Django-Ajax
一、Ajax准备知识:json
1、什么是JSON?
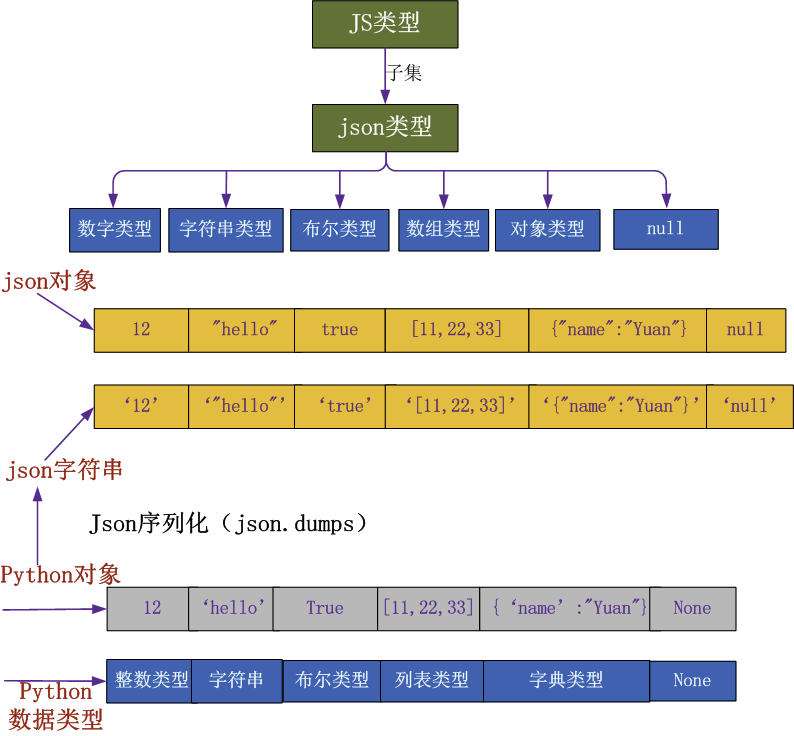
定义:JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。
它基于 ECMAScript (w3c制定的 js 规范) 的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
讲 json 对象,不得不提到 JS 对象:

合格的 json 对象:
["one", "two", "three"] {"one": 1, "two": 2, "three": 3} {"name": ["张三", "李四"]} [{"name": "张三"}, {"name": "李四"}]
不合格的 json 对象:
{name: "张三", 'age': 32} // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制
{"name": "张三", "age": undefined} // 不能使用 undefined
{"name": "张三",
"birthday": new Dta('fri, 26 Aug 2011 07:12:12 GMT'),
"getName": function() {return this.name;}
} // 不能使用函数和日期对象
2、stringify 与 parse 方法
JSON.parse(): // 用于将一个 JSON 字符串转换为 JavaScript eg: console.log(JSON.parse('{"name": "yuan"}')); console.log(JSON.parse('{name: "yuan"}')); // 错误 (name 需要用双引号) console.log(JSON.parse('[12, undefined]')); // 错误 (不能使用undefined) JSON.stringify(): // 用于将 JavaScript 值转换为 JSON 字符串。 eg: console.log(JSON.stringify({'name': "egon"}));
3、和 XML 的比较
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON 迅速被接收,已经成为各大网站交换数据的标准格式,并被写入 ECMAScript 5,成为标准的一部分。
XML 和 JSON 都使用结构化方法来标记数据。
用 XML 表示中国部分省市数据如下:
<?xml version="1.0" encoding="utf-8"?> <country> <name>中国</name> <province> <name>黑龙江</name> <cities> <city>哈尔滨</city> <city>大庆</city> </cities> </province> <province> <name>广东</name> <cities> <city>广州</city> <city>深圳</city> <city>珠海</city> </cities> </province> <province> <name>台湾</name> <cities> <city>台北</city> <city>高雄</city> </cities> </province> <province> <name>新疆</name> <cities> <city>乌鲁木齐</city> </cities> </province> </country>
用 JSON 表示如下:
{
"name": "中国",
"province": [{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
}, {
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
}, {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["乌鲁木齐"]
}
}]
}
可以看到,JSON 简单的语法格式和清晰的层析结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要不 XML 少的多,可以大大地节约传输数据所占用得宽。
注意:
JSON 格式取代了 XML 给网络传输带来了很大的便利,但是却没有了 XML 的一目了然,尤其是 JSON 数据很长的时候,我们会陷入繁琐复杂的数据节点查找中。
但是国人的一款在线工具 BeJson、SoJson 在线工具让众多程序员、新接触 JSON 格式的程序员更快的了解 JSON 的结构,更快的精确定位 JSON 格式错误。
二、Ajax简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用 JavaScript 语言与服务器进行异步交互,传输的数据为 XML(当然,传输的数据不只是 XML)。
- 同步交互:客户端发出一个请求后,需要等待服务响应结束后,才能发出第二个请求;
- 异步交换:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
