截取HTML中的JSON数据并利用GSON进行解析(Android)
截取HTML中的JSON数据并利用GSON进行解析(Android)
前言
最近在做的一个Android项目,需要自行搭建服务器,队友选择买了阿里云的服务器ESC产品,在数据获取上,我们采用了Android端访问相应的.php文件,该文件通过SQL语句访问相应数据库并进行相应的数据库操作,之后打印出经JSON编码的数据,在Android端对JSON数据进行解析并显示。
总体就是上面的思路,过程中碰到一些问题,数据库返回的数据经过服务器包装后返回变成了HTML,JSON数据在HTML的body下,使用GSON解析JSON数据需要变量名对应。
总结
1、截取HTML的body部分
2、使用GSON解析JSON数据
1、截取HTML的body部分
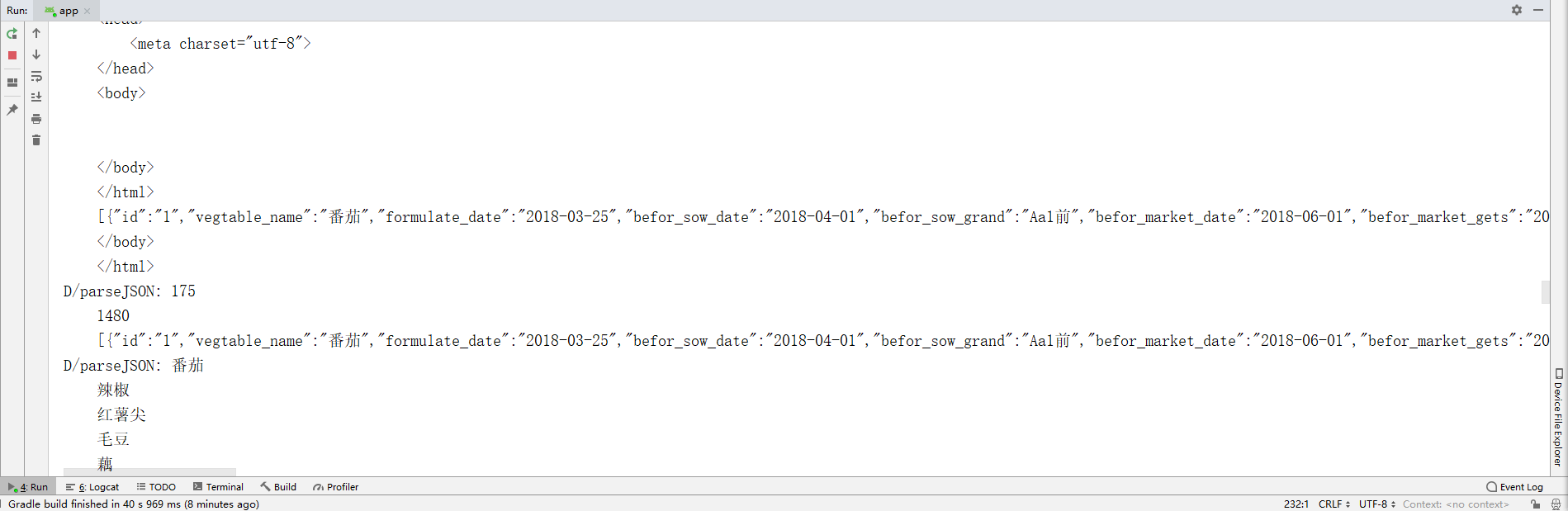
这里我放一下服务器返回的数据

这里放的是返回一个JSON数组的数据,如果服务器返回的是一个JSON对象就是形如 {”id":"1"} 这种形式,这里我没找到保留的截图就不放了。
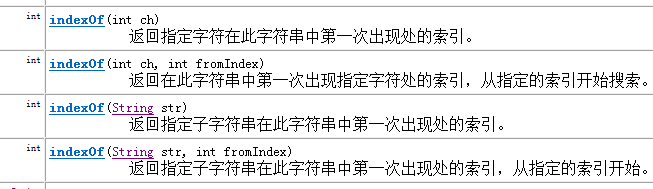
这部分其实用的String类自带的一个方法,indexOf(),这里我找了张图片来理解一下:

话不多说,我们来看看截取代码:
//截取一个JSON对象
private static String getJson(String body){
String start="{";
String end="}";
int s=body.indexOf(start);
int e=body.indexOf(end)+1;
return body.substring(s,e);
}
//截取一个JSON数组
private static String getSJsonList(String html){
String end="]";
String start="[";
int s=html.indexOf(start);
int e=html.indexOf(end)+1;
MyLog.d(TAG,String.valueOf(s));
MyLog.d(TAG,String.valueOf(e));
return html.substring(s,e);
}
这上面分成了两种,一个是截取单个JSON对象,一个是截取JSON数组,了解了indexOf() 的用法上面的代码应该很容易就能读懂。
这里大家可以参考博客:https://www.cnblogs.com/zhangshi/p/6502987.html
2、使用GSON解析JSON数据
这里需要先添加GSON的依赖包
implementation 'com.google.code.gson:gson:2.7'
下面需要为JSON对象的映射创建一个类,这里要注意,所有的成员变量类型都为 String ,且要保证变量名和JSON里的键相对应。
这里我以上面图片中我读到的数据为例给出代码。
//保存JSON对象
public class Item {
private String id;
private String vegtable_name;
private String formulate_date;
private String befor_sow_date;
private String befor_sow_grand;
private String befor_market_date;
private String befor_market_gets;
private String befor_peak_date;
private String befor_peak_gets;
private String befor_down_date;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getVegtable_name() {
return vegtable_name;
}
public void setVegtable_name(String vegtable_name) {
this.vegtable_name = vegtable_name;
}
public String getFormulate_date() {
return formulate_date;
}
public void setFormulate_date(String formulate_date) {
this.formulate_date = formulate_date;
}
public String getBefor_sow_date() {
return befor_sow_date;
}
public void setBefor_sow_date(String befor_sow_date) {
this.befor_sow_date = befor_sow_date;
}
public String getBefor_sow_grand() {
return befor_sow_grand;
}
public void setBefor_sow_grand(String befor_sow_grand) {
this.befor_sow_grand = befor_sow_grand;
}
public String getBefor_market_date() {
return befor_market_date;
}
public void setBefor_market_date(String befor_market_date) {
this.befor_market_date = befor_market_date;
}
public String getBefor_market_gets() {
return befor_market_gets;
}
public void setBefor_market_gets(String befor_market_gets) {
this.befor_market_gets = befor_market_gets;
}
public String getBefor_peak_date() {
return befor_peak_date;
}
public void setBefor_peak_date(String befor_peak_date) {
this.befor_peak_date = befor_peak_date;
}
public String getBefor_peak_gets() {
return befor_peak_gets;
}
public void setBefor_peak_gets(String befor_peak_gets) {
this.befor_peak_gets = befor_peak_gets;
}
public String getBefor_down_date() {
return befor_down_date;
}
public void setBefor_down_date(String befor_down_date) {
this.befor_down_date = befor_down_date;
}
}
如果只是一个JSON对象,可以直接调用下面的代码:
Gson gson=new Gson();
Item item=gson.fromJson(jsonData,Item.class) //注意这里jsonData是从HTML中截取的JSON对象
如果上JSON对象数组就要麻烦一下,需要用到TypeToken。这里我给出代码:
Gson gson=new Gson();
List<Item> items=gson.fromJson(jsonData,new TypeToken<List<Item>>(){}.getType());
for(Item item:items){
Log.d("MainActivity","id is "+item.getId());
}
当然这里没有讲JSON内含JSON的情况,这里我找了篇博客大家有兴趣的可以自行查阅:https://www.cnblogs.com/lr393993507/p/5275276.html
最近太忙了,希望以后有时间能好好记录一下这次的这个项目,也希望能和大家多交流,菜鸟一个。
本文系原创,转载请注明出处。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号