手机端页面调试工具-vconsole使用
用的是VUE-CLI3
第一步、安装vconsole
npm install vconsole
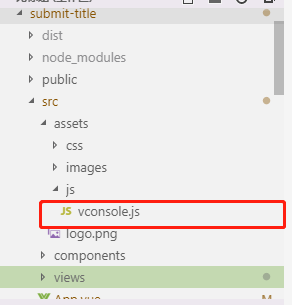
第二步、创建js文件并写入内容
import Vconsole from 'vconsole' let vConsole = new Vconsole() export default vConsole

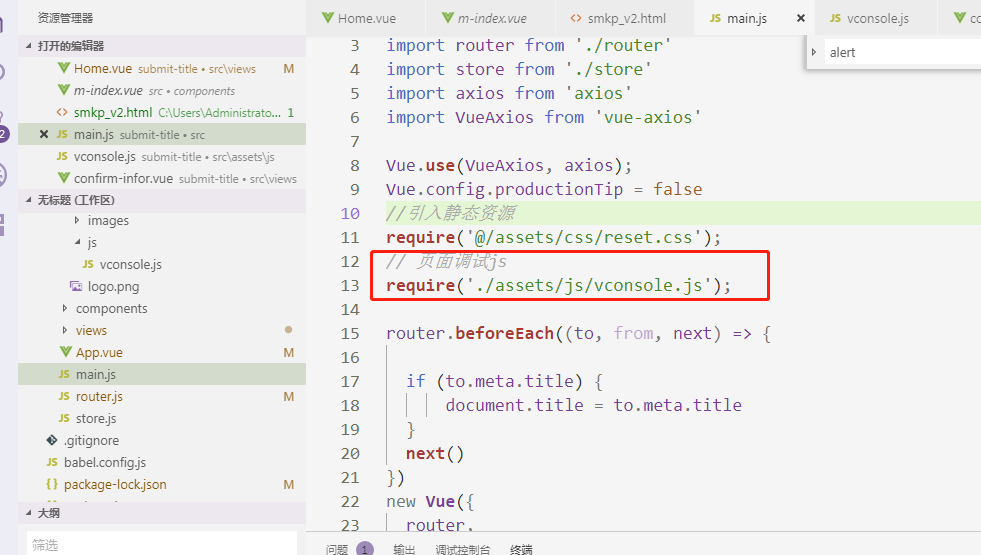
第三步、main.js引入
// 页面调试js require('./assets/js/vconsole.js');

用的是VUE-CLI3
第一步、安装vconsole
npm install vconsole
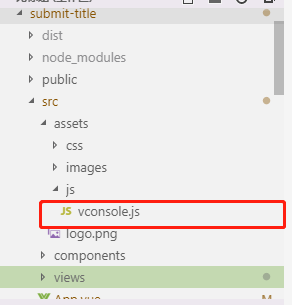
第二步、创建js文件并写入内容
import Vconsole from 'vconsole' let vConsole = new Vconsole() export default vConsole

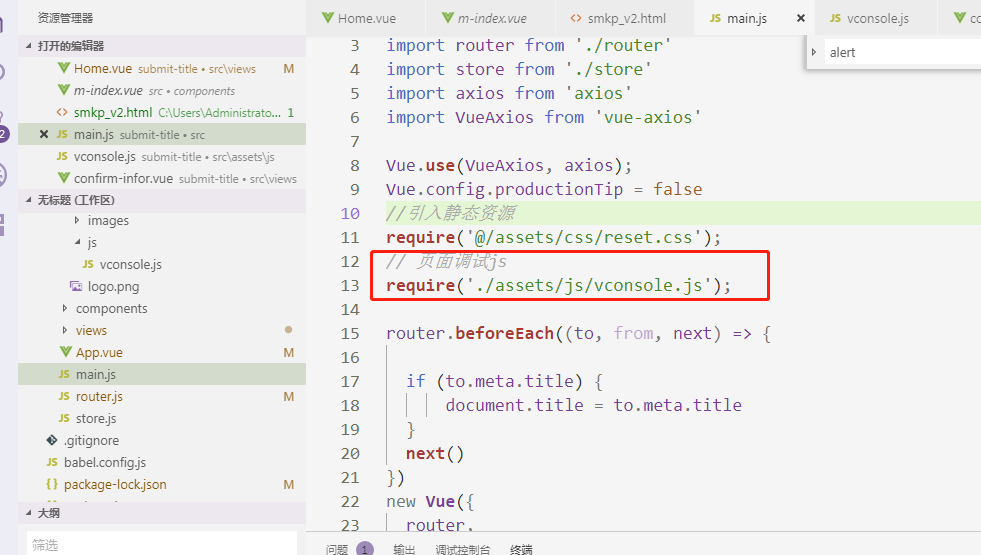
第三步、main.js引入
// 页面调试js require('./assets/js/vconsole.js');