首先我们来看效果图:

点击上传之后如下:

在这里我获取到文件的大小,并且如果超出我设定的大小,则禁止上传!
不多说,上代码:
先看div布局:
<div class="imageContainer"> <input id="thumbnail" name="thumbnail" required="" type="file" size="100"> <div class="previewDiv "> <div class="upload-icon "> <i class="fa fa-arrow-up"></i> </div> <div class="upload-text">上传文件</div> <image id="showImage"></image> </div> </div>
我们来分析一下该布局
首先,外层DIV有一个imageContainer,表示它是装载图片和input:file框容器。
然后,在容器下方,就是我们上传文件的input框,我将它设为透明,并设置和外层imageContainer一样大小,这样,无论点击外层哪个地方,都能够点击到input控件。(注意:在IE8和IE10要点击两次才能弹出上传文件的对话框)。
在控件下方,就是我们要预览的图片的容器了。那么class=“upload-icon”就是一开始加载的那个上传文件的图标了。
id="showImage"就是我们预览的图片了,它的SRC将会在JS中进行设置。
以下是该布局的CSS样式:
.fileError{
color:red;
font-weight:600;
}
#thumbnail{
display: inline-block;
}
#showImage{
display: inline-block;
width:100%;
height:100%;
-webkit-border-radius:100%;
-moz-border-radius:100%;
border-radius:100%;
position: absolute;
}
.imageContainer{
position: relative;
}
.imageContainer input{
width:150px;
height:150px;
opacity: 0;
position: absolute;
z-index: 20;
}
.previewDiv{
width:150px;
height:150px;
-webkit-border-radius:100%;
-moz-border-radius:100%;
border-radius:100%;
position: relative;
background:#f6f6f6;
border:1px solid #00a0e9;
}
.upload-icon{
position: absolute;
top:30%;
left:37%;
}
.fa-arrow-up{
font-size:40px !important;
}
.upload-text{
position: absolute;
top:58%;
left:31%;
}
下面就让我们一起来看看JS代码吧:
<script> $(function () { $("#thumbnail").change(function () { var fileSize; //兼容旧版IE if($.support.msie){ var fileMgr = new ActiveXObject("Scripting.FileSystemObject"); var filePath = $(this)[0].value; var fileObj = fileMgr.getFile(filePath); fileSize= fileObj[0].size/1024;//字节 }else{ //获取到文件大小,除以1024得到文件的字节数-->kb fileSize = $(this)[0].files[0].size/1024; } //如果文件大于100KB if(fileSize > 100){ //错误提示,用一个DIV来装载 $(".fileError").text("您上传的文件超出大小,请重新上传!"); //让提交按钮变得不可选中,避免文件过大之后仍然提交 $("#submit").attr("disabled",true); }else{ $(".fileError").text(""); $("#submit").attr("disabled",false); } console.log($(this)) //低版本IE不支持FileReader //FileReader读取的是文件的base64编码,即读取文件本身的内容 if (typeof (FileReader) != "undefined") { //正则表达式,判断文件是否是以这些后缀名结尾(都是图片的后缀名) var regex = /(.jpg|.jpeg|.gif|.png|.bmp)$/; //获取到当前对象下的files属性,之后会介绍到files属性里面的东西 var file = $(this)[0].files; //正则表达式匹配 //file[0].name--->获取改文件的文件名 if (regex.test(file[0].name.toLowerCase())){ //实例化对象 var reader = new FileReader(); //加载该对象 reader.onload = function (e) { //e.target.result即为图片的base64编码,通过Jquery设置showImage的src $("#showImage").attr("src", e.target.result); }; reader.readAsDataURL(file[0]);//为了兼容IE,没有这句代码IE实现不了 } else { alert(file[0].name + " 不是一个有效的图片"); return false; } } else { alert("该浏览器不支持图片预览."); } }) }) </script>
对以上的一些数据作详细的解释:
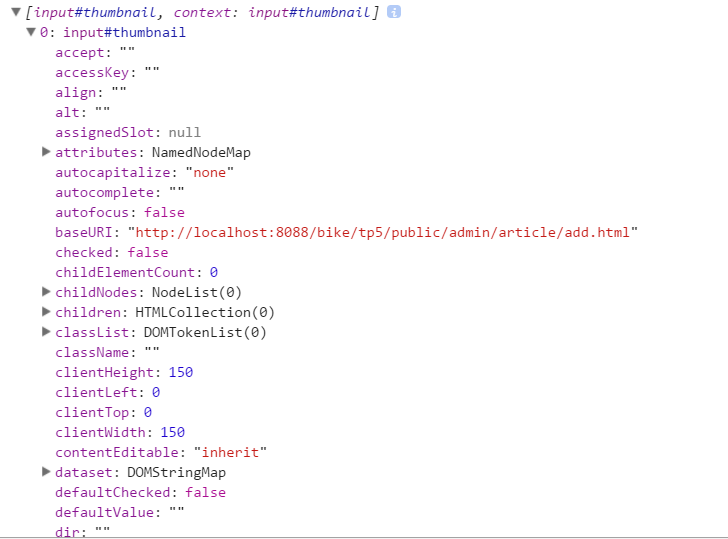
console.log($(this)):得到的数据如下图(注:要在typeof (FileReader) != "undefined")之前打印):

那么$(this)[0]就得到了这个input对象,该对象有下面这些属性和方法,其中一个files属性是我们需要的。


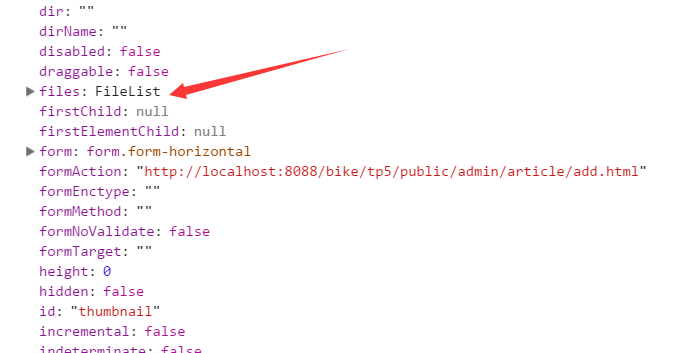
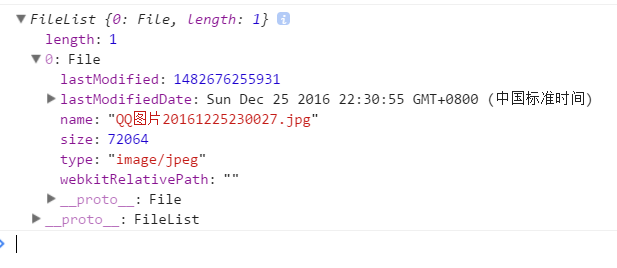
打印一下files看看里面有什么东西:
console.log( $(this)[0].files),如下:

我们发现,它是一个对象数组,第0个元素是名为File的对象,于是我们可以同过 “.”的方式获取到里面的属性,比如说:
name ---> 文件的名字
size ---->文件的大小
type ---->文件的类型和后缀名(jpeg)
lastModified ----》上次修改的时间
那该图片是怎么展示在我们面前的呢?
看以下代码:
reader.onload = function (e) { //e.target.result即为图片的base64编码,通过Jquery设置showImage 的src $("#showImage").attr("src", e.target.result); };
那么e.target.result是什么东西呢?

就是上面这一串东西了,这是图片通过base64编码得到的,将上面这一坨赋值给src之后,图片就能够正常显示了。


