Jfianl学习笔记
JFinal 是基于 Java 语言的极速 WEB + ORM 开发框架,其核心设计目标是开发迅速、代码量少、学习简单、功能强大、轻量级、易扩展、Restful。在拥有 Java 语言所有优势的同时 再拥有 ruby、python、php 等动态语言的开发效率!为您节约更多时间,去陪恋人、家人和朋 友 :)
JFinal 有如下主要特点:
MVC 架构,设计精巧,使用简单
遵循 COC 原则,零配置,无 xml
独创 Db + Record 模式,灵活便利
ActiveRecord 支持,使数据库开发极致快速
自动加载修改后的 java 文件,开发过程中无需重启 web server
AOP 支持,拦截器配置灵活,功能强大
Plugin 体系结构,扩展性强
多视图支持,支持 FreeMarker、JSP、Velocity
强大的 Validator 后端校验功能
功能齐全,拥有 struts2 绝大部分核心功能
体积小仅 303K,且无第三方依赖
以上介绍是官方原话
最近几天根据官方文档搭建了jfinal,发现jfinal无需编写xml,操作数据库及其简单,下面就介绍我使用maven+jfinal搭建的花卉录入与查询功能。
 点击“提交”进行数据保存。
点击“提交”进行数据保存。
 访问指定url地址显示录入内容
访问指定url地址显示录入内容
本人的开发工具是Eclipse,数据库为mysql。先放个项目结构图

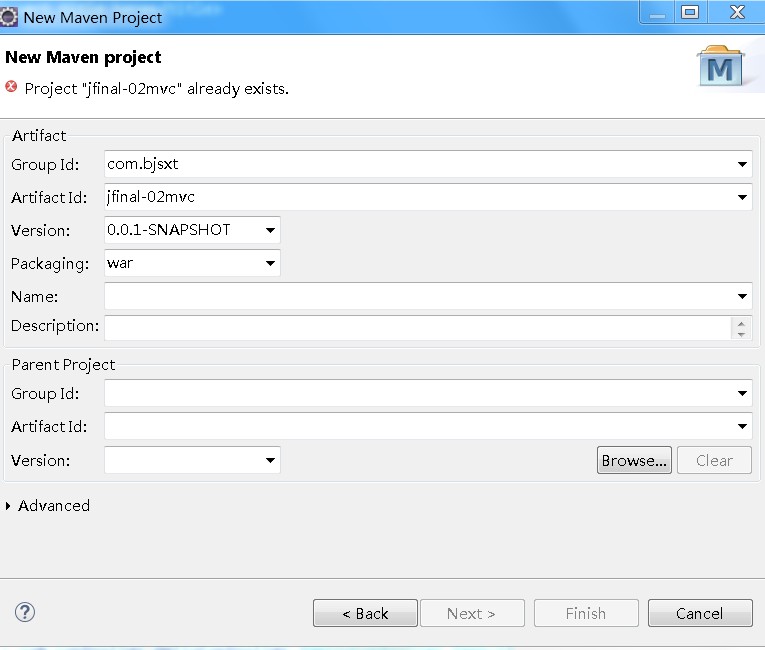
1.开发第一步新建个maven项目
我这里项目取名叫jfinal-02mvc

2.导jar包
打开pom.xml。添入如下代码:
com.jfinal是jfinal库文件
c3p0用于连接数据库
其他包见注释
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.bjsxt</groupId> <artifactId>jfinal-02mvc</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> <properties> <servlet-version>3.0.1</servlet-version> <jsp-version>2.2</jsp-version> <jstl-version>1.2</jstl-version> <spring-version>4.1.6.RELEASE</spring-version> <aspectjweaver-version>1.8.6</aspectjweaver-version> <mybatis-version>3.2.7</mybatis-version> <mybatis-spring-version>1.2.3</mybatis-spring-version> <log4j-version>1.2.17</log4j-version> <mysql-connector-java-version>5.1.38</mysql-connector-java-version> <jackson-version>2.4.1</jackson-version> <commons-fileupload-version>1.3.1</commons-fileupload-version> </properties> <dependencies> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>${servlet-version}</version> <scope>provided</scope> </dependency> <dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>jsp-api</artifactId> <version>${jsp-version}</version> <scope>provided</scope> </dependency> <dependency> <groupId>jstl</groupId> <artifactId>jstl</artifactId> <version>${jstl-version}</version> </dependency> <!-- log4j 日志 --> <dependency> <groupId>log4j</groupId> <artifactId>log4j</artifactId> <version>${log4j-version}</version> </dependency> <!-- mysql 驱动类 --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>${mysql-connector-java-version}</version> </dependency> <!--jfinal依赖 --> <dependency> <groupId>com.jfinal</groupId> <artifactId>jfinal</artifactId> <version>3.2</version> </dependency> <dependency> <groupId>c3p0</groupId> <artifactId>c3p0</artifactId> <version>0.8.4.5</version> </dependency> <!-- <dependency> <groupId>com.jfinal</groupId> <artifactId>cos</artifactId> <version>2017.5</version> </dependency> --> </dependencies> <build> <resources> <resource> <directory>src/main/java</directory> <includes> <include>**/*.xml</include> </includes> </resource> <resource> <directory>src/main/resources</directory> <includes> <include>**/*.xml</include> <include>**/*.properties</include> </includes> </resource> </resources> <plugins> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.2</version> <configuration> <!-- 控制tomcat端口号 --> <port>8080</port> <!-- 项目发布到tomcat后的名称 --> <!-- / 相当于把项目发布名称为ROOT --> <!-- /abc --> <path>/</path> </configuration> </plugin> </plugins> </build> </project>
3.配置JFinal
基于 JFinal 的 web 项目需要创建一个继承自 JFinalConfig 类的子类,该类用于对整个 web 项目进行配置
这里我新建了名为DemoConfig.java 继承JFinalConfig,用于配置jfinal
代码说明:
me.add("/hello", HelloController.class);
将”/hello”映射到 HelloController 这个控制器
通 过 访问 http://localhost/hello/index 将 访 问 HelloController.index() 方法
public class DemoConfig extends JFinalConfig { public void configConstant(Constants me) { me.setDevMode(true);//开发者模式,这里必须为true me.setViewType(ViewType.JSP);//默认视图jsp } public void configRoute(Routes me) { me.add("/hello", HelloController.class); } public void configPlugin(Plugins me) { C3p0Plugin cp = new C3p0Plugin("jdbc:mysql://localhost/student?useSSL=false", "root", "");//建立数据库连接,这里我使用的mysql数据库 me.add(cp); //固定写法 ActiveRecordPlugin arp = new ActiveRecordPlugin(cp); //固定写法 me.add(arp);//固定写法 } public void configInterceptor(Interceptors me) { } public void configHandler(Handlers me) { } @Override public void configEngine(Engine arg0) { // TODO Auto-generated method stub } }
4. 定义实体类
代码中的Flower 通过继承 Model,便立即拥有的众多方便的操作数据库的方法
public class Flower extends Model<Flower>{ public static final Flower dao = new Flower(); }
5.编写新增查询controller
代码说明:
Db 类可实现对数据库的连接。如果需要查询,只需 Db.find("select * from flower") ;如果新增只需Db.save("flower", flower);第1个flower表示需保存的表名;第2个flower是实体类
Record 类可实现对实体类的定义。如Record flower = new Record();
public class HelloController extends Controller{ //新增 public void add(){ String url=""; Record flower = new Record(); flower.set("name", getPara("name")); flower.set("price", getPara("price")); flower.set("production", getPara("production")); Boolean flag=Db.save("flower", flower); if(flag){//保存成功 url="/success.jsp"; }else{ url="/fail.jsp"; } render(url); } //查询 public void find(){ List<Record> list=Db.find("select * from flower"); setAttr("list", list); render("/find.jsp"); } }
6.登记页面和新增页面
页面在这里算重点,直接放代码
新增页面add.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> </head> <body> <form action="/hello/add" method="post"> <table width="780" border="0"> <tr> <td width="82">花名</td> <td><input name="name" type="text" id="name"></td> </tr> <tr> <td>价格</td> <td><input name="price" type="text" id="price"></td> </tr> <tr> <td>成品说明</td> <td><input name="production" type="text" id="production" size="40"></td> </tr> </table> <input type="submit" value="提交"/> </form> </body> </html>
查询页面find.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Utf-8"> <title>Insert title here</title> </head> <body> <table border="1"> <tr> <td>花名</td> <td>价格</td> <td>描述</td> </tr> <c:forEach items="${list}" var="list"> <tr> <td>${list.name}</td> <td>${list.price}</td> <td>${list.production}</td> </tr> </c:forEach> </table> </body> </html>
7.maven build运行
8.页面访问
打开浏览器
访问http://localhost:8080/hello/add.jsp

http://localhost:8080/hello/find