Css中margin塌陷与合并问题与解决办法
 一、什么是margin合并?
一、什么是margin合并?
margin合并是指在标准的文档流中,两个块级元素,在设置上下排版时发生元素间距取两者margin-top或margin-bottom最大值的现象。例: <div id="div1"></div>
<div id="div2"></div>
css属性:
<style>
*{
margin: 0px;
padding: 0px;
}
#div1{
width: 50px;
height: 50px;
background-color: red;
margin-bottom: 40px;
}
#div2{
width: 50px;
height: 50px;
background-color: green;
margin-bottom: 60px;
}
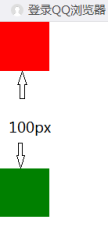
</style>我们想象中的效果应该是这样: 然而实际效果是这样:
然而实际效果是这样:
我们发现两个元素上下间距并不是结构上div1的margin-bottom的值加上div2的margin-top的值100px,而是仅为60px, 它选择了上下两个元素中margin-top与margin-bottom的最大值作为两者的间距,这就是margin合并现象。
二、什么是margin塌陷?
首先我们看一个例子:
<div id="div1">
<div id="div2"></div>
</div> <style>
*{
margin: 0px;
padding: 0px;
}
#div1{
width: 100px;
height: 100px;
margin: 100px 0 0 100px;
background-color: deeppink;
}
#div2{
width: 50px;
height: 50px;
margin-top: 50px;
margin-left: 50px;
background-color: blue;
}
</style>

想象中 现实中
这与我们想象中的样式不一样,子级元素并没有在父级元素的右下角,它好像现对于浏览器边框定位了。我们增大子级元素的margin-top,发现当margin-top的值大于一定值时,父级元素跟着子级元素移动了一段距离。这种现象就是margin塌陷。那么如何解决这种问题呢?
margin塌陷的解决办法:
1.给父级元素添加border
利用border来触发bfc(全称:block
format context,块级格式化上下文,它是指一个独立的块级渲染区域,该区域拥有一套渲染规则来约束块级盒子的布局,且与区域外部无关。)给父级加个border就可以让子级元素相对于父级的边界定为。但是这样改变了父级元素的样式,不符合开发的要求,因此这种方法虽然可以解决问题但是是完全无法使用的。
2.给父盒子添加padding-top
3.给父盒子添加overflow:hidden
overflow:hidden子级元素超过父级元素时隐藏。同时也会触发bfc
4.父盒子:position:fixed
5.父盒子:display:table
6.给子元素的前面添加一个兄弟元素
属性为:content:””;
overflow:hidden;

