JQuery增加,替换,删除属性应用
增加:
(内部插入)

我们来看以上代码,首先第一段很好理解
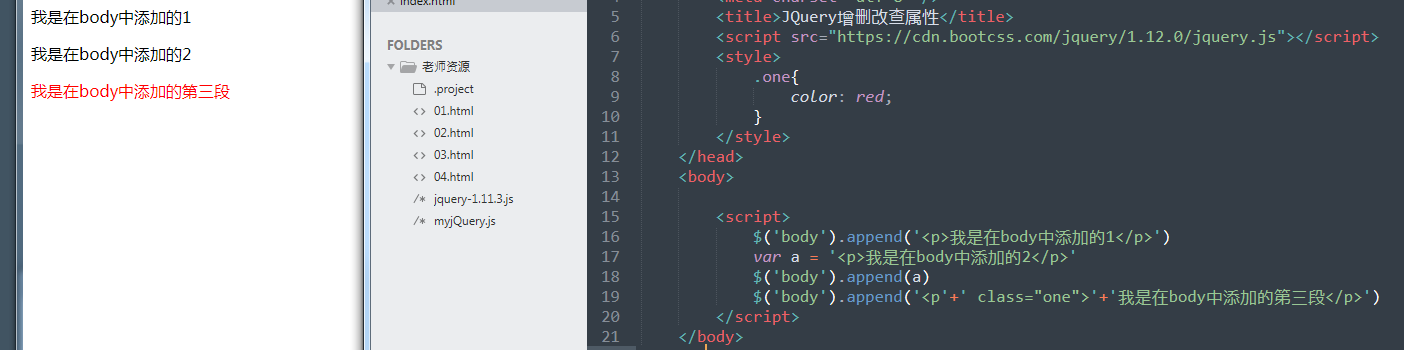
$( 'obj').append(' count')
意思就是在obj之后添加count,这个count所指代的内容可以是变量,可以是自己拼接的字符串,他这种添加方式可以当成数组中的push()API一样,在末尾添加,
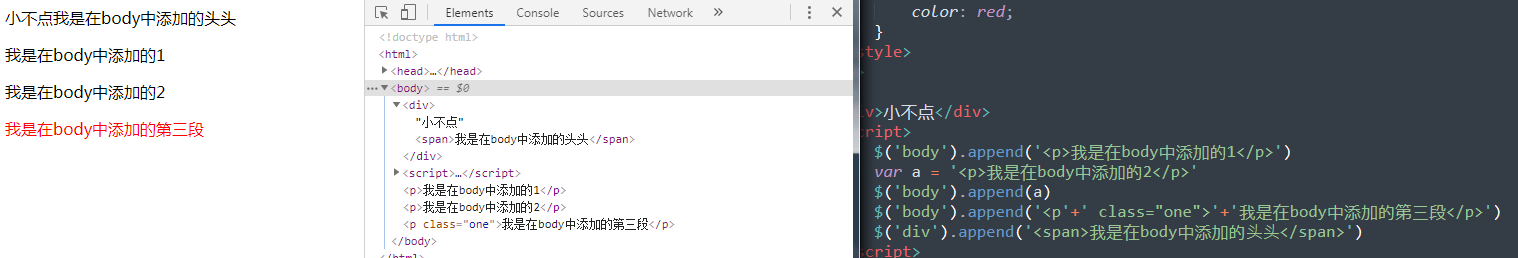
appendTo()和append是反着的,他是从开始的第一个位置添加
例:

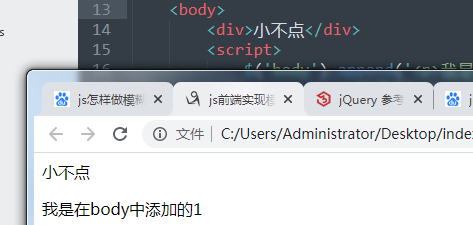
这是之前的样式

通过appendTo,在div中成功插入了span标签
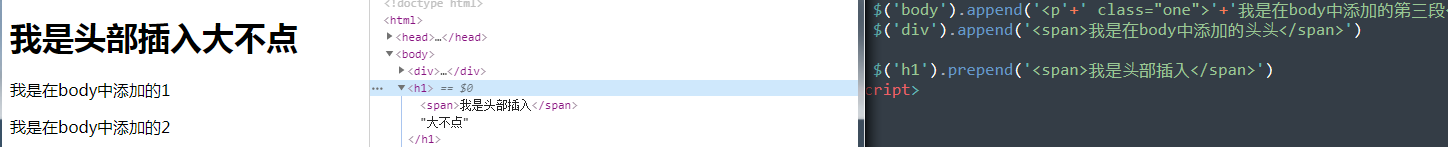
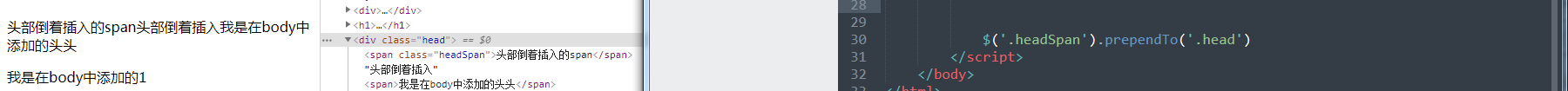
从开头部位置插入

