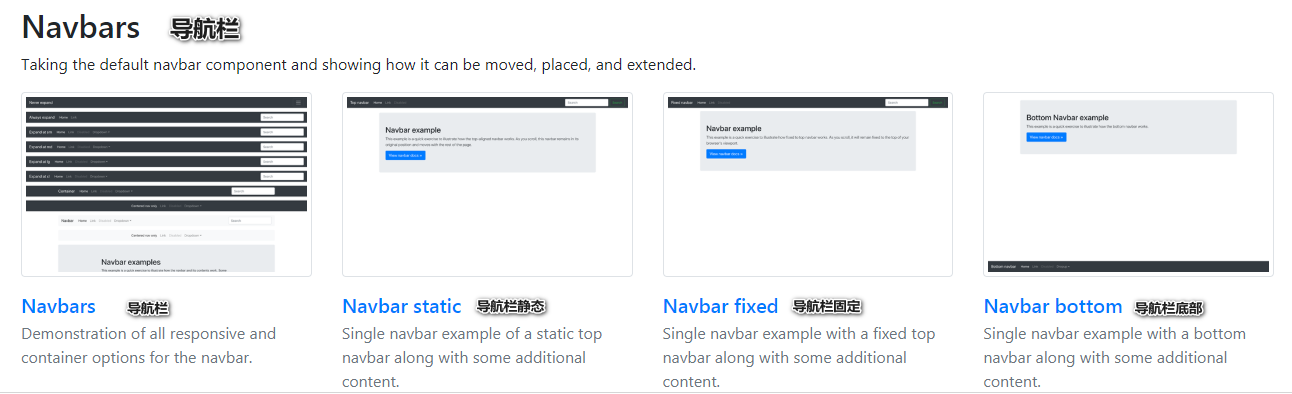
第一步:在Examples中找到Navbars(译:导航栏)
第二步:在Navbars找到类似和你想要的导航菜单

这里我做个示范:比如我想要一个和Navbars static差不多的,步骤:
(1):【点击Navbars static】、【右击】、【查看】
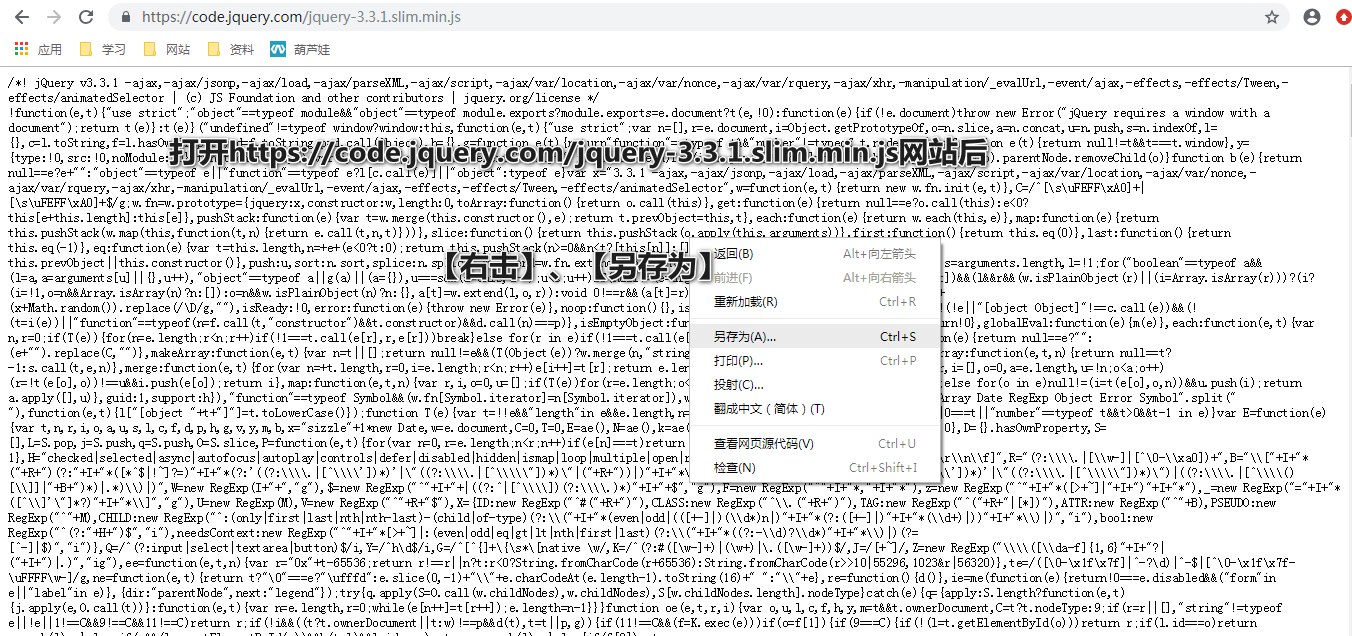
(2)其他步骤跟着下面图片进行操作:

(3)将复制的代码放到HTML文件中的<body></body>标签中,如下代码所示:
1 <html> 2 <head> 3 <meta charset="UTF-8"> 4 <title>导航菜单</title> 5 </head> 6 <body> 7 <nav class="navbar navbar-expand-md navbar-dark bg-dark mb-4"> 8 <a class="navbar-brand" href="#">Top navbar</a> 9 <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"> 10 <span class="navbar-toggler-icon"></span> 11 </button> 12 <div class="collapse navbar-collapse" id="navbarCollapse"> 13 <ul class="navbar-nav mr-auto"> 14 <li class="nav-item active"> 15 <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> 16 </li> 17 <li class="nav-item"> 18 <a class="nav-link" href="#">Link</a> 19 </li> 20 <li class="nav-item"> 21 <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a> 22 </li> 23 </ul> 24 <form class="form-inline mt-2 mt-md-0"> 25 <input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search"> 26 <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button> 27 </form> 28 </div> 29 </nav> 30 31 <main role="main" class="container"> 32 <div class="jumbotron"> 33 <h1>Navbar example</h1> 