map的回调函数
问题:--js (['1','2','3']).map(parseInt)
第一眼看到这个题目的时候,脑海跳出的答案是 [1, 2, 3],但是真正的答案是[1, NaN, NaN]。
首先让我们回顾一下,map函数的第一个参数callback:
var map = arr.map(function callback(currentValue[, index[, array]]) { // Return element for new_array }[, thisArg])
这个callback一共可以接收三个参数,其中第一个参数代表当前被处理的元素,而第二个参数代表该元素的索引。
-
而parseInt则是用来解析字符串的,使字符串成为指定基数的整数。
parseInt(string, radix)
接收两个参数,第一个表示被处理的值(字符串),第二个表示为解析时的基数。 -
了解这两个函数后,我们可以模拟一下运行情况
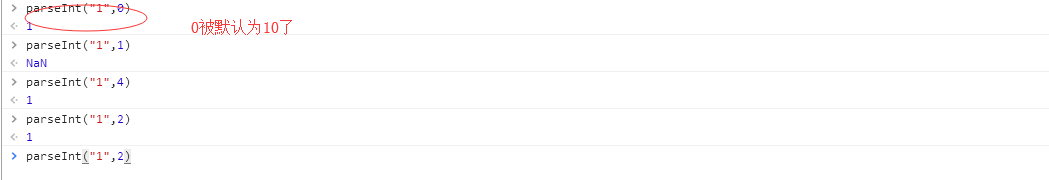
- parseInt('1', 0) //radix为0时,且string参数不以“0x”和“0”开头时,按照10为基数处理。这个时候返回1
- parseInt('2', 1) //基数为1(1进制)表示的数中,最大值小于2,所以无法解析,返回NaN
- parseInt('3', 2) //基数为2(2进制)表示的数中,最大值小于3,所以无法解析,返回NaN
- map函数返回的是一个数组,所以最后结果为[1, NaN, NaN]
上面的可能有点抽象,现在让我们用实力说话
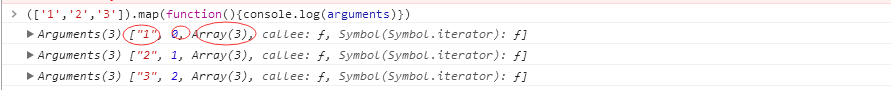
- map的回调函数到底返回那些参数,我们用一个匿名函数加arguments去看map的callback返回那些参数

- 上图可知,map函数中筛选总共执行了三次,每次都要传递了三个实参,当前元素,索引,数组本身
- 然后我们将上图的匿名函数换成parseInt,可知parseInt接收了三个参数(但parseInt的形参只有两个即:1,0)
- 研究parseInt怎么会得出NaN

- 综上所述,研究完毕


