Flex布局
Flex布局
1.原理
- flex是 flexible Box 的缩写,意为“弹性布局”,用来为盒装模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
- 当为父盒子设为flex布局后,子元素的float、clear和vertical-align属性会失效。
- 采用Flex布局的元素,称为Flex容器,它的所有子元素自动成为容器成员,称为Flex项目。
- 总结:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
2.父项常见属性
-
flex-direction:设置主轴方向
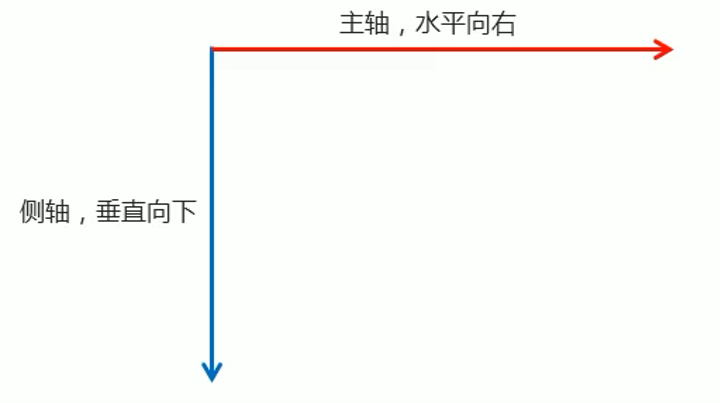
主轴与侧轴,也就是常说的X轴和Y轴
默认主轴方向就是x轴方向,水平向右
默认侧轴方向就是y轴方向,水平向下

flex-direction属性决定主轴的方向,即项目的排列方向。设置谁为主轴,剩下的就变成侧轴,子元素根据主轴来排列。
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
-
justify-content :设置主轴上子元素排列方式
属性值 说明 flex-start 默认值从头部开始 如果主轴是x轴,则从左到右 flex-end 从尾部开始排列 center 在主轴居中对齐(如果主轴是x轴则水平居中) space-around 平分剩余空间 space-between 先两边贴边再平分剩余空间(重要) -
flex-wrap:设置子元素是否换行
属性值 说明 nowrap 默认值,不换行 wrap 换行 -
align-items:设置侧轴上的子元素排列方式(单行)
属性值 说明 flex-start 默认值 从上到下 flex-end 从下到上 center 挤在一起居中(垂直居中) stretch 拉伸 -
align-content:设置侧轴上子元素的排列方式(多行)
只能用于子项出现换行情况,在单行下是没有效果的。
属性值 说明 flex-start 默认值在侧轴的头部开始排列 flex-end 在侧轴的尾部开始排列 center 在侧轴中间显示 space-around 子项在侧轴平分剩余空间 space-between 子项在侧轴先分布在两侧,在平分剩余空间 stretch 设置子项元素高度平分父元素高度 -
flex-flow
是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;
3.子项常见属性
- flex 子项目占的份数
- align-self 控制子项自己在侧轴的排列方式
- order 属性定义子项的排列顺序(前后顺序)