Ajax 除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应的过程) js 实现的局部刷新:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <form action="" class="Form"> <p>姓名 <input type="text" name="username" mark="用户名"></p> <p>姓名 <input class="v1" type="text" name="email" mark="邮箱"></p> <p><input type="submit" value="submit"></p> </form> <script src="jquery-3.2.1.min.js"></script> <script> $(".Form:submit").click(function () { flag = true; $("Form.v1").each(function () { var value = $(this).val(); if (value.trim().length == 0) { var mark = $(this).attr("mark"); var $span = $("<span>"); $span.html(mark + "不能为空!"); $span.prop("class", "error"); $(this).after($span); setTimeout(function () { $span.remove(); }, 1000); flag = false; return flag } }); return flag }) </script> </body> </html>
1、ajax 常见应用情景
当我们在百度中输入一个“老”字之后,会马上出现一个下拉列表!列表中显示的是包含“老”字的4个关键字。
其实这里就使用了 Ajax 技术!当文件框发生了输入变化时,浏览器会使用 Ajax 技术向服务器发送一个请求,查询包含“老”字的前10个关键字,然后服务器会把查询结果响应到浏览器,最后浏览器把这4个关键字显示在下拉列表中。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应
 当输入用户名后,把光标移动到其他表单项上的时候,浏览器会使用 Ajax 技术向服务器发出请求,服务器会查询名为 zhangsan的用户是否存在,最终服务器返回 true 表示名为 lemontree77777777 的用户名已经存在了,浏览器在得到结果后显示 “用户名已被注册!”。
当输入用户名后,把光标移动到其他表单项上的时候,浏览器会使用 Ajax 技术向服务器发出请求,服务器会查询名为 zhangsan的用户是否存在,最终服务器返回 true 表示名为 lemontree77777777 的用户名已经存在了,浏览器在得到结果后显示 “用户名已被注册!”。
- 整个过程页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结束就可以进行其他操作;
2、Ajax 的优缺点
优点:
- Ajax 使用JavaScript 技术向服务器发送异步请求;
- Ajax 无需刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以 Ajax 性能高;
三、jQuery 实现的 Ajax
{% load staticfiles%} // 用于配置js静态资源 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <script src="/static/js/jquery-3.2.1.min.js"></script> </head> <body> <button class="send_Ajax">send_Ajax</button> <script> // $.ajax 的两种使用方式: // $.ajax(settings); // $.ajax(url, [settings]); $("send_Ajax").click(function () { $.ajax({ url: "handle_Ajax", type: "post", data:{ username: "fff", password: "123456" }, success:function (data) { alert(data) }, //================error============ error: function (jqXHR, textStatus, err) { // jqXHR: jQuery 增强的xhr // textStatus: 请求完成状态 // err: 底层通过 throw 抛出的异常对象,值与错误类型有关 console.log(arguments); }, // =================complete============= complete:function (jqXHR, textStatus) { // jqXHR:jQuery 增强的xhr // textStatus: 请求完成状态 success | error console.log('statusCode: %d, statusText: %s', jqXHR.status, jqXHR.statusText); console.log('textStatus: %s', textStatus); }, // =======================statusCode================== statusCode:{ '403':function (jqXHR, textStatus, err) { console.log(arguments); // 注意:后端模拟 error方式:HttpResponse.status_code = 500 }, '400': function () { } } }) }) </script> </body> </html>
1、View:
import json, time def index(request): return render(request, "index.html") def handle_Ajax(request): username = request.POST.get("username") password = request.POST.get("password") print(username, password) time.sleep(10) return HttpResponse(json.dumps("Error Data!"))
