HTML
1、介绍
HTML 指的是超文本标记/标签语言 (Hyper Text Markup Language),专门制作网页的计算机语言
HTML文件的后缀必须是 "htm" 或者 "html"
2、文件标签
<html> 标签: 代表当前书写的是一个HTML文档
<head>标签:存储的本页面的一些重要的信息,它不会显示
<head>标签:有一个子标签<title>它是用于定义页面的标题的
<body>标签:书写的内容会显示出来
<body>标签的属性:
1. text 用于设置文字颜色
2. bgcolor 用于设置页面的背景色
3. background 用于设置页面的背景图片
3、HTML注释
<!-- 这个就是注释 -->
4、标签:
1、换行标签:<br/> 标签就是一个换行(回车)功能标签
2、段落标签:<p> 标签中的内容会在开始与结束之间产生一个空白行,并且它会自动换行
align是它的常用属性,可以用来设置段落中的内容对其方式,可取的值有:
left 、right 、center
3、水平标签:<hr> 标签会在页面上产生一个水平线,它的常用属性有:
align:可取值有left right center 代表水平线位置
size:代表水平线厚度(粗细) size="5",5的默认单位是 "像素/像素点",也可以实用百分比,size="50%"
width:代表水平线宽度
color:水平线的颜色
4、分区标签:<div> 块标签,是用来进行布局的,普通的div并没有什么效果,肉眼也看不见,但div与CSS结合,
就会更好对页面进行排版
<span> 标签用来组合文档中的行内元素,一般使用 <span> 来组合行内元素,以便通过样式来格式化它们
<div>与<span>的区别:
1. div会自动换行,我们也叫这样的标签叫块级元素
2.span标签它不会自动换行,我们叫它为行内元素
3.div整体划分区块,而span局部划分区块
5、字体标签:<font>标签可以设置字体,字的大小及颜色,常用属性:
1、face:用于设置字体,例如 宋体、楷体等
2、size:用于设置字体大小(大小默认设置1-7,7最大,想要更大需要实用css)
3、color:用于设置字体的颜色,屏幕上的颜色是有红绿蓝三原色组成的,所以颜色表达方式有:
1.使用十六进制表示,取值范围#000000 ~ #FFFFFF (黑色到白色)
2.RGB颜色表示法:RGB(x,y,z)。x、y、z是0 ~ 255之间的整数。rgb字母大小写无所谓
6、标题标签:<h1>--<h6>,h1最大 h6最小,它们代表的是标题, 自动换行,字体加粗,标题与标题之间产生一定的距离
7、格式化标签:<b> 字体加粗
<i> 字体倾斜
<del> 删除线
<u> 下划线
8、列表标签:ol 有序列表 ,列表按照有序进行排列,常用的属性有:
tyep="A" 字母排序
type="1" 罗马数字排序
start="3" 指定序列从几开始排序
ul 无序排序,列表不按顺序排序,但是可以设置排序是的开头标志,常用属性有:
type="disc" 默认 实心圆
type="square" 方块
type = "circle" 空心圆
9、 图像标签:<img>标签可以在网页引入一张图片,常用属性:
1. src 代表的图片的路径
2. width 图片的宽度
3. height 图片的高度
4. border 用于设置图片的边框
5. alt 如果图片不可以显示时,默认显示的文本信息
6. title鼠标悬停图片上,默认显示的文本信息
7. align 图片附件文字的对齐方式,可取值有
left:把图像对齐到左边
right:把图像对齐到右边
middle:把图像与中央对齐
top:把图像与顶部对齐
bottom:把图像与底部对齐(默认)
10、超链接标签:<a>标签,可以实现跳转到其他页面操作,超链接的内容不仅可以是文本,也可以是图片等信息
常用的属性:1、href代表的我们要跳转的路径
2、target这个属性规定在何处打开这个链接文档,可取值:
_blank 在新窗口中打开页面
_self 默认 在本窗口打开页面
功能性连接:发邮件:
<a href="mailto:sunguoan@163.com">联系站长</a>
qq聊天窗口:
<a href="tencent://message/?uin=19998539&Menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=1:615050000:7"/>
</a>
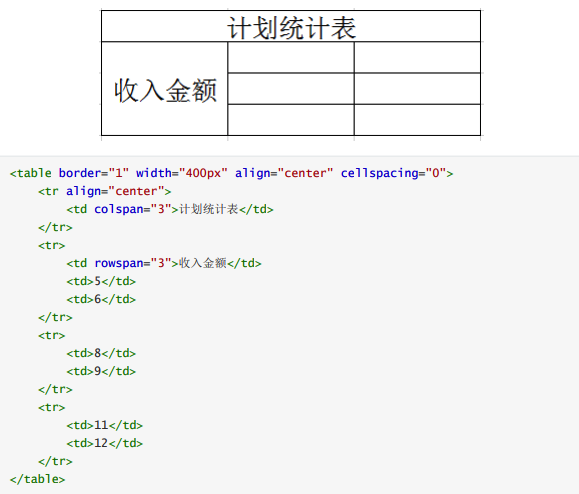
11、表格标签:<table>:定义一个表格
border:边框,取值是以像素为单位
width :代表表格的宽度
align : 代表表格的对齐方式,取值有 left、right、center
cellspacing:单元格间距(通常设置0表示单线表格)
<tr>:表格中的行
align 代表表格的对齐方式,常用取值有:left、right、center
<td>: 表格中的数据单元格
colspan 指示列的合并
rowspan 指示行的合并

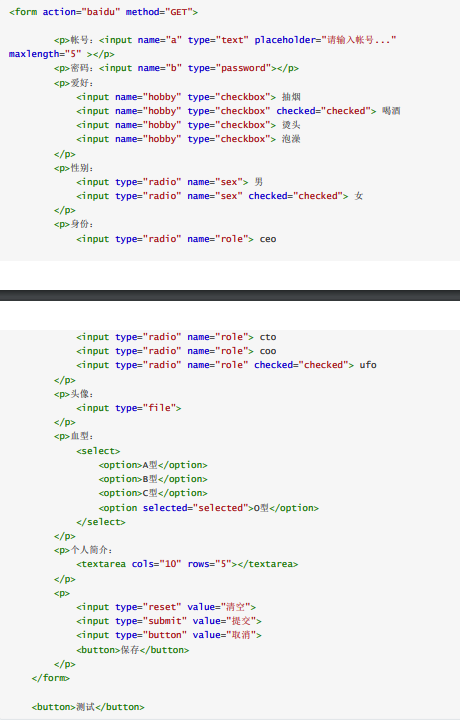
12、表单标签:<from>就是表单标签,它得常用属性有:
action:整个表单提交的目的地
method: 表单提交得方式,有get提交和post提交
get:提交时,传输数据量少(传递普通文字信息,传递照片会失败)
明文提交(在浏览器的url 后面会显示提交的数据,不适合用于登录)
post:提交时,传输数据量大(传递文字和图片都行)
密文提交(浏览器的url后面看不到提交 的数据)
表单中的元素(控件):1、<input>元素type属性:
- text: 默认值,普通的文本输入框
- placeholder属性:提示文本
- maxlength属性:最多能输入字符数量
- password: 密码输入框
- checkbox:多选框/复选框
- checked:被选中
- radio:单选按钮
- file :上传文件
- submit :提交按钮
- reset:重置按钮
- button:普通按钮
2、<select>:下拉列表/下拉框
- <option> 列表钟的项
- selected 被选中的
3、<textarea> : 文本域(多行文本框)
可以通过 cols 和 rows 属性来规定 textarea的尺寸,
不过更好的办法是使用 CSS 的height 和 width 属性
4、<button>:按钮
在form表单中,作用和submit一样
不再form表单钟,就是普通按钮(配合后期的javascript,可扩展性更高)


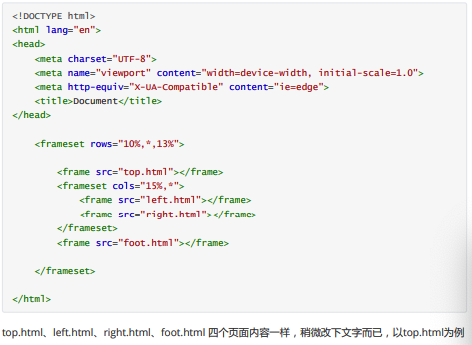
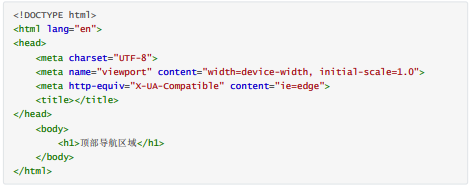
13、框架标签:
通过和框架标签可以定制HTML页面布局。可以理解为:用多个页面拼装成一个页 面。
注意,框架标签和body标签不共存。“有你没我,有我没你”



14、其他标签与特殊字符
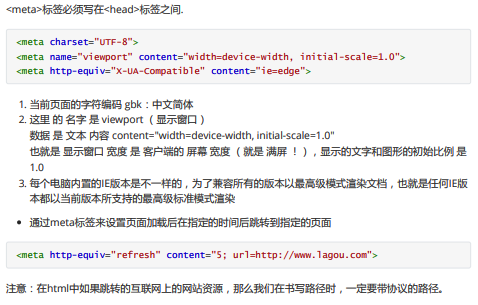
1、<meta>标签

2、<link>标签,使用该标签来导入css
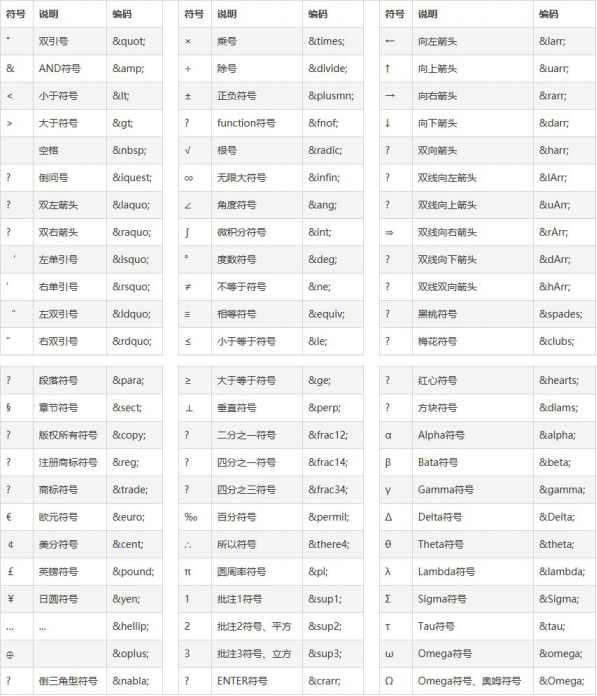
3、特殊字符

5、HTML5新特性
1.H5包含H4
2.大小写不敏感:标签、属性、属性的值 : <inPUT Type="password"/>
3.引号可以省略:<input type = "password"> --> <inpyt type=password>
4.省略了结尾标签: <p> 哈哈哈哈哈 ps:源码中html会帮我们自动补全的
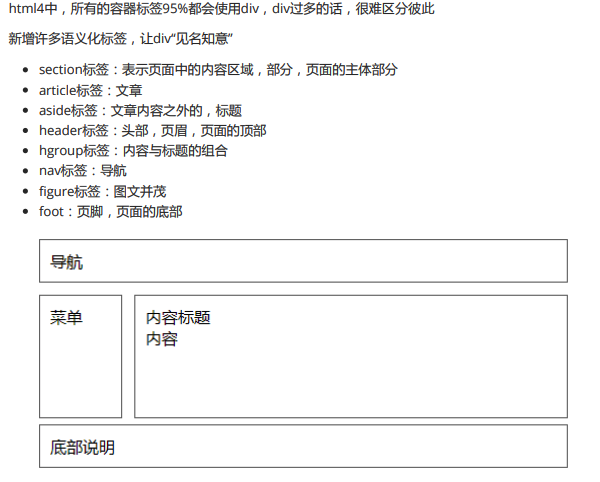
5.新增语义化标签

6、媒体标签:想在网页上播放视频,就要使用<video> 属性有:
src:媒体资源文件的位置
controls:控制面版
autoplay: 自动播放
loop: 循环播放
<video src="img/html-css-js之间的关系.mp4" controls loop autoplay></video>
7、新增表单控件



