React开发环境配置
本文以上一篇文章继续配置:npm安装及环境配置《https://www.cnblogs.com/hzb462606/p/11565275.html》
使用 create-react-app 快速构建 React 开发环境
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境。
create-react-app 自动创建的项目是基于 Webpack + ES6 。
执行以下命令创建项目:
cnpm install -g create-react-app create-react-app my-app cd my-app/ npm start
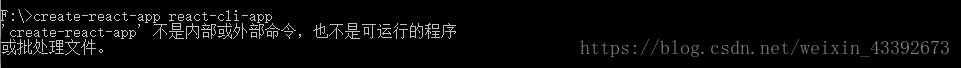
可能出现的问题:
原因:上文我们手动修改了npm默认“node_global”的位置,需要手动配置环境变量指向最新的“node_global”
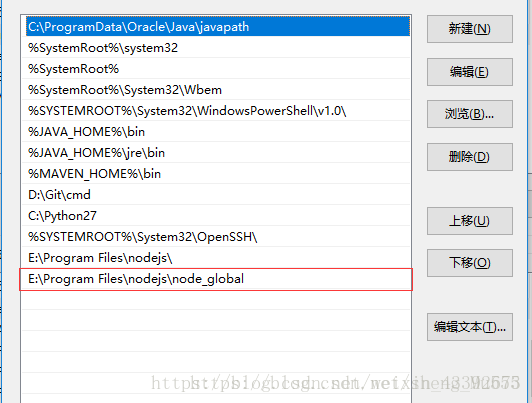
首先:右击“我的电脑”------“属性”------“高级系统设置”------“环境变量”:
在安装node.js的时候指定了node_global的地址。
将指定的node_global地址写到环境变量的“path”中即可。
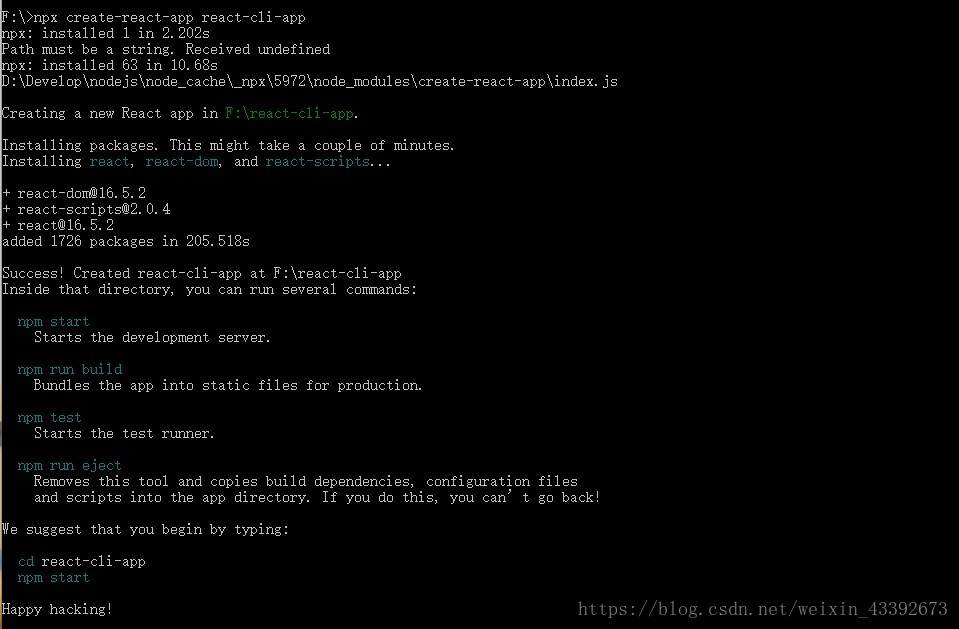
重启cmd,执行create-react-app react-cli-app;