JS时间线
在讲AJAX之前,我们要了解一下时间线,也就是JS的加载过程
时间线的存在对代码的逻辑有影响,就是加载顺序先后的影响
时间线是个什么步骤,
1.创建document对象,浏览器开始去解析你的html界面,document.readyState = "loading"

2.当遇到外部资源(外部的js文件,外部的css文件,外部的图片,a标签,iframe标签)的时候,除了script标签中的src(当没有设置异步的属性async,defer)为同步,其余的全部为异步(主线程去调度子线程完成)。有且只有这一个script标签中的src为同步
dom解析完成以后 document.readyState = "interactive"

我理解为JS从上到下执行的话,碰到外部链接(css,js,iframe...)会先进行下载,在未下载之前,页面不会进行接下来的步骤
除了script标签中的,其他的所有外部资源下载完成
下载完成以后,document.readyState = "complete"
window触发load事件
DOMContentLoaded(jquery中ready方法的封装),这是唯一一个有大写字母的事件名称
这个事件和load事件有什么区别呢,DOMContentLoaded事件的效率高于load,因为DOMContentLoaded是在html解析完成后就执行,而load是在页面上多的资源,也就是图片、媒体等加载完成后才执行
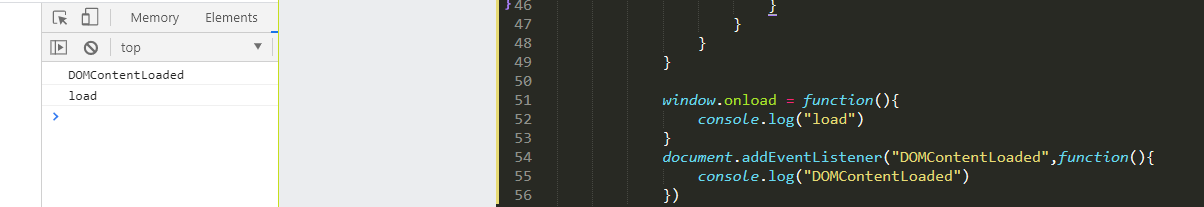
我们来看看一个例子

明明我先写的load事件,却先打印出DOMContentLoaded,就是因为时间线的加载问题,这个简单的例子明显的反应了上面所说的时间线的加载过程
———————————————————————————————————————————————————————
JS的异步加载方案有三种
1.defer 仅限IE
2.async html5中新增属性
3.按需加载:
创建script标签
为其设置src属性
成为异步后再插入到dom中
这是个啥操作呢?

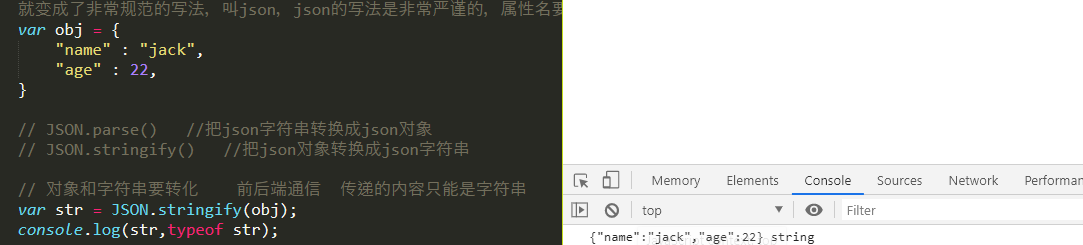
在AJAX中,一般都是采用JSON格式进行数据传输


JSON数据格式很严谨,必须是双引号包裹数据
这里有两个方法可以将json数据进行转换
1.JSON.stringify() 把json对象转换成json字符串
此方法需要用一个变量接受

2.JSON.parse() 把json字符串转换成json对象
我们再将这个变量变为json数据格式

记住,json数据格式只能用双引号包裹