此处可以从结构上来看,在h1标签内部开头位置插入span标签

prependTo()则是倒着插入的
就拿上面的例子来说,我通过 $('.headSpan').prependTo('.head') 将制定的span标签放入div中,这和prepend()的顺序就是个倒着的,
例如 $('A').perpend(‘B’),是在A的内部开头插入B,而 $('A').perpendTo(‘B’) 就是在B的开头插入A
外部插入
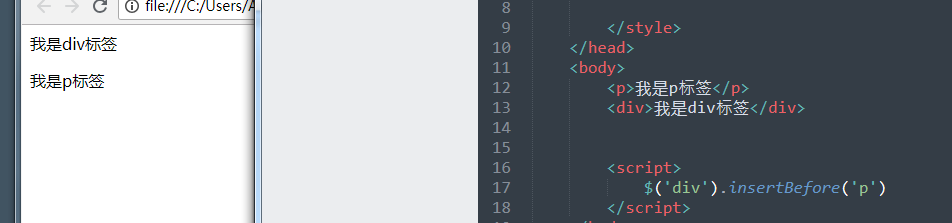
$(' A ').insertBefore(' B')
表示在A的外部插入B

从上面可以看出来,insertBefore的插入特性,将A插入到B的前面
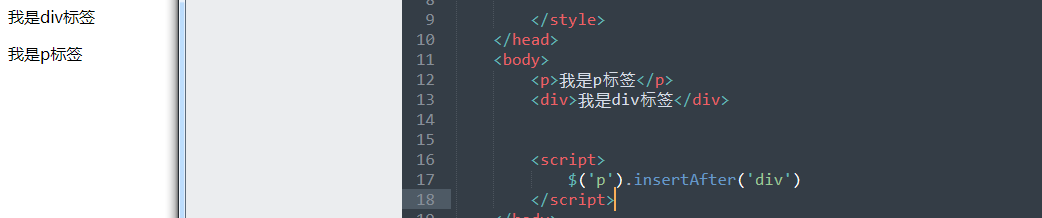
$(' A ').insertAfter(' B')

insertAfter就是将内容A插到内容B的后面
这里要多注意内部插入和外部插入的区别,很容易弄混,不过只要记住insert这个前缀就行
替换元素
replaceWith() replaceAll()
这里先简单将他的特性解释一下
$(' obj1').replaceWith($(' <b>obj2</b>'))
obj1指的是被替换的对象,是、obj2指的是将要替换对象 ( 只替换当前指定对象 )
$(' obj1').replaceWith($(' obj2'))
这里就和上面是相反的,obj1是将要替换的对象,obj2是被替换的对象 , 这里表示全部替换为obj1

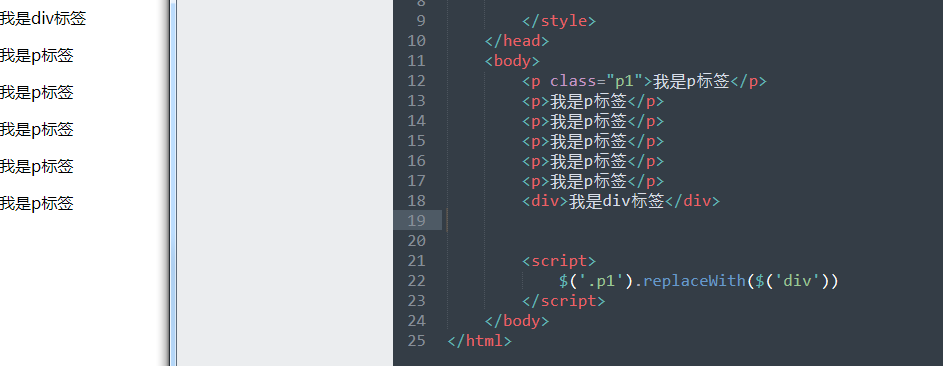
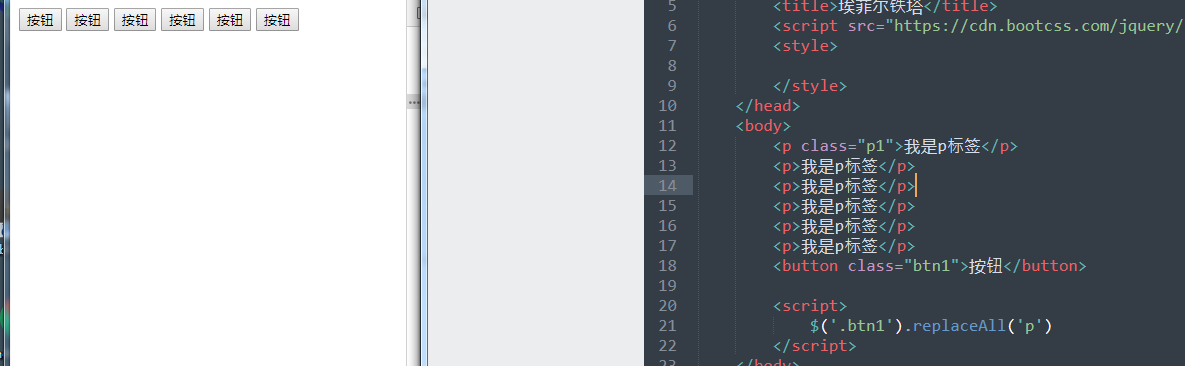
这里我们可以看出来这是将所有的p标签换成div标签,当然我们也可以通过不同的选择器来替换指定的元素

这里就只是替换的类名为 . p1 的p标签

replaceAll的两个对象和replaceWith正好是相反的作用,从上面可以看出,第一个参数是将替换的对象.btn,
第二个是被替换的元素p,
这里一定要注意不能搞混了