2、$.ajax 参数
1、请求参数
##################### data ############# data: 当前 Ajax 请求要求携带的数据,是一个 json 的 Object 对象,ajax 方法就会默认地把它编码成某种格式 (urlencoded: ?a=1&b=2) // 发送给服务端;此外,ajax 默认以 get 方式发送请求。 function textData() { $.ajax({ "/test", // 此时的 data 是一个 json 形式的对象 data: { a: 1, b: 2 } }) // ?a=1&b=2 ##################### processData ############ processData: 声明当前的 data 数据是否进行转码或预处理,默认为 true,即预处理;if 为 false,那么对 data: {a: 1, b: 2} 会调用 json 对象的 toString() 方法,即 {a: 1, b: 2}.toString(),最后得到一个 [object,Object] 形式的结果。 ###################### contentType ########### contentType: 默认值:"application/x-www-form-urlencoded"。发送信息至服务器是内容编码类型。 用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据,比如contentType:"application/json",即向服务器发送一个 json 字符串: $.ajax("/ajax_get",{ data: JSON.stringify({ a: 22, b: 33, }), contentType: "application/json", type: "POST", }); // {a: 22, b: 33} 注意:contentType: "application/json" 一旦设定,data 必须是 json 字符串,不能是 json 对象 views.py: json.loads(request.body.decode("utf8")) ###################### traditional ########### traditional: 一般是我们的 data 数据有数组时会用到:data:{a: 22, b: 33, c:["x", "y"]},traditional 为 false 会对数据进行深层次迭代;
2、响应参数
"""
dataType:
预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调函数。默认不需要显性指定这个属性,ajax 会根据服务器返回的 content Type 来进行转换;
比如我们的服务器响应的 content Type 为 json 格式,这时 ajax 方法就会对响应的内容进行一个 json 格式的转换,if 转换成功,我们在 success 的回调函数里就会得到一个 json 格式的对象;转换失败就会触发 error 这个回调函数。如果我们明确地指定目标类型,就可以使用 data Type。
data Type 的可用值:html | xml | json | text | script 见下面的 dataType 实例
"""
实例:
from django.shortcuts import render, HttpResponse
from django.views.decorators.csrf import csrf_exempt
# Create your views here.
import json
def login(request):
return render(request, 'Ajax.html')
def ajax_get(request):
l = ['alex', 'little alex']
dic = {"name": "alex", "pwd", 123}
# return HttpResponse(1) # 元素直接转成字符串 alexlittle alex
# return HttpResponse(dic) # 字典的键直接转成字符串 namepwd
return HttpResponse(json.dumps(1))
return HttpResponse(json.dumps(dic)) # 传到前端的是 json 字符串,要想使用,需要 JSON.parse(data)
//----------------------------------------------------------------------
function testData() {
$.ajax('ajax_get',{
success: function (data){
console.log(data);
console.log(typeof(data));
// console.log(data.name);
// JSON.parse(data);
// console.log(data.name);
},
)}
注解: Response Headers 的 content Type 为 text/html,所以返回的是 String;但如果我们想要一个 json 对象,设定 dataType:"json" 即可,相当于告诉 ajax 方法把服务器返回的数据转成 json 对象发送到前端。结果为 object
当然,return HttpResponse(json.dumps(a), content_type = "application/json")
这样就不需要设定 dataType: "json" 了。
content_type = "application/json" 和 content_type = "json" 是一样的!