34 <p class="lead">This example is a quick exercise to illustrate how the top-aligned navbar works. As you scroll, this navbar remains in its original position and moves with the rest of the page.</p> 35 <a class="btn btn-lg btn-primary" href="/docs/4.3/components/navbar/" role="button">View navbar docs »</a> 36 </div> 37 </main> 38 <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> 39 <script>window.jQuery || document.write('<script src="/docs/4.3/assets/js/vendor/jquery-slim.min.js"><\/script>')</script><script src="/docs/4.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-xrRywqdh3PHs8keKZN+8zzc5TX0GRTLCcmivcbNJWm2rs5C8PRhcEn3czEjhAO9o" crossorigin="anonymous"></script> 40 41 </body> 42 </html>
(4)将刚复制代码中的:https://code.jquery.com/jquery-3.3.1.slim.min.js 和bootstrap的css、js样式:
https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css 、
https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js下载源代码,
以这三个网站中的https://code.jquery.com/jquery-3.3.1.slim.min.js下载源代码为例,如下图:

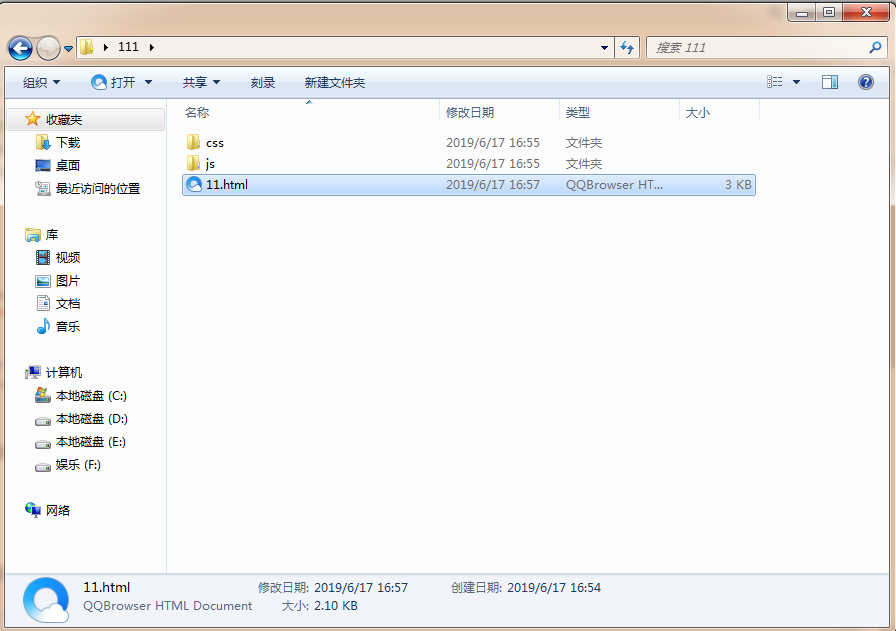
注意:一定要保存到一个文件夹中
(5)保存完后,将三个源代码导入到运行文件中,
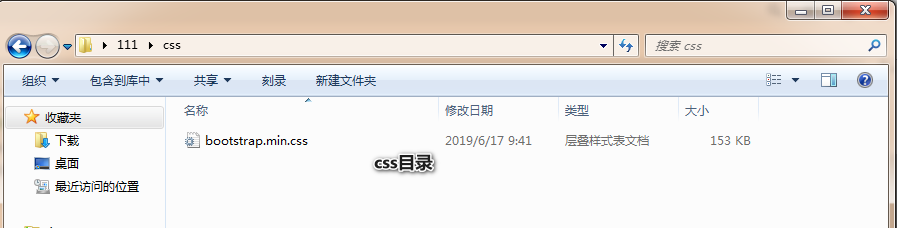
css样式:
1 <link rel="stylesheet" href="css/bootstrap.min.css">
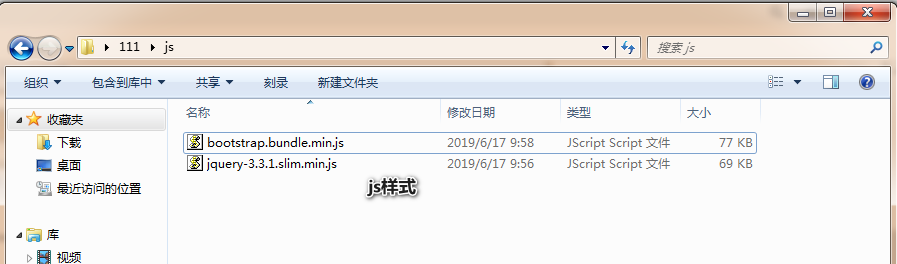
js样式:
将复制的导航菜单的html代码中的<script>中的src的值改成,一共修改了两处,以下代码:
