JS本地存储和会话存储以及cookie的区别
window.sessionStorage属性
localStorage 和 sessionStorage 属性允许在浏览器中存储 key/value 对的数据。
先谈谈会话存储(sessionStorage )
查看存储的数据个数:
sessionStorage .length
存储一个数据:
sessionStorage .['key'] = 'value';
读取数据:
sessionStorage.getItem('key');
也可以 var data = sessionStorage['key'];
存储一个数据
sessionStorage.setItem('key','value');
删除指定数据
sessionStorage.removeItem('value');
删除所有数据
sessionStorage.clear()
在操作方面,sessionStorage和localStorage 的使用方法是一样的;
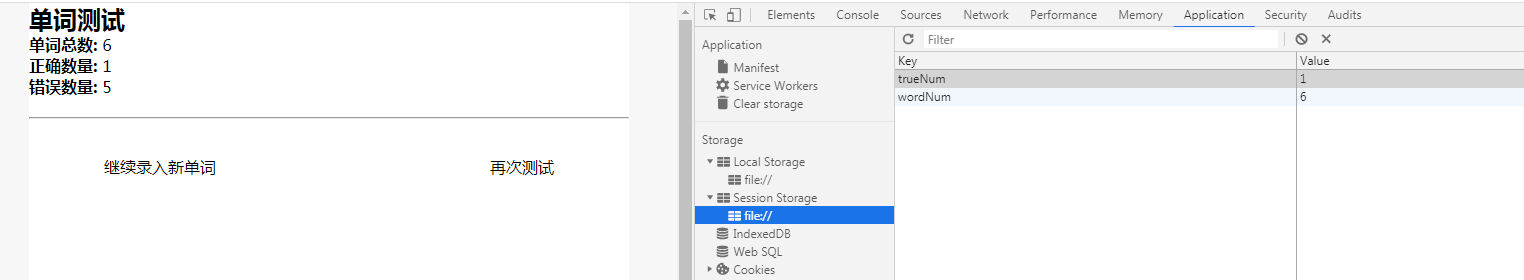
接下来看看,我们对其进行操作会产生什么效果
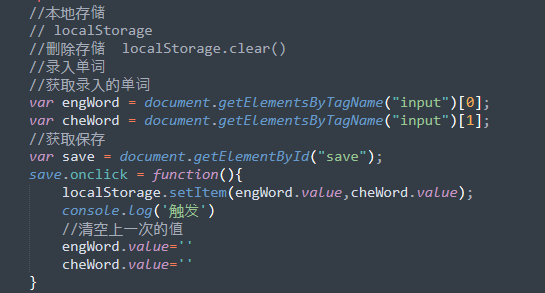
以下是一个小单词录入系统


此时的本地存储是空,当我点击保存后

就会存入到本地中

本地存储的特性就是关闭当前页也不会消失数据,所以我拿来做存放单词的位置
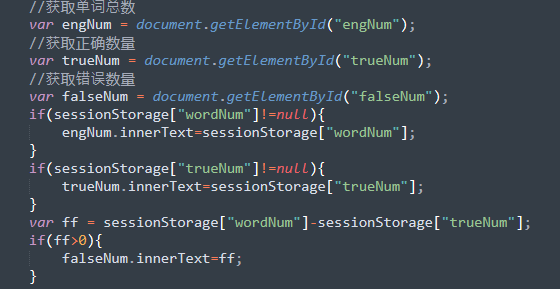
接下来看会话存储中,我会将测试的分数以及正确和错误的个数存放进去,


因为会话存储的特性就是离开当前页就会自动删除其中的值,所以我拿来做记录分数
既然谈到了这里,我们就来说说会话存储,本地存储和cookie的区别
相同点:都存储在客户端
不同点:
1.大小
cookie的存储大小不超过4KB
sessionStorage和localStorage可以达到5MB或更大;
2.数据存在时间:
LocalStorage:关闭浏览器数据依旧会存在,除非主动删除其中数据;
sessionStorage:当前页关闭则数据删除;
cookie:根据用户设置的cookie保存时间来定,在设定时间到来之前都会一直存在;
3.数据与服务器之间的交互方式
cookie的数据会自动传递到服务器,服务的也可以写到客户端
LocalStroage和sessionStroage的数据仅保存在本地