3、csrf 跨站请求伪造
1、方式一
$.ajaxSetup({
data: {csrfmiddlewaretoken: '{{ csrf_token }}' },
});
2、方式二
<form> {% csrf_token %} </form> <br data-filtered="filtered"> <br data-filtered="filtered"> <br data-filtered="filtered"> $.ajax({ <br data-filtered="filtered"> ........ <br data-filtered="filtered"> <br data-filtered="filtered"> data: { "csrfmiddlewaretoken": $("[name='csrfmiddlewaretoken']").val() } <br data-filtered="filtered"> })
3、方式三
<scriptb src="{% static 'js/jquery.cookie.js' %}"></script> $.ajax({ headers: {"X-CSRFToken": $.cookie('csrftoken')}, })
四、JS实现的ajax
1、AJAX 核心 (XMLHttpResponse)
其实 AJAX 就是在JavaScript 中多添加了一个对象:XMLHttpResponse 对象。所有的异步交互都是使用 XMLHttpServlet 对象完成的。也就是说,我们只需要学习一个JavaScript 的新对象即可。
var xmlHttp = new XMLHttpRequest(); // 大多数浏览器都支持 DOM2 规范
注意,各个浏览器对 XMLHttpRequest 的支持也是不同的!为了处理浏览器兼容问题,给出下面方法来创建 XMLHttpRequest 对象:
function createXMLHttpRequest() {
var xmlHttp;
// 适用于大多数浏览器,以及 IE7 和 IE 更高版本
try{
xmlHttp = new XMLHttpRequest();
} catch (e){
// 适用于 IE6
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
// 适用于 IE5.5,以及 IE 更早版本
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e){}
}
}
return xmlHttp;
}
2、使用流程
1、步骤1:打开与服务器的连接(open 方法)
当得到 XMLHttpRequest 对象后,就可以调用该对象的 open() 方法打开与服务器的连接了。 open() 方法的参数如下:
open(method, url, async):
- method: 请求方式,通常为 GET 或 POST;
- url : 请求的服务器地址,例如:/ajaxdemol/AServlet,若为 GET 请求,还可以在 URL 后追加参数;
- async:这个参数可以不给,默认值为 true,表示异步请求;
var xmlHttp = createXMLHttpRequest();
xmlHttp.open("GET", "/ajax_get/?a=1", true);
2、步骤2:发送请求
当使用 open 打开连接后,就可以调用 XMLHttpRequest 对象的 send() 方法发送请求了。send() 方法的参数为 POST 请求参数,即对应 HTTP 协议的请求体内容,若是 GET 请求,需要在 URL 后连接参数。
注意:若没有参数,需要给出 null 为参数! 若不给出 null 为参数,可能会导致 FireFox 浏览器不能正常发送请求!
xmlHttp.send(null);
3、步骤3:接收服务器响应
当请求发送出去后,服务器端就开始执行了,但服务端的响应还没有接收到。接下来我们来接收服务器的响应。
XMLHttpRequest 对象有一个 onreadystatechange 事件,它会在XMLHttpRequest 对象的状态发生变化时被调用。下面介绍一下 XMLHttpRequest 对象的5中状态:
- 0:初始化未完成状态,只是创建了 XMLHttpRequest 对象,还未调用 open() 方法;
- 1:请求已开始,open() 方法已调用,但还没有调用 send() 方法;
- 2:请求发送完成状态,send() 方法已调用;
- 3:开始读取服务器响应;
- 4:读取服务器响应结束。
onreadystatechange 事件会在状态为1、2、3、4时引发。
下面代码会被执行四次!对应 XMLHttpRequest 的四种状态!
xmlHttp.onreadystatechange = function() {
alert('hello')
};
但通常我们只关心最后一种状态,即读取服务器响应结束时,客户端才会做出改变。
我们可以通过 XMLHttpRequest 对象的 reayState 属性来得到 XMLHttpRequest 对象的状态。
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
alert('hello');
}
};
其实我们还要关心服务器响应的状态码是否为200,其服务器响应为404,或500,那么就表示请求失败了。我们可以通过 XMLHttpRequest 对象的 status 属性得到服务器的状态码。
最后,我们还需要获取到服务器响应的内容,可以通过 XMLHttpRequest 对象的 requestText 得到服务器响应内容。
xmlHttp.onreadystatechage = function() {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
alert(xmlHttp.responseText);
};
}
3、if 发送 POST 请求
- 需要设置请求头:xmlHttp.seRequestHeader("content-Type", "application/x-www-form-urlencoded"); 注意:form 表单会默认这个键值对不设定,Wed 服务器会忽略请求体的内容。
- 在发送时可以指定请求体了:xmlHttp.send("username=yuan&password=123")
4、JS 实现 ajax 小结
/* 创建 XMLHttpRequest 对象; 调用 open() 方法打开与服务器的连接; 调用 send() 方法发送请求; 为 XMLHttpRequest 对象指定 onreadystatechange 事件函数,这个函数会在XMLHttpRequest 的1、2、3、4,四种状态时被调用; XMLHttpRequest 对象的5中状态,通常我们只关心4种状态。 XMLHttpRequest 对象的 status 属性表示服务器状态码,它只有在 readyState 为4时才能获取到。 XMLHttpRequest 对象的 responseText 属性表示服务器响应内容,它只有在readyState 为4时才会获取到! */
测试代码:
<h1>AJAX</h1> <button onclick="send()">测试</button> <div id="div1"></div> <script> function createXMLHttpRequest() { try { return new XMLHttpRequest();//大多数浏览器 } catch (e) { try { return new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { return new ActiveXObject("Microsoft.XMLHTTP"); } } } function send() { var xmlHttp = createXMLHttpRequest(); xmlHttp.onreadystatechange = function() { if(xmlHttp.readyState == 4 && xmlHttp.status == 200) { var div = document.getElementById("div1"); div.innerText = xmlHttp.responseText; div.textContent = xmlHttp.responseText; } }; xmlHttp.open("POST", "/ajax_post/", true); //post: xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xmlHttp.send(null); //post: xmlHttp.send("b=B"); } </script> #--------------------------------views.py from django.views.decorators.csrf import csrf_exempt def login(request): print('hello ajax') return render(request,'index.html') @csrf_exempt #csrf防御 def ajax_post(request): print('ok') return HttpResponse('helloyuanhao')
5、实例(用户名是否已被注册)
1、功能介绍
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回true 或 false,返回 true 表示这个用户名已经被注册过了,返回 false 表示没有注册过。
客户端得到服务器返回的结果后,确定是否在用户名文本框后显示“用户名已被注册” 的错误信息!
2、案例分析
- 页面中给出注册表单;
- 在 username表单字段中添加 onblur 事件,调用 send() 方法;
- send() 方法获取 username 表单字段的内容,向服务器发送异步请求,参数为 username;
- django 的视图函数:获取 username 参数,判断是否为“yuan”,如果是响应 true,否则响应 false
参考代码:
<script type="text/javascript"> function createXMLHttpRequest() { try { return new XMLHttpRequest(); } catch (e) { try { return new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { return new ActiveXObject("Microsoft.XMLHTTP"); } } } function send() { var xmlHttp = createXMLHttpRequest(); xmlHttp.onreadystatechange = function() { if(xmlHttp.readyState == 4 && xmlHttp.status == 200) { if(xmlHttp.responseText == "true") { document.getElementById("error").innerText = "用户名已被注册!"; document.getElementById("error").textContent = "用户名已被注册!"; } else { document.getElementById("error").innerText = ""; document.getElementById("error").textContent = ""; } } }; xmlHttp.open("POST", "/ajax_check/", true, "json"); xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); var username = document.getElementById("username").value; xmlHttp.send("username=" + username); } </script> //--------------------------------------------------index.html <h1>注册</h1> <form action="" method="post"> 用户名:<input id="username" type="text" name="username" onblur="send()"/><span id="error"></span><br/> 密 码:<input type="text" name="password"/><br/> <input type="submit" value="注册"/> </form> //--------------------------------------------------views.py from django.views.decorators.csrf import csrf_exempt def login(request): print('hello ajax') return render(request,'index.html') # return HttpResponse('helloyuanhao') @csrf_exempt def ajax_check(request): print('ok') username=request.POST.get('username',None) if username=='yuan': return HttpResponse('true') return HttpResponse('false')
五、jQuery.serialize()
serialize() 函数用于序列化一组表单元素,将表单内容编码为用于提交的字符串。
serialize() 函数常用于将表单内容序列化,以便用于AJAX提交。
该函数主要根据用于提交的有效表单控件的 name 和 value,将它们拼接为一个可以直接用于表单提交的文本字符串,该字符串已经过标准的 URL 编码处理(字符集编码为 UTF-8)。
