响应式布局
响应式布局就是一套代码的开发能使得网页适应移动端和电脑端,响应式主要是根据屏幕的尺寸来改变网页的一些布局,但是缺点就是不适合有太复杂结构的网页
在响应式里,我们需要在mate中加上适配移动端的代码
<meta name="viewport" content="width = device-width,initial-scale=1.0,user-scalable = no" />
viewport 就是设置视口,
content="width = device-width 是自动根据视口大小来适应内容宽度
initial-scale=1.0 表示设置网页默认比例1:1
user-scalable = no 表示不可缩放网页
在响应式布局中最好采用流式布局,容器的大小采用百分百或者auto,
超小屏幕:(手机,小于768px)
小屏幕:(平板,大于等于768px)
中等屏幕:(桌面显示器,大于等于992px)
大屏幕:(大桌面显示器,大于等于1200px)
怎样表示呢?怎样让网页内容在相应的屏幕中出现不同的变化呢?
例:
@media (min-width:768px){
填写样式
}
这个为小于768px时的样式变化,
@media (max-width:992px){
填写样式
}
这个为大于992px时的样式变化
这里,我们可以利用一个队响应式布局的页面很有帮助的插件,叫bootstrap,利用它其中的一些写好的样式变化,我们可以轻松写出自适应网页
下面我那一个自适应例子来说明一下

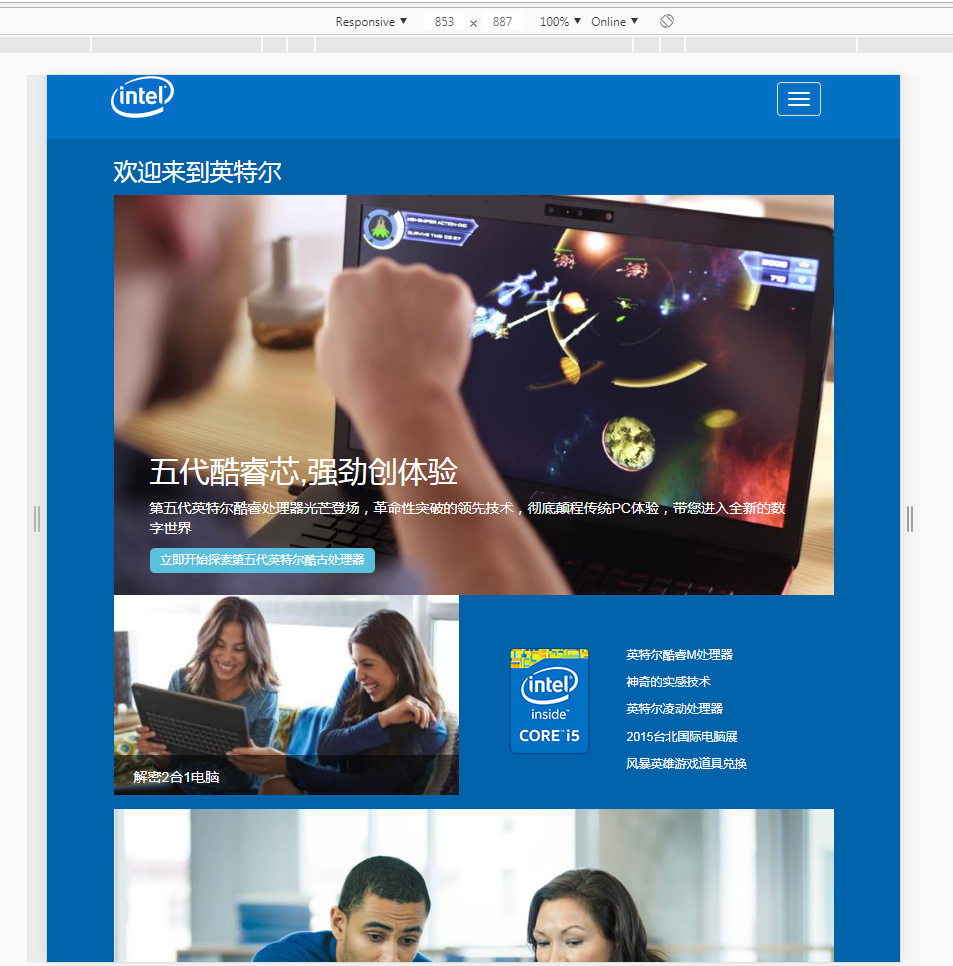
这是PC端大小

这是iPad的大小

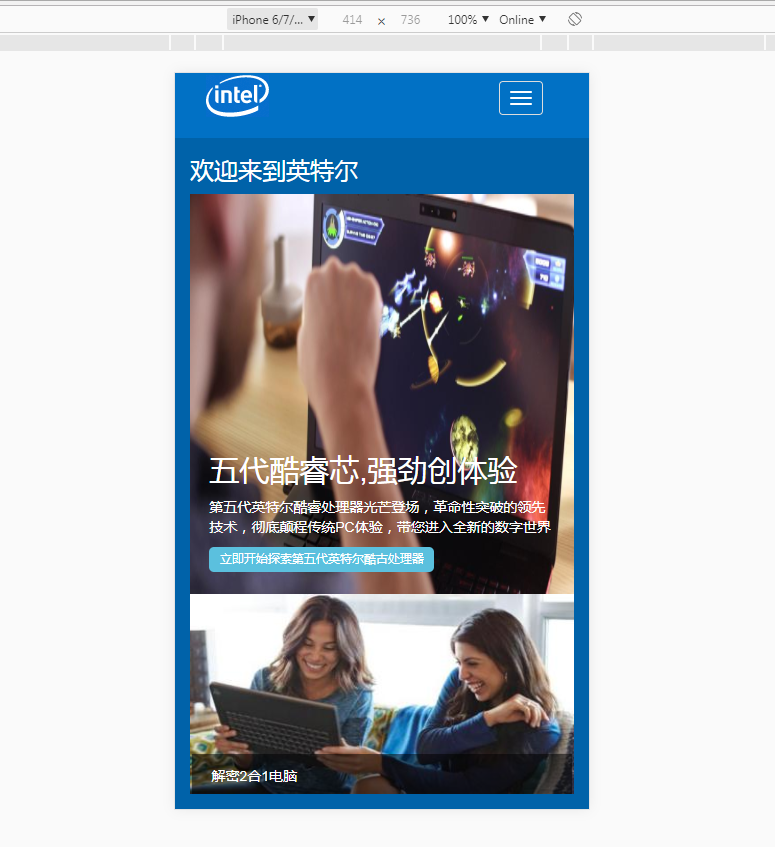
这是手机端的大小
这就是响应式布局针对不同客户端的不同变化,一套代码适配。



