eclipse Maven Bootstrap 导航栏
1创建一个maven web工程
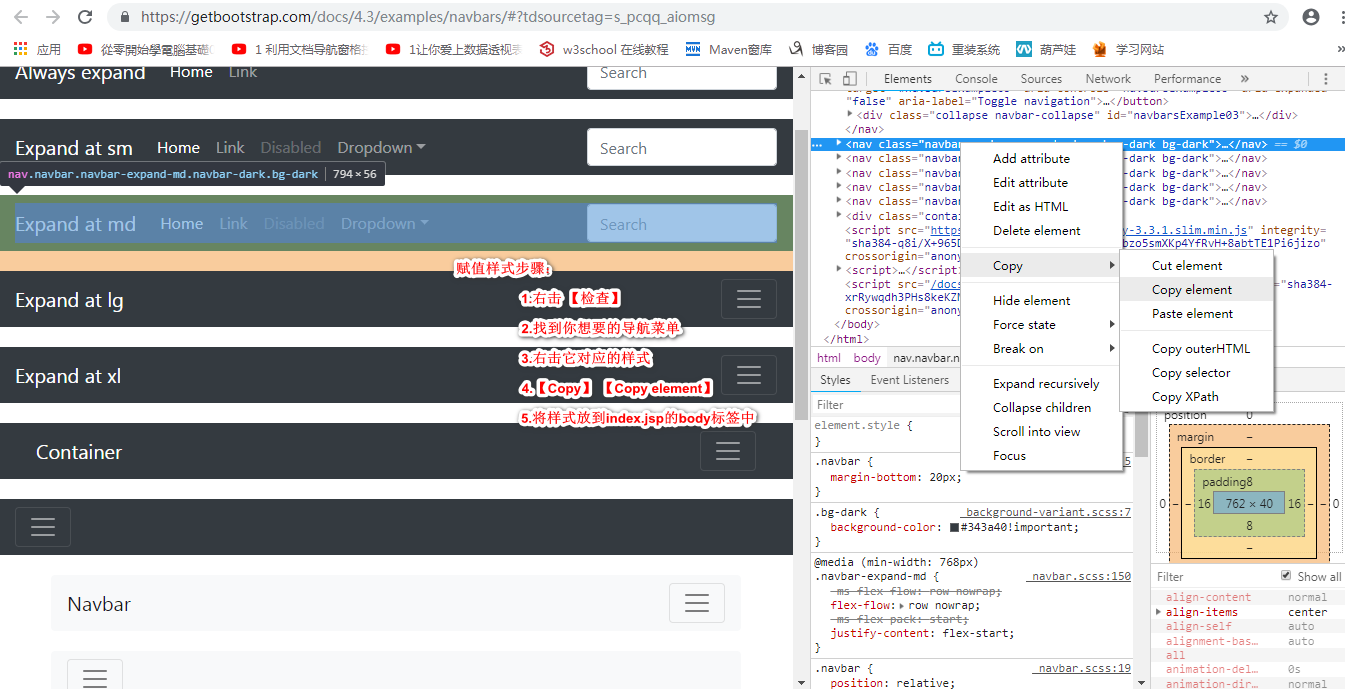
2.从https://getbootstrap.com/docs/4.3/examples/navbars/#?tdsourcetag=s_pcqq_aiomsg复制一个导航菜单样式