该函数不会序列化不需要提交的表单控件,这和常规的表单提交行为是一致的。例如:不在<form>标签内的表单控件是不会被提交的、没有name 属性的表单控件也不会被提交、带有 disabled 属性的表单控件不会被提交、没有被选中的表单控件不会被提交。
与常规表单提交不一样的是:常规表单一般会提交带有name 的按钮控件,而 serialize() 函数不会序列化带有name 的按钮控件。
1、语法
jQuery 1.0 新增该函数
jQueryObject.serialize()
2、返回值
serialize() 函数的返回值为 String 类型,返回将表单元素编码后的可用于表单提交的文本字符串。
请参考下面这段初始 HTML 代码:
<form name="myForm" action="http://www.365mini.com" method="post"> <input name="uid" type="hidden" value="1" /> <input name="username" type="text" value="张三" /> <input name="password" type="text" value="123456" /> <select name="grade" id="grade"> <option value="1">一年级</option> <option value="2">二年级</option> <option value="3" selected="selected">三年级</option> <option value="4">四年级</option> <option value="5">五年级</option> <option value="6">六年级</option> </select> <input name="sex" type="radio" checked="checked" value="1" />男 <input name="sex" type="radio" value="0" />女 <input name="hobby" type="checkbox" checked="checked" value="1" />游泳 <input name="hobby" type="checkbox" checked="checked" value="2" />跑步 <input name="hobby" type="checkbox" value="3" />羽毛球 <input name="btn" id="btn" type="button" value="点击" />
对<form>元素进行序列化可以直接序列化其内部的所有表单元素。
// 序列化 <form>内的所有表单元素 // 序列化后的结果: uid=1&username=%E5%BC%A0%E4%B8%89&passwoed=123456&qrade=3&sex=1&hobby=1&hobby=2 alert($("form").serialize());
我们也可以直接对部分表单元素进行序列化。
// 序列化所有的 text、select、checkbox 表单元素 // 序列化后的结果: username=%E5%BC%A0%E4%B8%89&password=123456&grade=3&hobby=1&hobby=2 alert( $(":text, select, :checkbox").serialize() );
serialize() 函数通常用于将表单内容序列化,以便通过 AJAX 方式提交
$("#btn").click(function () {
// 将当前表单内容一POST请求的AJAX方式提交到"http://www.365mini.com"
$post("http://www.365mini.com", $("form").serialize(), function(data, textStatus, jqXHR){
alert("AJAX 提交成功!");
});
});
六、上传文件
1、form表单上传文件
1、html
<h3>form表单上传文件</h3> <form action="/upload_file/" method="post" enctype="multipart/form-data"> <p><input type="file" name="uoload_file_form"></p> <input type="submit"> </form>
2、view
def index(request): return render(request, "index.html") def upload_file(request): print("FILES:", request.FILES) print("POST:", request.POST) return HttpResponse("上传成功!")
2、Ajax (FormData)
什么是FormData?
XMLHttpRequest Level 2 添加了一个新的接口 FormData。利用FormData 对象,我们可以通过JavaScript 用一些键值对来模拟一系列表单控件,我们还可以使用XMLHttpRequest 的send() 方法来异步的提交这个“表单”。比起普通的 ajax,使用 FormData 的最大优点就是我们可以异步上传一个二进制文件。
所有主流浏览器的较新版本都已经支持这个对象了,比如 Chrome7+、Firefox 4+、IE10+、Opera 12+、Safari 5+。
1、html
<h3>Ajax上传文件</h3> <p><input type="text" name="username" id="username" placeholder="username"></p> <p><input type="file" name="upload_file_ajax" id="upload_file_ajax"></p> <button id="upload_button">提交</button> {#注意button标签不要用在form表单中使用#} <script> $("#upload_button").click(function(){ var username=$("#username").val(); var upload_file=$("#upload_file_ajax")[0].files[0]; var formData=new FormData(); formData.append("username",username); formData.append("upload_file_ajax",upload_file); $.ajax({ url:"/upload_file/", type:"POST", data:formData, contentType:false, processData:false, success:function(){ alert("上传成功!") } }); }) </script>
2、views
def index(request):
return render(request, "index.html")
def upload_file(reqyest):
print("FILES:", request.FILES)
print("POST:", request.POST)
return HttpResponse("上传成功!")
