VUE 监听局部滚动 设置ICON的位置跟随
效果图如下:

目的:
为了让 + 号与 - 号跟随在当前 tr 的前边
第一步:
当tr指针经过时获取tr的相对位置
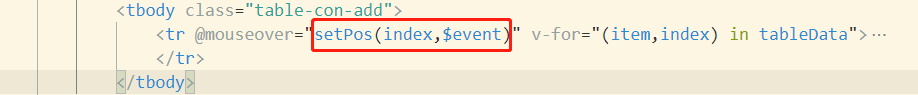
HTML

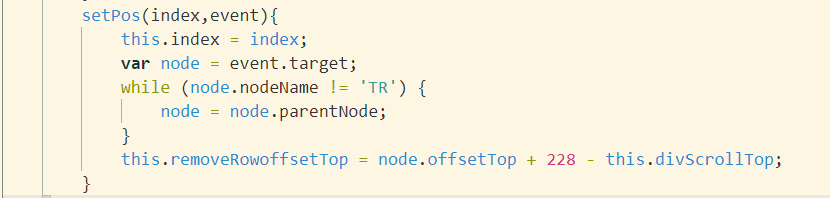
JS

第二步:给滚动的div元素添加滚动事件获取滚动的高度

最后:设置ICON的位置

ICON的位置 = 当前tr的位置 + tr父元素的相对位置 - div的滚动高度
this.removeRowoffsetTop = node.offsetTop + 228 - this.divScrollTop;




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步