3.在pom.xml导入bootstrap和jquery依赖
注:这里你所下的版本要和导航菜单的一致
1 <!-- https://mvnrepository.com/artifact/org.webjars/bootstrap --> 2 <dependency> 3 <groupId>org.webjars</groupId> 4 <artifactId>bootstrap</artifactId> 5 <version>4.3.1</version> 6 </dependency>
我这只导入了bootstrap依赖,因为bootstrap4.3.1依赖了jquery3.0.0,当我更新(update)一下时,它会自动的导入一些相应的依赖包
pom.xml完整代码,如下:
1 <project xmlns="http://maven.apache.org/POM/4.0.0" 2 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 3 xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> 4 <modelVersion>4.0.0</modelVersion> 5 <groupId>com.liyongzhen</groupId> 6 <artifactId>myweb</artifactId> 7 <packaging>war</packaging> 8 <version>0.0.1-SNAPSHOT</version> 9 <name>myweb Maven Webapp</name> 10 <url>http://maven.apache.org</url> 11 <dependencies> 12 <dependency> 13 <groupId>javax.servlet</groupId> 14 <artifactId>javax.servlet-api</artifactId> 15 <version>3.1.0</version> 16 </dependency> 17 <dependency> 18 <groupId>javax.servlet.jsp</groupId> 19 <artifactId>javax.servlet.jsp-api</artifactId> 20 <version>2.3.1</version> 21 </dependency> 22 <dependency> 23 <groupId>javax.servlet</groupId> 24 <artifactId>jstl</artifactId> 25 <version>1.2</version> 26 </dependency> 27 <dependency> 28 <groupId>junit</groupId> 29 <artifactId>junit</artifactId> 30 <version>3.8.1</version> 31 <scope>test</scope> 32 </dependency> 33 <!-- bootstrap依赖 --> 34 <!-- https://mvnrepository.com/artifact/org.webjars/bootstrap --> 35 <dependency> 36 <groupId>org.webjars</groupId> 37 <artifactId>bootstrap</artifactId> 38 <version>4.3.1</version> 39 </dependency> 40 </dependencies> 41 <build> 42 <finalName>myweb</finalName> 43 <plugins> 44 <plugin> 45 <groupId>org.apache.maven.plugins</groupId> 46 <artifactId>maven-war-plugin</artifactId> 47 <version>2.6</version> 48 <configuration> 49 <failOnMissingWebXml>false</failOnMissingWebXml> 50 </configuration> 51 </plugin> 52 <plugin> 53 <groupId>org.apache.maven.plugins</groupId> 54 <artifactId>maven-compiler-plugin</artifactId> 55 <version>3.1</version> 56 <configuration> 57 <source>1.8</source> 58 <target>1.8</target> 59 </configuration> 60 </plugin> 61 </plugins> 62 </build> 63 </project>
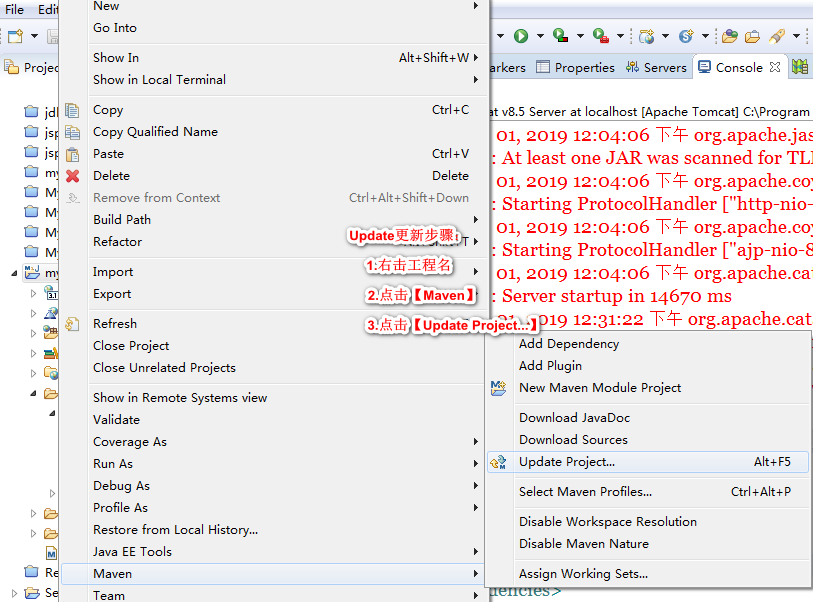
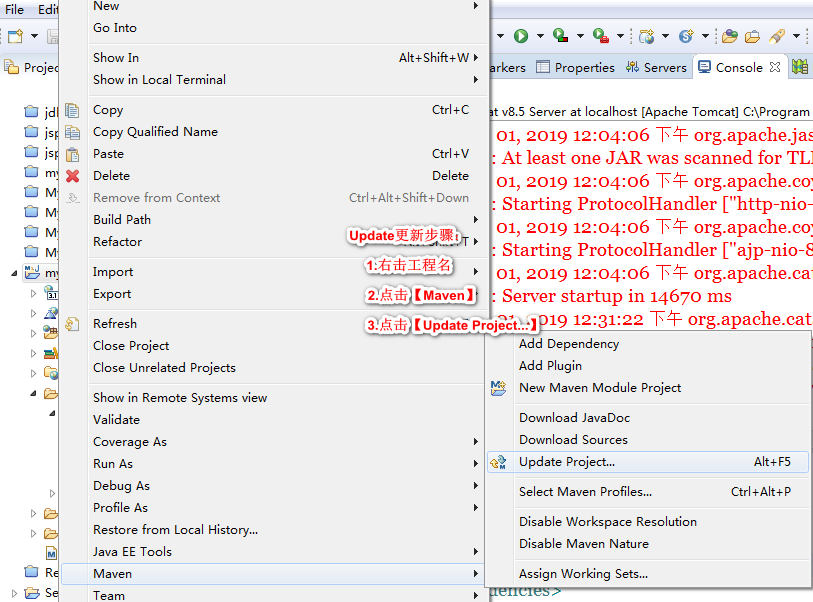
4.保存后更新(Update)一下

