一些常见css样式加选择器
先来个下拉框:

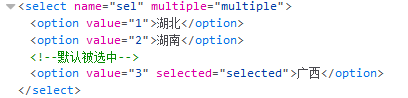
例:

select是下拉框标签
multiple:指多选项
size :显示的选项数量
selected="selected":默认选中
—————————分割线————————
选择器:
.name ——class name
#name ———id name
.name1 >标签 :表示选择name1中的某一个标签
a:hover{ ——表示鼠标放上去时的样式
textext-decoration:underline ——指鼠标放上去时候有下划线
color-red ————鼠标放上去时显示红色
}
去除a标签带来的下划线:
a{
text-decoration:none
}
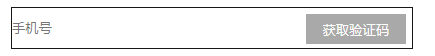
如何实现input文本中加一个短信验证按钮:
例:
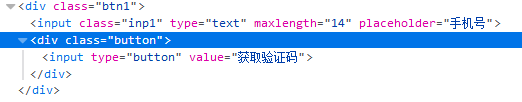
代码如下:
html:

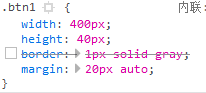
css
class=“btn1”

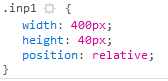
class="inp1"

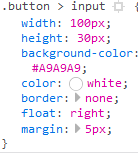
class="button"

class中.button里的input标签样式





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步