3、伪造 Ajax 上传文件
1、iframe 标签
<iframe> 标签规定一个内联框架。
一个内联框架被用来在当前 HTML 文档中嵌入另一个文档。
示例:
<iframe src="http://www.baidu.com" width="1000px" height="600px"></iframe>
2、iframe + form
<h3>伪造Ajax上传文件</h3> <form action="/upload_file/" method="post" id="form2" target="ifr" enctype="multipart/form-data"> <p> <iframe name="ifr" id="ifr"></iframe> </p> <p> <input type="file" name="upload_file"> </p> <p> <input="text" name="user"> </p> <input type="button" value="提交" id="submitBtn"> </form> <script> $("#submitBtn").click(function () { $("#ifr").load(iframeLoaded); $("form2").submit(); }); function iframeLoaded() { alert(123) } </script>
views
def index(request): return render(request, "index.html") def upload_file(request): print("FILES:", request.FILES) print("POST:", request.POST) return HttpResponse("上传成功!")
七、同源策略与Jsonp
1、同源策略
同源策略(Same origin policy) 是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础上的,浏览器只是针对同源策略的一种实现。
同源策略,它是由 Netscape 提出的一个著名的安全策略。现在所有支持 JavaScript 的浏览器都会使用这个策略。所谓同源是指:域名、协议、端口相同。当一个浏览器的两个 tab 页中分别打开百度和谷歌的页面,当浏览器的百度 tab 页执行一个脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
示例
项目1:
================http://127.0.0.1:8001 项目的 index <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="http://code.jquery.com/jquery-latest.js"></script> </head> <body> <button>ajax</button> {% csrf_token %} <script> $("button").click(function() { $.ajax({ url: "http://127.0.0.1:7766/SendAjax", type: "POST", data:{"username": "yuan", "csrfmiddlewaretoken": $("[name='csrfmiddlewaretoken']").val()}, success: function(data){ alert(123); alert(data) } }) }) </script> </body> </html> ====================http://127.0.0.1:8001 项目的 views def index(request): return render(request, "index.html") def ajax(request): import json print(request.POST, "++++++++++++++++") return HttpResponse(json.dump("hello"))
项目2:

==================================http://127.0.0.1:8002项目的index <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="http://code.jquery.com/jquery-latest.js"></script> </head> <body> <button>sendAjax</button> {% csrf_token %} <script> $("button").click(function(){ $.ajax({ url:"/SendAjax/", type:"POST", data:{"username":"yuan","csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val()}, success:function(data){ alert(data) } }) }) </script> </body> </html> ==================================http://127.0.0.1:8002项目的views def index(request): return render(request,"index.html") from django.views.decorators.csrf import csrf_exempt @csrf_exempt def SendAjax(request): import json print("++++++++") return HttpResponse(json.dumps("hello2"))
当点击项目 1 的按钮时,发送了请求,但是会发现报错如下:
已拦截跨源请求:同源策略禁止读取位于 http://127.0.0.1:7766/SendAjax/ 的远程资源。
(原因:CORS 头缺少 'Access-Control-Allow-Origin')。
但是注意,项目 2 中的访问已经发生了,说明是浏览器对非同源请求返回的结果做了拦截。
2、Jsonp
jsonp 是 json 用来跨域的一个东西。原理是通过 script 标签的跨域特性来绕过同源策略。
借助 script 标签,实现跨域请求,示例:
# =============================http://127.0.0.1:8001/index <button>ajax</button> {% csrf_token %} <script> function func(name){ alert(name) } </script> <script src="http://127.0.0.1:7766/SendAjax/"></script> # =============================http://127.0.0.1:8002/ from django.views.decorators.csrf import csrf_exempt @csrf_exempt def SendAjax(request): import json print("++++++++") # dic={"k1":"v1"} return HttpResponse("func('yuan')") # return HttpResponse("func('%s')"%json.dumps(dic))
这其实就是 JSONP 的简单实现模式,或者说是 JSONP 的原型:创建一个回调函数,然后在远程服务上调用这个函数并且将 JSON 数据形式作为参数传递,完成回调。将 JSON 数据填充进回调函数,这就是 JSONP 的 JSON + Padding 的含义。
