ValueNotifier<T> ValueListenableBuilder<T> Stack() positioned.fill()
1、在Column下面增加可以滚动的Row
2、在widget外部控件其内部的变量 ValueNotifier<T> ValueListenableBuilder<T>(valueListenable:...,builder:()=>)

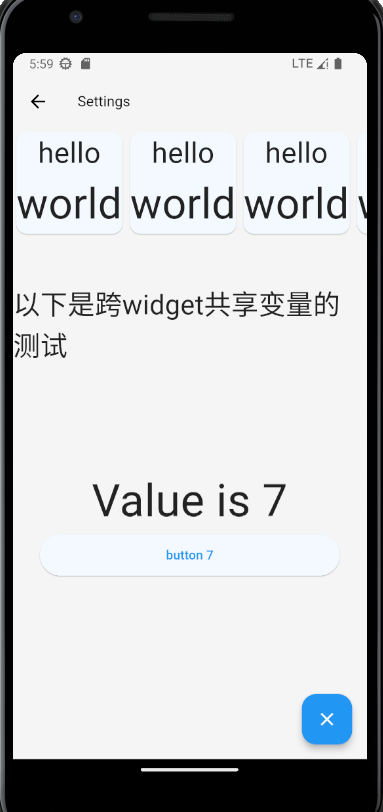
import 'package:flutter/material.dart'; class SettingsPage extends StatelessWidget { final int _counter = 0; late CountController ccon = CountController(); SettingsPage({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Settings'), ), body: Center( child: Column( children: <Widget>[ Stack( children: [ const IgnorePointer( //忽略点击事件 child: Opacity( //隐藏这个widget opacity: 0.0, //隐藏这个widget child: Item(), //stack 下面的非positioned的元素确定高度 ), ), const SizedBox( width: double.infinity, //stack 下面的非positioned的元素确定宽度 ), Positioned.fill( child: ListView.builder( //shrinkWrap: true, scrollDirection: Axis.horizontal, itemBuilder: (context, index) => Item(), )), ], ), const SizedBox( height: 50, ), const Expanded( flex: 1, child: SizedBox( child: Text( '以下是跨widget共享变量的测试', style: TextStyle(fontSize: 30), ), )), Expanded( flex: 2, child: SizedBox( child: Counter( controller: ccon, )), ) ], )), floatingActionButton: FloatingActionButton( onPressed: () { ccon._count.value = 0; }, child: Icon(Icons.clear), ), ); } } //card widget自定义 class Item extends StatelessWidget { const Item({super.key}); @override Widget build(BuildContext context) { return Card( child: Column(children: [ Text( 'hello', style: TextStyle(fontSize: 32), ), Text( 'world', style: TextStyle(fontSize: 47), ) ]), ); } } // 变量ValueNotifier<T> 被 ValueListenableBuilder<int> 监听 class Counter extends StatefulWidget { final CountController controller; const Counter({super.key, required this.controller}); @override State<Counter> createState() => _CounterState(); } class _CounterState extends State<Counter> { @override Widget build(BuildContext context) { return Container( child: ValueListenableBuilder<int>( valueListenable: widget.controller._count, builder: (context, value, _) { return Center( child: ListView( padding: EdgeInsets.all(30), children: [ Center( child: Text( 'Value is $value', style: TextStyle( fontSize: 50, ), )), ElevatedButton( onPressed: () { widget.controller._count.value++; }, child: Text('button ${widget.controller._count.value}')) ], ), ); }), ); } } class CountController { ValueNotifier<int> _count = ValueNotifier(0); }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通