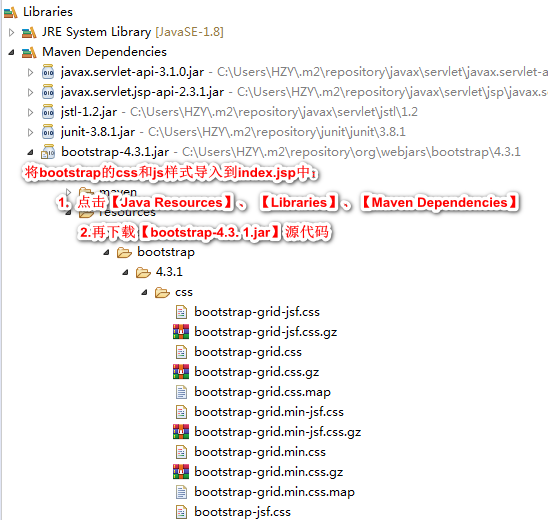
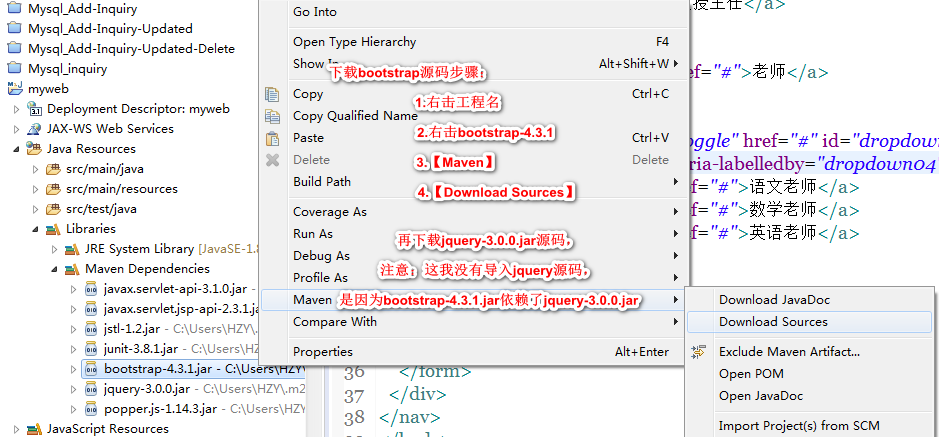
5.下载bootstrap和jquery源代码


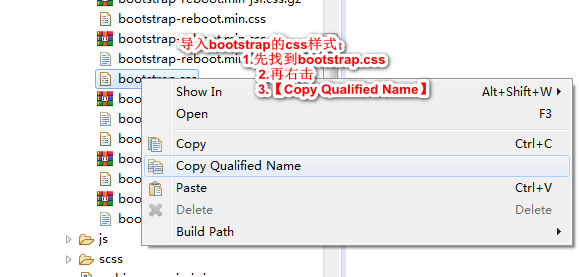
6.将bootstrap的css和js、jquery的js导入到index.jsp中

图上步骤做完后,再打开index.jsp,在<head></head>标签中添加一个<link>,
复制的样式路径:/META-INF/resources/webjars/bootstrap/4.3.1/css/bootstrap.css
但需要将webjars的前面部分去掉,然后将剩下来的路径剪切到<link>,如下:
1 <link rel="stylesheet" href="webjars/bootstrap/4.3.1/css/bootstrap.css">
导入bootstrap.min.js、jquery.min.js样式的步骤,和导入bootstrap.css的步骤一样;代码如下:
1 <script src="webjars/jquery/3.0.0/jquery.min.js"></script> 2 <script src="webjars/bootstrap/4.3.1/js/bootstrap.min.js"></script>
index.jsp完整代码如下:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <%@ page language="java" contentType="text/html; charset=UTF-8" 5 pageEncoding="UTF-8"%> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>在此处插入标题</title> 8 9 <link rel="stylesheet" href="webjars/bootstrap/4.3.1/css/bootstrap.css"> 10 </head> 11 <body> 12 <nav class="navbar navbar-expand-sm navbar-dark bg-dark"> 13 <a class="navbar-brand" href="#">商城</a> 14 <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExample03" aria-controls="navbarsExample03" aria-expanded="false" aria-label="Toggle navigation"> 15 <span class="navbar-toggler-icon"></span> 16 </button> 17 18 <div class="collapse navbar-collapse" id="navbarsExample03"> 19 <ul class="navbar-nav mr-auto"> 20 <li class="nav-item active"> 21 <a class="nav-link" href="#">商家 <span class="sr-only">商家</span></a> 22 </li> 23 <li class="nav-item"> 24 <a class="nav-link" href="#">注册</a> 25 </li> 26 <li class="nav-item"> 27 <a class="nav-link disabled" href="#">分类</a> 28 </li> 29 <li class="nav-item dropdown"> 30 <a class="nav-link dropdown-toggle" href="#" id="dropdown03" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">分类</a> 31 <div class="dropdown-menu" aria-labelledby="dropdown03"> 32 <a class="dropdown-item" href="#">添加分类</a> 33 <a class="dropdown-item" href="#">查询分类</a> 34 <a class="dropdown-item" href="#">删除分类</a> 35 </div> 36 </li> 37 </ul> 38 <form class="form-inline my-2 my-md-0"> 39 <input class="form-control" type="text" placeholder="Search"> 40 41 </form> 42 </div> 43 </nav> 44 <script src="webjars/jquery/3.0.0/jquery.min.js"></script> 45 <script src="webjars/bootstrap/4.3.1/js/bootstrap.min.js"></script> 46 </body> 47 </html>
7.保存后,再Update一下

8.右击工程名,【Run As】 【Maven clean】
clean完后,再【Maven install】
install完后,再【Maven compile】
compile完后,再【Run on server】
运行结果,如下图所示: