20222317 2024-2025-1 《网络与系统攻防技术》实验八实验报告
1.实验内容
(1)Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt:理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
2.实验过程
2.1 Web前端HTML
2.1.1 对HTML,表单,GET与POST方法的理解
- HTML:超文本标记语言,是一个显示的界面,其内容外加属性信息(mark)
- 表单:可填的框,可收集用户输入的数据传至后端
- GET与POST方法:提交表单时所用的两种HTTP 方法
-
- GET方法:出现在URL中,eg:

-
- POST方法:打包的方式,封装在数据里
2.1.2 安装、启动Apache
安装Apache,依次输入
1.sudo apt-get install apache2
2.service start apache2 //打开Apache服务
3.sudo systemctl status apache2 //查看Apache状态


查看主机端口占用情况,发现Apache默认占用了80端口
sudo apt install net-tools
netstat -aptn

此时在浏览器输入 127.0.0.1,可以打开Apache的默认网页,开启成功!

2.1.3 设计一个简单的html网页
输入cd /var/www/html,新建一个HTML文件20222317.html,输入写好的HTML代码


使用浏览器打开制作的网页,在浏览器输入localhost/20222317hzf.html

2.2 Web前端javascript & Web后端PHP
2.2.1 理解JavaScript的基本功能,理解DOM
(1)JavaScript
JavaScript是一种高级、解释性、就地紧凑的编程语言。常用于网页开发,也可被用于其他类型的应用。JSON(JavaScript对象表示法)也是一种基于JavaScript的语法,用于数据交换格式。
(2)JavaScript基本功能
变量和数据类型:在JavaScript中,你可以使用不同的关键字(如var, let, const)声明变量,并可存储各种数据类型,如数字(number)、字符串(string)、布尔值(bool)、对象(object)等。
控制结构:包括条件语句(if, else, switch)和循环语句(for, while, do-while, for-of, for-in)等。
函数:JavaScript支持函数的定义和调用,这使得代码的复用和模块化变得更容易。
对象和原型:JavaScript使用基于原型的对象,这意味着对象是由其他对象派生的,这会带来许多高级功能,如继承。
数组:JavaScript中的数组非常灵活,可以存储不同类型的元素。
错误处理:可以捕获和处理错误,使用try, catch和finally语句。
事件驱动:JavaScript是异步和事件驱动的语言,这意味着它特别适用于处理用户交互。
异步编程:ES6引入了Promises和async/await模式来处理异步操作,这使得编写异步代码变得更加简单。
Web APIs:JavaScript可以通过Web APIs与网页的其它部分交互,比如Fetch API用于调用Web服务,Canvas API用于渲染图形。
(3)DOM
DOM(Document Object Model,文档对象模型是一个Web标准,它将Web文档(尤其是HTML和XML文档)表示为树形结构,每个节点都是对象(节点对象)。DOM允许JavaScript通过编程方式动态地访问和修改文档的内容、结构和样式。
2.2.2 判断用户是否填写用户名和密码
在20222317hzf.html加上一段JavaScriptdiam,来判断用户是否填写了用户名和密码。

使用浏览器打开制作的网页,在浏览器输入localhost/20222317.html,如果不填写用户名直接登陆,会提示“请输入用户名”。

没有输入密码

2.2.3 验证用户名、密码的规则
编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
写一个用于接收用户登陆数据的index.php文件:

在浏览器输入localhost/20222317hzf.html,输入正确格式的用户名和密码后点击登录,成功跳转到欢迎界面

2.3 Web后端:MySQL基础
2.3.1 安装、启动MySQL
输入 service mysql start 开启MySQL服务
输入 mysql -u root -p使用root权限进入,默认的密码是 password

2.3.2 建库、建表
create database hzf_db;
use hzf_db;//使用数据库

用create table 表名 (字段设定列表);建立数据库表,并插入数据:
用户名为20222317hzf,密码为1717
create table login (username VARCHAR(20),password VARCHAR(20));
insert into login values('20222317hzf','1717');
使用 select * from login; ,查询login表中的数据

