浮动+溢出隐藏滚动条
浮动(float)
float-right(left+top+bottom)
分别是右浮动左浮动上浮动和下浮动,
浮动会在某些时候带来一定影响,所以需要
清除浮动:clear:none(默认值) ——只有被浮动影响的标签才可以用,使用后该标签无法再浮动
left(清除左浮动)
right
...
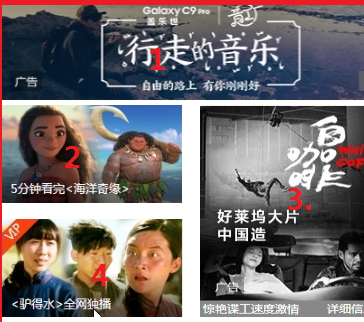
实现效果:

实现此效果时候,先将布局分清楚,布局如下分为三大块

首先建立相应的代码布局:
<div>
<div>
<img></img>
</div>
<div>
<img></img>
</div>
<div>
<img></img>
</div>
</div>
在第三个div中排列图片的时候遇到了困难,此时用到了浮动(float)
我的图片排列顺序是这样的,在排列第三个图时,占据在第二个图的下方,所以需要给第三张图一个id,然后右浮动,这样才能到相应的位置去
代码:
.img3{
float: right; ——右浮动
width: 201px;
height: 214px;
}

——————————————————分割线————————————————————————
溢出隐藏+溢出滚动
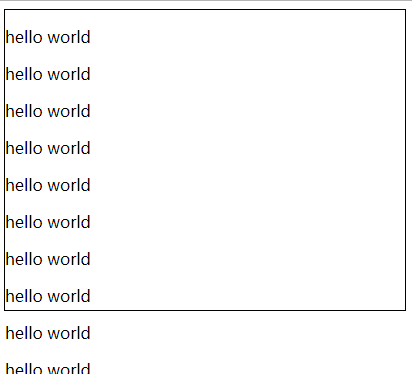
溢出是盒子的宽高固定的,且内容比盒子大,如图

这就是典型的溢出,那怎样隐藏多出来的部分?
就需要专门隐藏溢出的标签<overflow>
overflow:visible ——默认值,表示溢出的部分可见
hidden ——将溢出部分裁剪,且不可见
scroll ——将溢出变为滚动条(无论是否溢出都会有滚动条)
auto ——根据溢出的方向出现滚动条
overflow-x:横向溢出时的处理
-y:纵向溢出时的处理
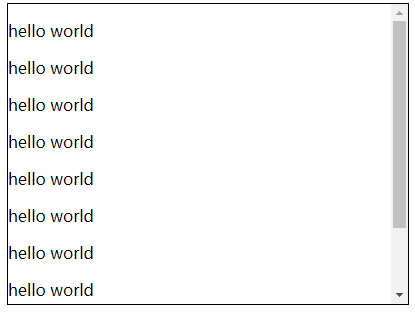
经过处理后的效果:





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步