表单元素的写法及与后台php的交互
1、
<select class="textEnaSty" name="Port" size="1" onchange="ObtainIPAddr_Enable(this.value)">
<option value="120">Hello</option>
<option value="240">World</option>
</select>
2、页面上不显示,会将内容提交到后台
<input name="Port" type="hidden" value="hello">
3、radio 选项互斥
<input class="textEnaSty" name="FaultResume" type="radio" value="0" checked>
4、php 使能checked的用法
<?php
$Checked="checked"; //勾选上
$Checked=""; // 未勾选
?>
<input name="Port" type="checkbox" value="1" checked>Hello
5、php 使能的 disabled的用法
<?php
$Enable = "disabled"; //disabled = 0 不给用户输入
$Enable = "enabled"; //enabled = 1 给用户输入
?>
<input name="Port" type="text" onChange=GetPmCenterEnable() <?=$Enable; ?> value="1">Hello
6、表单以数组方式提交
<style type="text/css" media="screen"> .tableStyle1{ /*背景 红色*/ background-color:#F00C99; /*文本*/ text-align:justify; /*字体*/ font-family:Georgia,serif; font-style:normal; font-size:10px; font-weight:bolder; /*黑色*/ color:#000F0B; /*定位*/ margin:auto; border-width:50px; border-style:solid; /*粉红 如果不设则为灰色*/ border-color:#CE1AD4; border-color:transparent; padding:50px; } .tdStyle1{ /*背景 浅绿*/ background-color:#09D6F8; /*文本*/ text-align:center; /*字体*/ font-family: Times,Sans-serif,Fantasy; font-style:normal; /*字体浅灰*/ color:#40308A; font-size:20px; /*定位*/ margin:auto; border-style:none; border-width:5px; /*粉红*/ border-color:#DE2AD3; /*border:1px solid #FFFFFF;*/ /* border-width:1px; border-style:solid; border-color:#FFFFFF;*/ /* padding:0px;*/ } .inputStyle{ font-size:15px; color:#F51515; padding:0px; } </style> <div style="margin:auto; width:80%;align:center"> <form action="post_form.php" method="post"> <table class="tableStyle1" width="50%" align="center"> <tr> <td class="tdStyle1" width="50%" nowrap>公司名称:</td> <td class="tdStyle1" width="50%" nowrap> <input type="text" class="inputStyle" name="arr[]" id="company" maxlength="10px"> </td> </tr> <tr> <td class="tdStyle1" nowrap> 姓名:</td> <td class="tdStyle1" nowrap> <input type="text" class="inputStyle" name="arr[]" id="name"> </td> </tr> <tr> <td class="tdStyle1" nowrap>年龄:</td> <td class="tdStyle1" nowrap> <input type="text" class="inputStyle" name="arr[]" id="age"> </td> </tr> </table> <p> </p> <table width="60%" class="tableStyle1" > <tr> <td class="tdStyle1" nowrap>公司名称:</td> <td class="tdStyle1" nowrap> <input type="text" name="arr1[work][]" id="company"> </td> <td nowrap class="tdStyle1">姓名:</td> <td nowrap class="tdStyle1"> <input type="text" name="arr1[work][]" id="name"> </td> <td class="tdStyle1" nowrap>年龄:</td> <td class="tdStyle1" nowrap> <input type="text" name="arr1[work][]" id="age"> </td> </tr> <tr> <td class="tdStyle1" nowrap>学校:</td> <td class="tdStyle1" nowrap> <input type="text" name="arr1[student][]" id="school"> </td> <td class="tdStyle1" nowrap>专业:</td> <td class="tdStyle1" nowrap> <input type="text" name="arr1[student][]" id="professor"> </td> <td class="tdStyle1" nowrap>班级:</td> <td class="tdStyle1" nowrap> <input type="text" name="arr1[student][]" id="grade"> </td> </tr> <tr> <td> <input class="tdStyle1" type="radio" name="arr1[student][]" value="0" id="sex">男 </td> <td> <input class="tdStyle1" type="radio" name="arr1[student][]" value="1" id="sex">女 </td> </tr> </table> <p> </p> <table class="tableStyle1"> <tr> <td class="tdStyle1" nowrap>工作地点</td> <td class="tdStyle1" nowrap> <input type="text" name="arr2[work][workplace]" id="workplace"> </td> <td class="tdStyle1" nowrap>工作内容</td> <td class="tdStyle1" nowrap> <input type="text" name="arr2[work][content]" id="content"> </td> <td class="tdStyle1" nowrap>上班时间</td> <td class="tdStyle1" nowrap> <input type="text" name="arr2[work][worktime]" id="worktime"> </td> </tr> </table> <p> <div align="center"> <input class="tdStyle1" type="submit" value="确 定"> <input class="tdStyle1" type="reset" value="取 消"> </div> </form> </div>
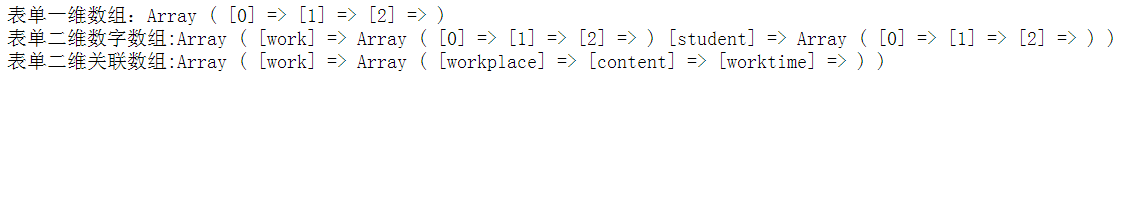
后台内容:
用数组方式方便数据库的操作

七、html5表单新属性
http://w3school.com.cn/html5/html_5_form_attributes.asp
新的 form 属性:
- autocomplete
- novalidate
新的 input 属性:
- autocomplete
- autofocus
- form
- form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget)
- height 和 width
- list
- min, max 和 step
- multiple
- pattern (regexp)
- placeholder
- required