2.3.3 创建用户、修改密码
在MySQL中增加新用户,使用指令
grant select,insert,update,delete on hzf_db.* to hezifeng@localhost identified by "20222317";
将对某数据库的所有表的select,insert,update,delete权限授予某IP登录的某用户

增加新用户后,quit退出,然后使用新的用户名和密码进行登录
输入mysql -u hezifeng -p
登录成功,说明成功增加新用户

2.4 Web后端:编写PHP网页,连接数据库,进行用户认证
2.4.1 编写PHP网页
编写PHP网页sql.php,连接数据库。

将之前的20222317hzf.html中的action修改为sql.php,然后我们进行验证。

2.4.2 验证
浏览去访问localhost/20222317hzf.html,输入正确的用户名和密码进行登陆,表示欢迎。用户名:20222317hzf,密码:1717

进行用户认证,输入不存在的用户名和密码,显示是黑客。

2.5 SQL注入,XSS攻击测试
2.5.1 SQL注入
SQL注入' or 1=1#
我在sql.php中使用的查询语句为
select * from login where username='$username' and password='$userpwd',

与SQL注入的语句连接起来就是select * from login where username=''or 1=1#' and password='$userpwd';
这是一个永真式,不管输入的用户名和密码正确与否,都能登录成功


2.5.2 XSS攻击
在用户名输入<script>alert(1)</script>,密码随便输


2.6 安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
2.6.1 安装dvwa平台
参考下载教程链接:https://blog.csdn.net/weixin_45876883/article/details/130384285
安装完成后在浏览器输入http://127.0.0.1/dvwa/,出现下面界面:

后续所有攻击都是在low等级下进行的
2.6.2 SQL注入攻击
SQL Injection——Union注入
正常提交payload为1

sql语句猜测
First name即回显的First name在数据库中对应的字段,Surname同理
假设表名为users,User ID 对应的字段为id
select First name,Surname from users where id = 'User ID'
获取数据库名
1' UNION SELECT 1,database() from information_schema.schemata#

数据名:dvwa
获取表名
1' UNION SELECT 1,table_name from information_schema.tables where table_schema='dvwa'#

有两个表:guestbook、users
获取列名
假设仅对users表感兴趣,其他表只需要把下面的users改为其他即可。
1' UNION SELECT 1,column_name from information_schema.columns where table_schema='dvwa' and table_name='users'#

总共有8列:user_id、first_name、last_name、user、password、avatar、last_login、failed_login
获取数据
以user和avatar为例子;为了避免分不清各个数据,使用":",即0x3a进行分隔。
1' UNION SELECT 1,group_concat(user,0x3a,avatar) from users#

user:admin对应的avatar:/dvwa/hackable/users/admin.jpg,后面的以此类推
2.6.3 XSS攻击
反射型xss

查看页面源码(ctrl+u)该界面有提交按钮和输入框

在输入框随便输入hzf,点击提交

可以看见输入的hzf嵌入到界面中。

输入<script>alert("20222317 hzf")</script>

查看网页源码

服务器没对我们的输入进行过滤,直接将内容传给了浏览器,浏览器将<script></script>解析成脚本标签,alert当成js脚本代码执行了。
存储型xss
随机输入信息,下方多了一条输入的数据,如果重新加载页面,仍旧有这条数据;输入数据会被存入数据库,网页每次被打开,都会从数据库里调出显示。

先点击ClearGuestbook,清空一下,在message中注入:<script>alert("20222317hzf")</script>

sign之后,内容也会成功显示在下方

2.6.4 CSRF攻击

可以看到,服务器收到修改密码的请求后,会检查参数password_new与password_conf是否相同,如果相同,就会修改密码,并没有任何的防CSRF机制
输入新的密码之后就会在地址栏出现相应的链接(是get型所以提交的参数会显示),并提示密码修改成功:点击Change

查看上方的链接,将修改后的密码显示了出来:20222317hzf

此时在同一个浏览器中打开新的页面将上面的链接粘贴到地址栏并进行访问,此时成功访问:

然后在没有退出原本的登录的情况下,新打开的页面地址栏修改链接的密码为20222317(原本为20222317hzf)并回车,新页面会显示密码修改成功,此时退出登录后重新登录会发现登录密码变为新的20222317而20222317hzf无法登陆:

查看上方的链接可以看到密码已经改成了20222317

点击上方的Test
输入原本的密码20222317hzf,发现无法登录

输入更改后的密码20222317,显示登陆成功

3.问题及解决方案
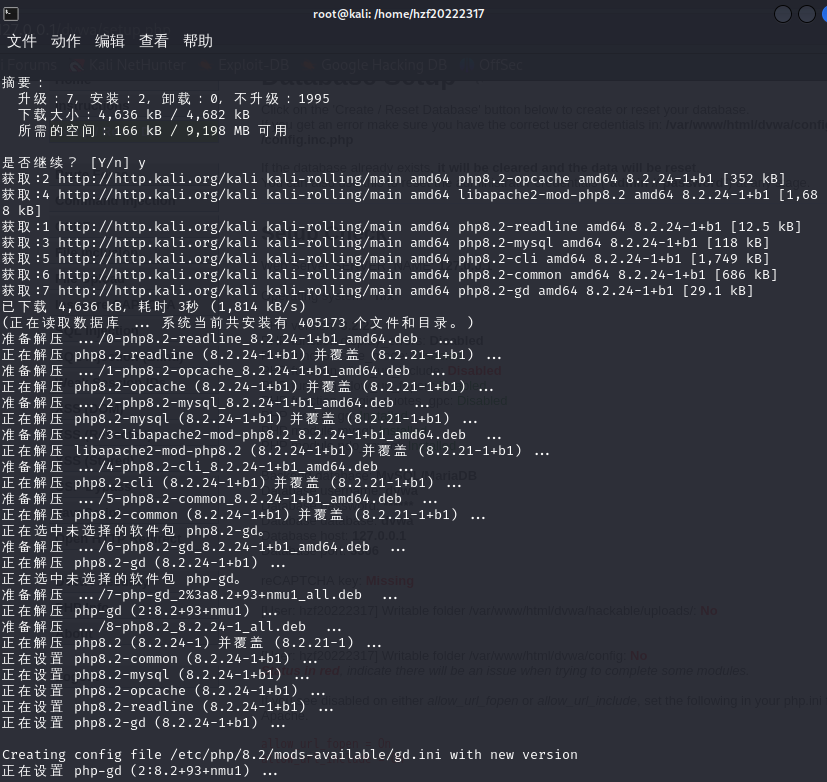
问题1:在安装DVWA平台时,安装php-gd安装失败,报错如下:

解决方案:尝试更新一下软件包,输入apt update后,成功解决

4.学习感悟、思考等
本次实验内容与上学期学习的web编程关联性很强,在编写的过程中运用到了很多相似的内容。新尝试了web前端JavaScript,之前课程处理一般是传到后端进行判断,判断后进行网页的跳转(我又想到老师上课提问过很多次的js、jsp和JavaScript的区别——js是JavaScript的缩写,和jsp是完全不同的),感觉JavaScript要便捷一些,跳到后端再判断可以更好地处理更复杂的数据,比如说数据库检索等。
在实践安装DVWA或WebGoa平台的时候遇上了一些问题,跟着教程或者学长学姐们安装WebGoa发现原本Github上的WebGoa资源已经消失,尝试了很多种解决方法都无果。最后决定使用DVWA平台完成任务,在网上找了许多教程,最终磕磕绊绊地完成了平台的安装以及SQL注入、XSS、CSRF攻击的实现。
总的来说,虽然这一次实验遇到了很多问题,花了很多时间,但最后都成功解决了!感觉自己的能力提升了不少,还是很有成就感的!通过本学期艰辛的实验历程,我也学到了很多超过书本和PPT的专业知识。每一次实验的内容也并非实验指导上如此简单,因为很多任务的实现,总是涉及到各种知识和软件,牵一发而动全身。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步