一般情况下,我们希望这个script 标签能够动态的调用,而不是像上面因为固定在 html 里面所以没有等页面显示就执行了,很不灵活。我们可以通过 JavaScript 动态的创建 script 标签,这样我们就可以灵活调用远程服务了。
<button onclick="f()">sendAjax</button> <script> function addScriptTag(src){ var script = document.createElement('script'); script.setAttribute("type","text/javascript"); script.src = src; document.body.appendChild(script); document.body.removeChild(script); } function func(name){ alert("hello"+name) } function f(){ addScriptTag("http://127.0.0.1:7766/SendAjax/") } </script>
为了更加灵活,现在将你自己在客户端定义的回调函数的函数名传送给服务端,服务端则会返回以你定义的回调函数名的方法,将获取的 json 数据传入这个方法完成回调:
将8001 的 f() 改写为:
function f(){
addScriptTag("http://127.0.0.1:7766/SendAjax/?callbacks=func")
}
8002 的 views 改为:
def SendAjax(request): import json dic={"k1":"v1"} print("callbacks:",request.GET.get("callbacks")) callbacks=request.GET.get("callbacks") return HttpResponse("%s('%s')"%(callbacks,json.dumps(dic)))
3、jQuery 对 JSONP 的实现
1、getJSON
jQuery 框架也当然支持 JSONP,可以使用 $.getJSON(url, [data],[callback]) 方法
8001 的 html 改为:
<button onclick="f()">sendAjax</button> <script> function f(){ $.getJSON("http://127.0.0.1:7766/SendAjax/?callbacks=?",function(arg){ alert("hello"+arg) }); } </script>
8002 的 views 不改动。
结果是一样的,要注意的是在 url 的后面必须添加一个 callback 参数,这样 getJSON 方法才会知道是用 JSON 方式去访问服务,callback 后面的那个问号是内部自动生成的一个回调函数名。
此外,如果说我们想指定自己的回调函数名,或者说服务上规定了固定回调函数名该怎么办?我们可以使用 $.ajax 方法来实现。
2、$.ajax
8001 的 html 改为:
<script> function f() { $.ajax({ url: "http://127.0.0.1:7766/SendAjax/", dataType: "jsonp", jsonp: "callbacks", jsonpCallback: "SayHi" }); } function SayHi (arg) { alert(arg); } </script>
8002 的 views 不改动。
当然,最简单的形式还是通过回调函数来处理:
<script> function f() { $.ajax({ url: "http://127.0.0.1:7766/SendAjax/", dataType: "jsonp", // 必须有,告诉server,这次访问要的是一个 jsonp 的结果。 jsonp: 'callbacks', // jQuery 帮助随机生成的: callbaxks="wner" success: function (data) { alert("hi " + data) } }); } </script>
jsonp:'callbacks' 就是定义一个存放回调函数的键,jsonpCallback 是前端定义好的回调函数方法名 'SayHi',server 端接受 callback 键对应值后就可以在其中填充数据打包返回了;
jsonpCallback 参数可以不定义,jquery 会自动定义一个随机名发过去,那前端就得用回调函数来处理对应数据了。利用 jQuery 可以很方便的实现 JSONP 来进行跨域访问。
注意 JSONP 一定是 GET 请求
3、应用
<input type="button" onclick="AjaxRequest()" value="跨域Ajax" /> <div id="container"></div> <script type="text/javascript"> function AjaxRequest() { $.ajax({ url: 'http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403', type: 'GET', dataType: 'jsonp', jsonp: 'callback', jsonpCallback: 'list', success: function (data) { $.each(data.data,function(i){ var item = data.data[i]; var str = "<p>"+ item.week +"</p>"; $('#container').append(str); $.each(item.list,function(j){ var temp = "<a href='" + item.list[j].link +"'>" + item.list[j].name +" </a><br/>"; $('#container').append(temp); }); $('#container').append("<hr/>"); }) } }); } </script>
八、CORS
1、简介
CORS 需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE 浏览器不能低于 IE10。
整个 CORS 通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS 通信与同源的 AJAX 通信没有差别,代码完全一样。浏览器一旦发现 AJAX 请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现 CORS 通信的关键是服务器。只要服务器实现了 CORS 接口,就可以跨源通信。
2、两种请求
浏览器将 CORS 请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
只要同时满足以下两大条件,就属于简单请求。
(1)请求方法是以下三种方法之一: HEAD GET POST (2) HTTP 的头信息不超出以下几种字段: Accept Accept-Language Content-Language Last-Event-ID Content-Type:只限于三个值 application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不同时满足上面两个条件的,就属于非简单请求。
浏览器对着两种请求的处理是不一样的。


