webpack4
1概述
webpack是一个前端资源加载/打包工具。它根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
官网:https://webpack.js.org/
中文文档:https://webpack.js.org/
1.1如何理解webpack

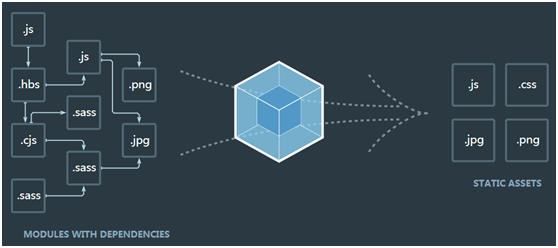
正常写一个js文件时,可能要去依赖别的js文件,别的js文件又可能要去依赖其他的资源文件。这样错综复杂的文件最后要打包成一个或两个文件。这些合并打包操作就是webpack要做的事情。它会静态的分析js之间分别有怎样的依赖关系,谁需要引入谁,谁需要包含在谁里面。这样的规则分析完之后,它会把这些文件组织起来,把js和js合并到一起,把css或类似less的style文件合并到一起,把png和jpg这样的图片文件合并到一起,这样就生成了生产环境所要使用的代码。
1.2 webpack主要有4个核心概念
入口( entry):webpack所有依赖关系图的起点
出口( output):指定 webpack打包应用程序的地方
加载器( loader):指定加载的需要处理的各类文件
插件( plugins):定义项目要用到的插件
2 webpack4新特性
2.1mode属性
webpack需要设置mode属性,可以是 development 或 production
例:
"scripts": {
"dev": "webpack --mode development",
"build": "webpack --mode production"
}
通过mode, 可以轻松设置打包环境。如果将 mode 设置成 development,将获得最好的开发阶段体验。这得益于webpack针对开发模式提供的特性:
1)浏览器调试工具
2)注释、开发阶段的详细错误日志和提示
3)快速和优化的增量构建机制
如果将mode设置成了 production, webpack将会专注项目的部署,包括以下特性:
1)开启所有的优化代码
2)更小的bundle大小
3)去除掉只在开发阶段运行的代码
4)Scope hoisting和Tree-shaking
2.2插件和优化
webpack4删除了CommonsChunkPlugin插件,它使用内置API optimization.splitChunks 和 ** optimization.runtimeChunk **,这意味着webpack会默认生成共享的代码块。其它插件变化如下:
1)NoEmitOnErrorsPlugin 废弃,使用optimization.noEmitOnErrors替代,在生产环境中默认开启该插件。
2)ModuleConcatenationPlugin 废弃,使用optimization.concatenateModules替代,在生产环境默认开启该插件。
3)NamedModulesPlugin 废弃,使用optimization.namedModules替代,在生产环境默认开启。
4)uglifyjs-webpack-plugin升级到了v1.0版本, 默认开启缓存和并行功能。
2.3开箱即用WebAssembly
WebAssembly(wasm)会带来运行时性能的大幅度提升,由于在社区的热度,webpack4对它做了开箱即用的支持。可以直接对本地的wasm模块进行import或者export操作,也可以通过编写loaders来直接import C++、C或者Rust。
2.4支持多种模块类型
1)javascript/auto: 在webpack3里,默认开启对所有模块系统的支持,包括CommonJS、AMD、ESM。
2)javascript/esm: 只支持ESM这种静态模块。
3)javascript/dynamic: 只支持CommonJS和AMD这种动态模块。
4)json: 只支持JSON数据,可以通过require和import来使用。
5)webassembly/experimental: 只支持wasm模块,目前处于试验阶段。
2.5 0CJS
0CJS的含义是0配置,webpack4受Parcel打包工具启发,尽可能的让开发者运行项目的成本变低。为了做到0配置,webpack4不再强制需要 webpack.config.js 作为打包的入口配置文件了,它默认的入口为'./src/'和默认出口'./dist',这无疑对小项目而言是福音。
但是不推荐舍弃掉配置文件。
2.6新的插件系统
webpack4对插件系统进行了不少修改,提供了针对插件和钩子的新API。变化如下:
1)所有的hook由 hooks 对象统一管理,它将所有的hook作为可扩展的类属性。
2)当添加插件时,必须提供一个插件名称。
3)开发插件时,可以选择sync/callback/promise作为插件类型。
4)可以通过this.hooks = { myHook: new SyncHook(...) } 来注册hook了。
3注意版本
当使用webpack4时,确保使用Node.js的版本>=8.9.4。因为webpack使用了很多js新的语法,它们在新版本的v8里经过了优化。