1 js/jquery-3.3.1.slim.min.js 2 3 js/bootstrap.bundle.min.js
完整代码:
<html> <head> <meta charset="UTF-8"> <title>导航菜单</title> <link rel="stylesheet" href="css/bootstrap.min.css"> </head> <body> <nav class="navbar navbar-expand-md navbar-dark bg-dark mb-4"> <a class="navbar-brand" href="#">Top navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a> </li> </ul> <form class="form-inline mt-2 mt-md-0"> <input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button> </form> </div> </nav> <main role="main" class="container"> <div class="jumbotron"> <h1>Navbar example</h1> <p class="lead">This example is a quick exercise to illustrate how the top-aligned navbar works. As you scroll, this navbar remains in its original position and moves with the rest of the page.</p> <a class="btn btn-lg btn-primary" href="/docs/4.3/components/navbar/" role="button">View navbar docs »</a> </div> </main> <script src="js/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script>window.jQuery || document.write('<script src="/docs/4.3/assets/js/vendor/jquery-slim.min.js"><\/script>')</script><script src="js/bootstrap.bundle.min.js" integrity="sha384-xrRywqdh3PHs8keKZN+8zzc5TX0GRTLCcmivcbNJWm2rs5C8PRhcEn3czEjhAO9o" crossorigin="anonymous"></script> </body> </html>
文件目录: