个人第三次作业——原型设计
|
--- | ---
这个作业属于哪个课程https://edu.cnblogs.com/campus/xnsy/Autumn2019SoftwareEngineeringFoundation|
这个作业要求在哪里 https://www.cnblogs.com/harry240/p/11524127.html|
这个作业的目标 (1)对比原型设计工具(2)需求分析(3)原型设计|
Part 1 对比原型设计工具
因为之前对原型设计一点了解都没有,所以我选择通过对这三款软件的第一印象以及后面的深入了解的方式来对比这三款原型设计工具的不同之处
一.墨刀MOCKING BOT
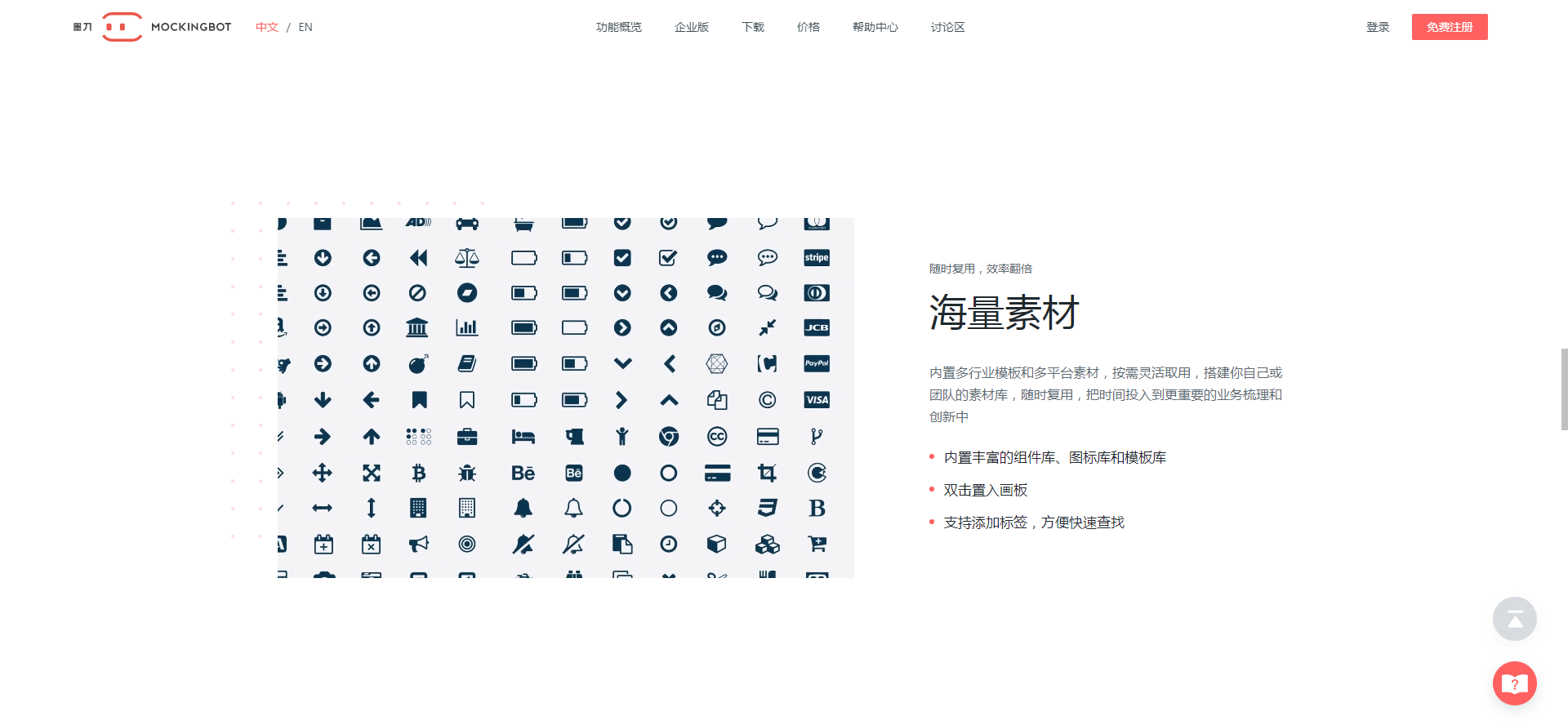
首先我们通过百度搜索到mocking bot的有关信息,进入下载界面后可以看到这款应用软件的相关信息。第一直觉:界面简洁、信息传递明确。小到软件的图标,大到网页的介绍我都能感受出来一股简洁的风气.软件设计、交互和演示、标注与讨论、海量的素材以及云端编辑等多样性功能映入眼帘,给我第一感觉,是一款不错的原型设计软件。 下面是官网的一些图片


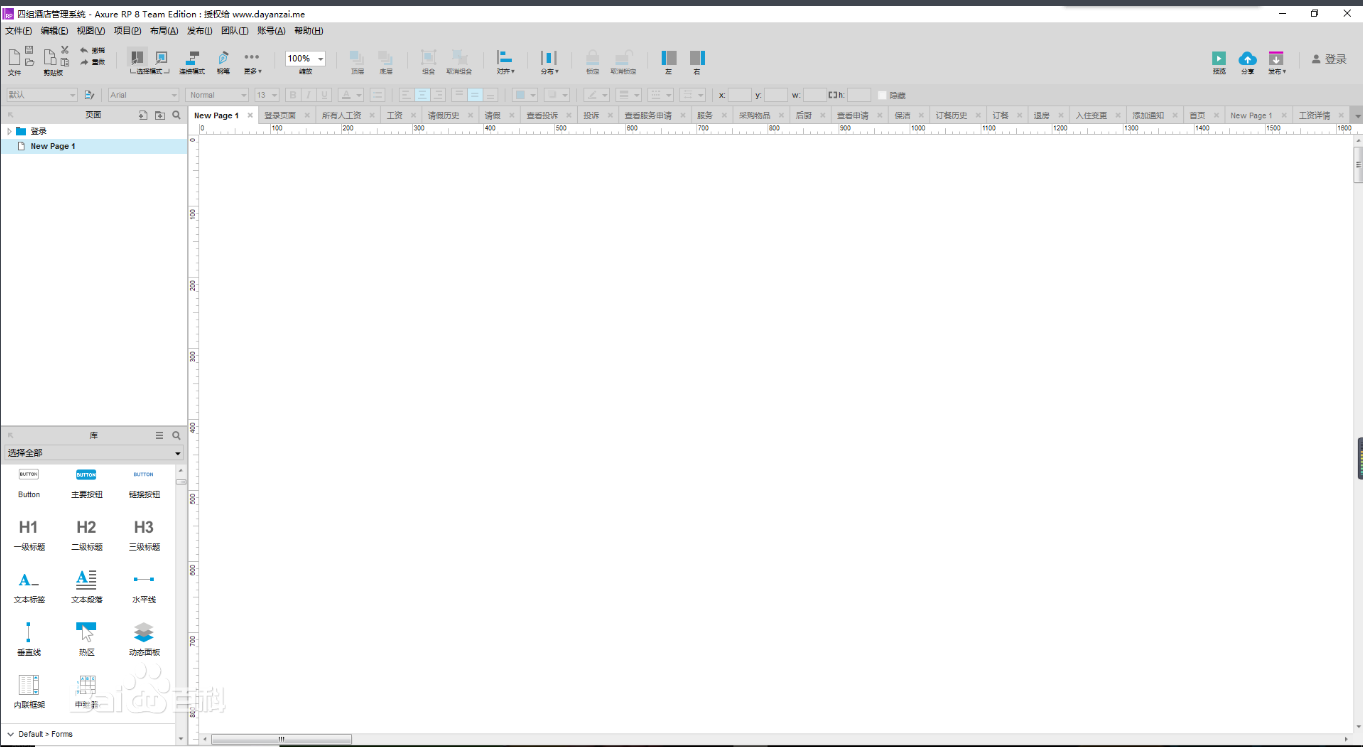
二.Axure RP
Axure RP我没有搜索到像墨刀那样比较官方权威的网站,于是我先通过百度词条的方式简单初步了解了一下这款软件。Axure RP*是一款专业的快速原型设计工具,其中Axure代表美国Axure公司,RP则代表Rapid。这款软件是一个专业快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。 然后我下载了这个软件,简单的看了一下界面,进行了一些简要的操作,感觉还是很好用的。下面是一些图片。


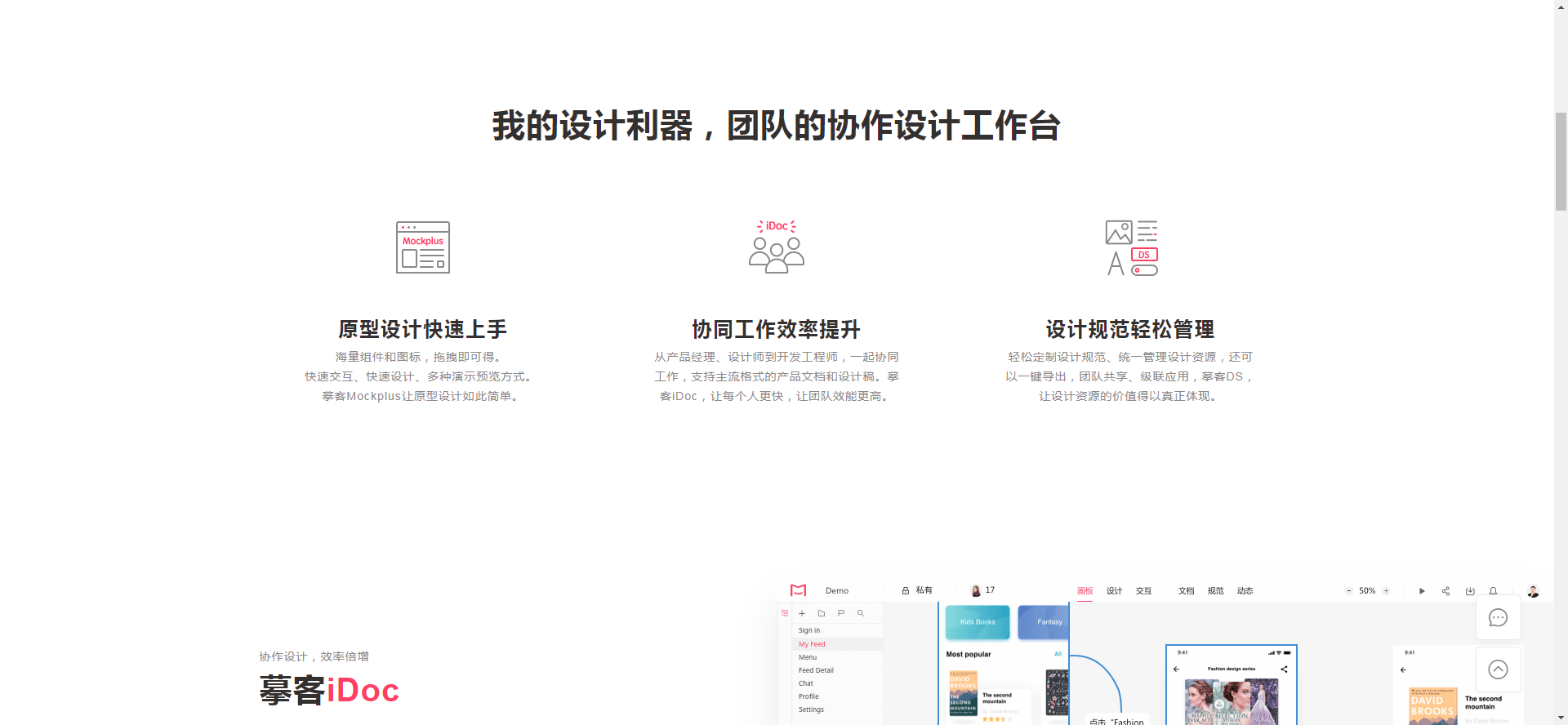
三.Mockplus
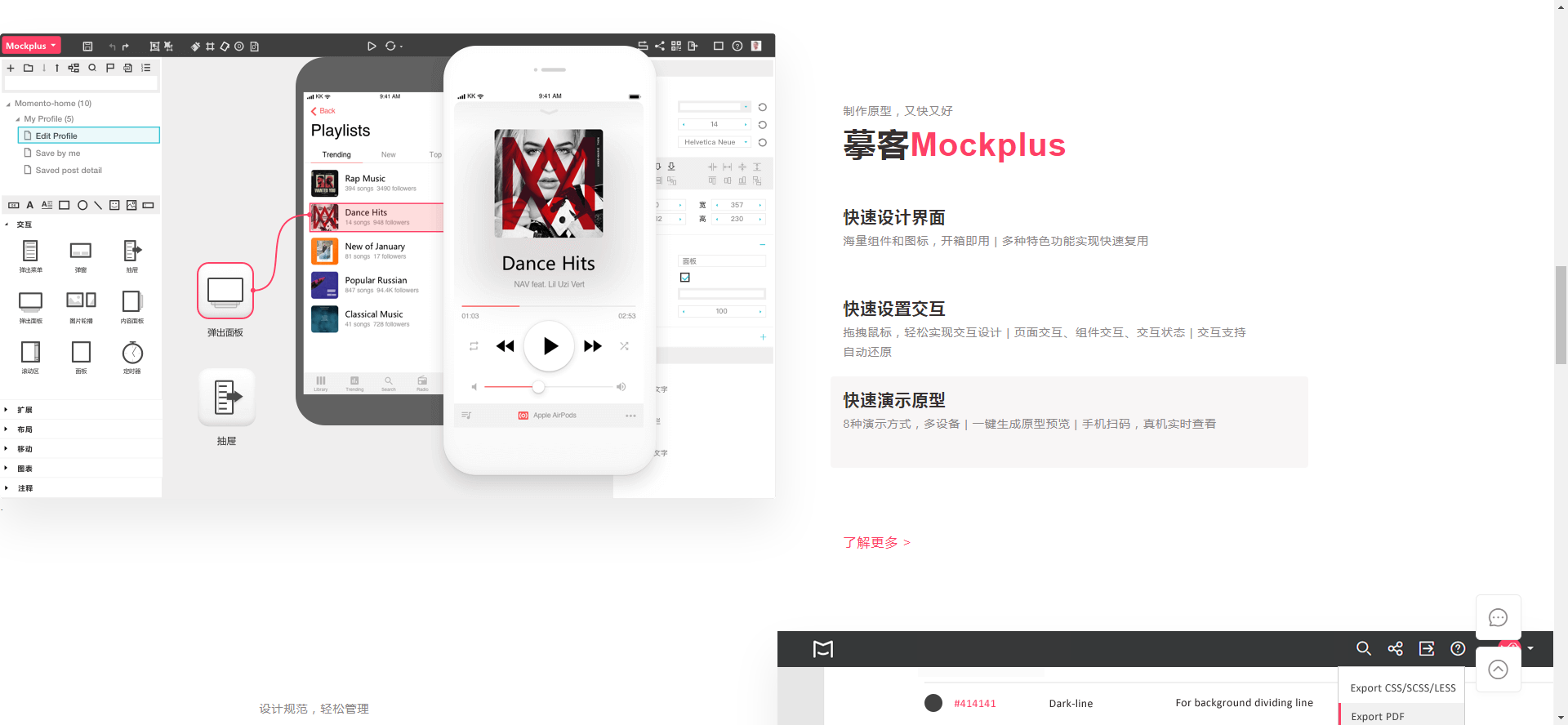
Mockplus这款软件的官网是最让我震惊以及心动的一个。不仅是因为我发现百度、中国电信、中国移动、高德地图甚至Microsoft的团队都有在用这个软件进行原型设计的时候,我就感觉这个软件绝对有独到之处。然后我通过百度词条查找了一下有关Mockplus的相关信息。"Mockplus是一款间接快速的原型设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好的表达自己的设计。"并且Mockplus始终贯彻着"至简即至繁"这一原则,从设计上,采取了隐藏、堆叠、组合等方式,把原本复杂的功能,精心安排。易于上手,且随着逐渐的使用,功能层层递进,会越来越感受到这款软件的魅力所在。 下面是官网的一些图片。


四.综合对比分析
1.墨刀的功能偏向于操作与交互的简单实现,更加适合新手上手。而且墨刀具有自动标注及切图功能,能够实现每个元素宽高、间距、字体颜色等信息的一键制备功能。同样墨刀的素材库可以共享,高频素材可以直接使用。
2.Axure rp的特点主要集中在鼠标及键盘交互功能、演示文稿、新增部件样式控制、更细化的部件属性以及更多交互的条件。总的来说更适合进阶的使用者,虽然上手起来可能不如其他两个软件容易,但一旦上手后是更有利于制造更加精美更加高端的产品。
3.Mockplus则和墨刀很相似,适合新手上手而且素材全面广泛。但Mockplus也有属于自己的创新点所在,不仅是在审阅协作、创建原型图、批注图钉的协同工作,而且无缝真机预览的功能还有可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态等等,这一系列都是Mockplus的创新之处
综合以上三点,我选择了上手比较快的以及素材丰富,自动化程度稍微高一些的墨刀作为此次作业的原型设计工具。
Part 2 需求分析
前言:原型设计的步骤
为了能更好的进行需求分析,我觉得有必要先了解一下原型设计的步骤,进而在步骤中更好的进行优化与设计。
步骤一:了解需求,了解我们所做的产品是给谁做的,谁来开发,然后选择合适的表达方式与工具。
步骤二:梳理页面、页面元素及页面流程。可以通过思维导图梳理该产品或者功能,页面及页面内的元素,大致归纳出有几个页面,页面内有几个区域,区域内有什么元素,采用什么布局方式等;
步骤三:绘制原型初稿,按照页面结构、信息结构、业务流程开始绘制原型,确定每个页面的布局和元素的位置,快速的绘制原型初稿。这个阶段主要是把产品的流程走通
步骤四:深度校验原型设计实现并添加标注。深度思考功能的必要性和优先级,尽可能把冗杂的元素删除或精简,尽可能突出每个页面的重要元素,重点标识出异常边界和文案提示,区分全局说明和局部说明,尽可能将标注写的精简、明确、全面。
一.从教师的角度分析
从需求分类来看,教师方面需要更加方便的对班级成员、教学内容及学生成绩进行管理。 从这句话可以分析出,教师端需要实现班级成员管理、教学内容管理以及学生成绩管理这三个功能。可以在教师的二级页面处线先显示学生的全体信息,包括学号、成绩以及个人信息等,然后可以在此处进行添加、删除和更改等功能从而实现成绩管理的功能。有关教学内容,粗略的制作的话可以总体的概括教学的大纲内容,尽量简洁明了。细致一点的话可以精确到每个学生的不同教学进度,以满足"因材施教"的教学理念。
二.从助教的角度分析
从需求分类来看,助教方面需要更方便地对班级成员进行管理、与学生交流、对学生进行评价。同样,根据这句话可以看出助教端和教师端的功能其实是有共同点的,就比如对班级成员进行管理这一功能的实现。而与之不同的就是,助教端需要实现与学生进行交流以及对学生进行评价的功能,可以借助墨刀里面的交互界面来完成这一功能。
三.从学生的角度分析
从需求分类来看,学生方面需要更方便的相互交流,完成作业分析完教师与助教的功能实现之后,再来看学生端的实现就很简单了。仅仅需要实现"交流"的功能,那么墨刀中已经很方便的给我们提供了这一项功能,借助交互式界面的模块,很轻松的就能实现这一功能。
四.整体分析
整体的需求角度来分析的话,需要考虑的内容就比较多了。不仅要设计到方便的使用班级博客、离线状态下的浏览内容、更加简洁美观的适应性界面、完善的信息提醒功能以及更加体系化的班级博客内容和完善的分类以便于用户找到自己需要的内容。首先,在整体原型设计实现的过程中,我觉得应该分次一步步的实现小分类的功能,然后在此基础上进行一定的优化进而达到化整为零,部分之和大于整体的效果。再实现了三个小端口的功能后,通过标题级别分类的方式,让整过页面显得更加层次化、体系化从而便于用户查找到自己需要的内容。然后进行一些适配型的调试,使得整个页面更加适用于其他端口的使用。
Part 3 原型设计的可查看地址
学生端的链接:https://free.modao.cc/app/c180adc340f89f25a8f850050d0ffc6f42fe4125
助教端的链接:https://free.modao.cc/app/a2eb05aa589b986897157b15469fbf2ad6d18fcb
教师端的链接:https://free.modao.cc/app/9676971c3ffd60d550d84a256fd75b20ad14ba9b
Part 4 原型设计
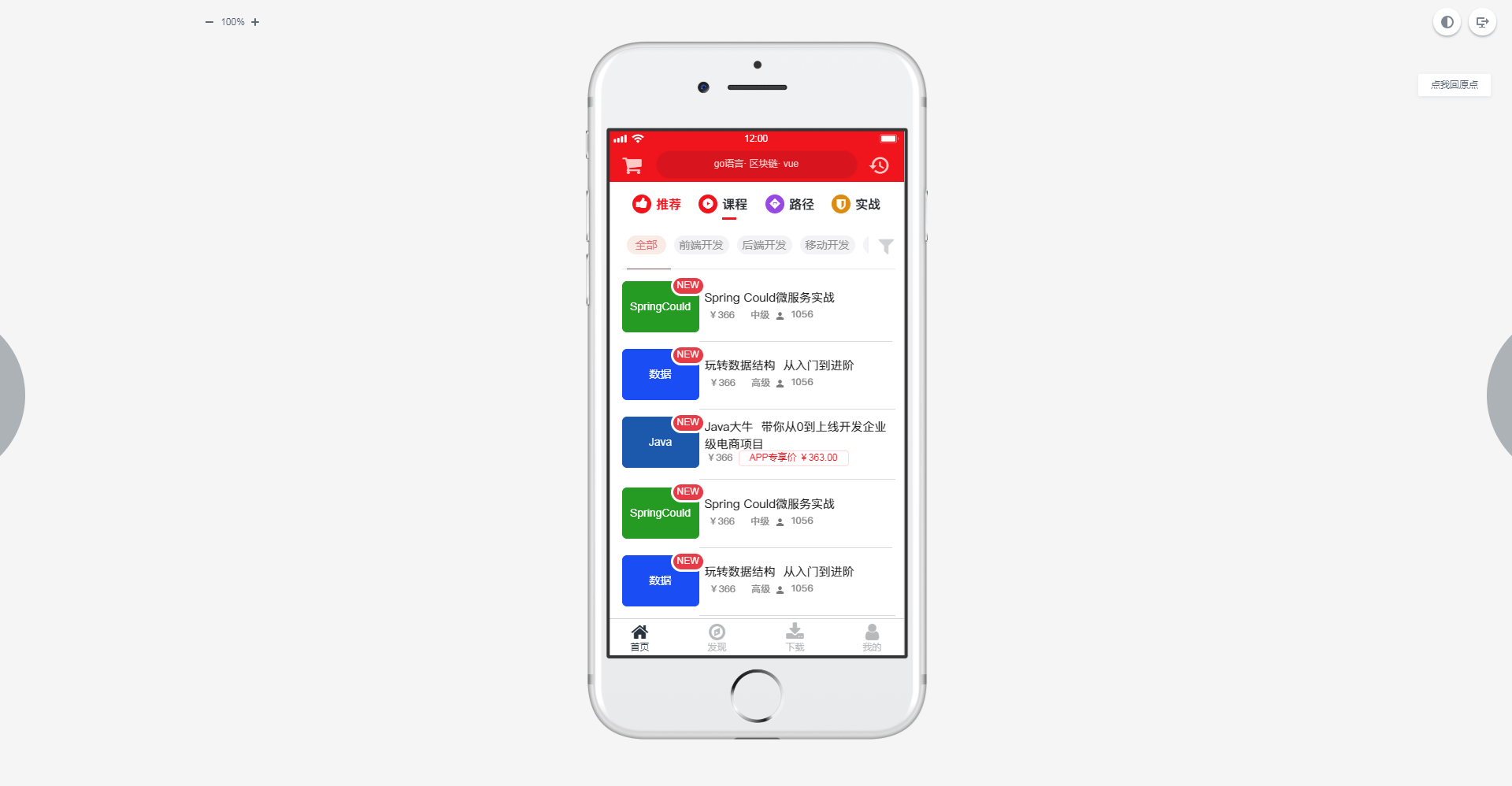
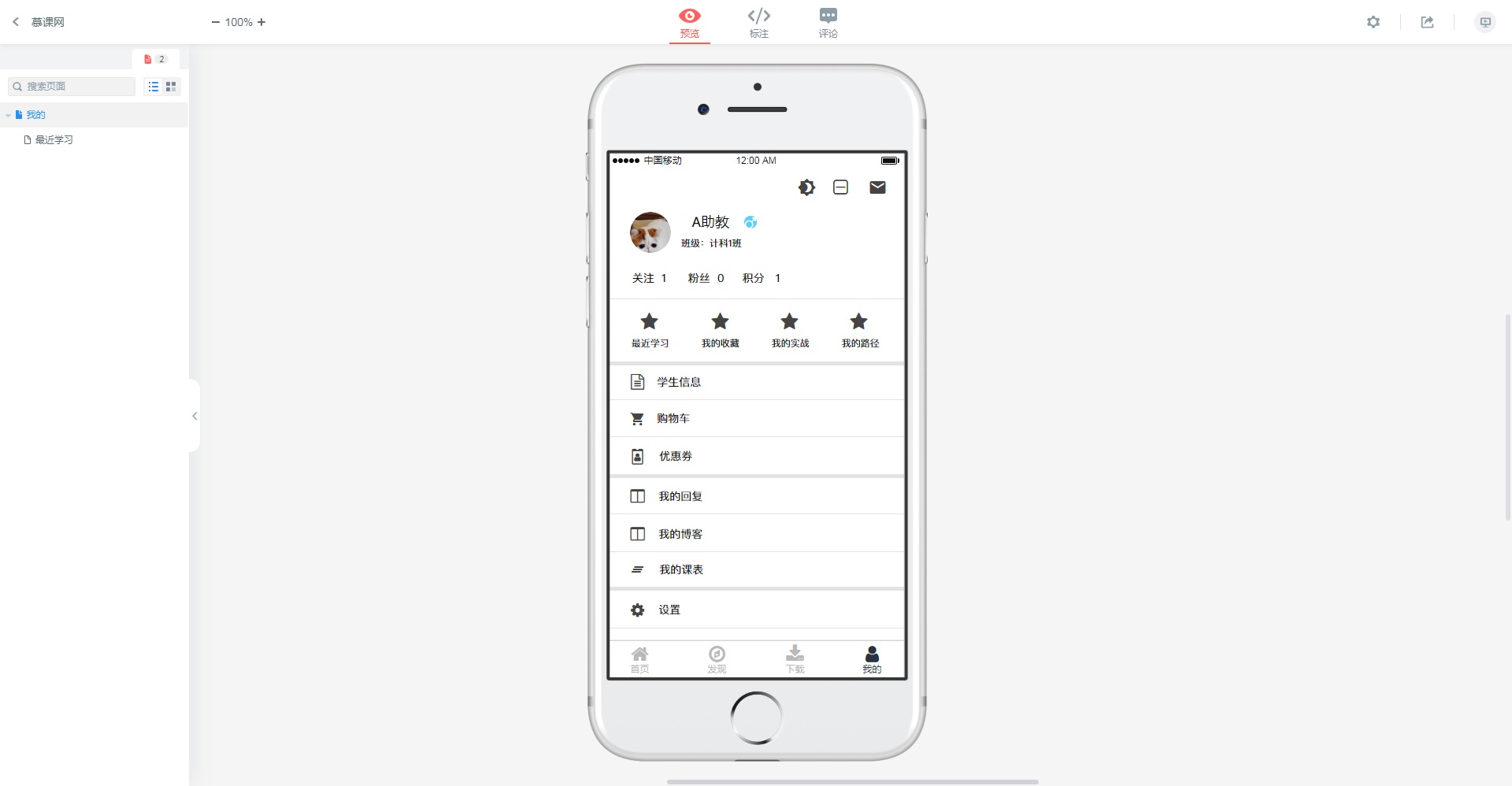
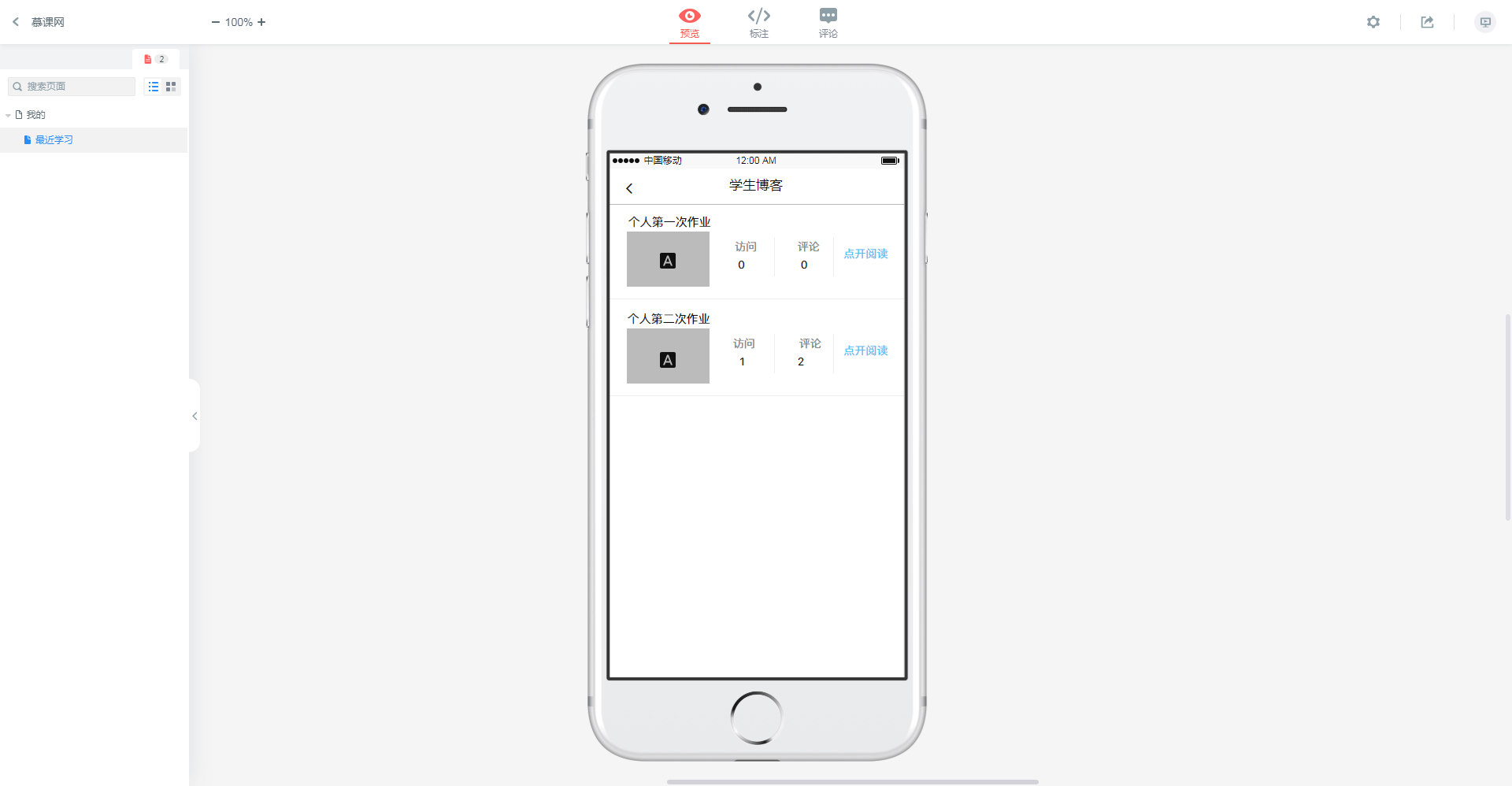
1.学生端的实现
沿用墨刀中的一些基本模版再加以改动,学生端的界面很容易就可以制作出来,因为素材较多,所以绘制一个较为丰富的界面不是什么大问题。但就是界面间的切换是个难点,通过上网搜寻相关资料等方式解决了界面切换的问题。下面是学生断的最终实现界面图片


2.助教端的实现
以学生端为基础进行一些界面跳转的改变,将基本个人博客的跳转转为学生信息界面


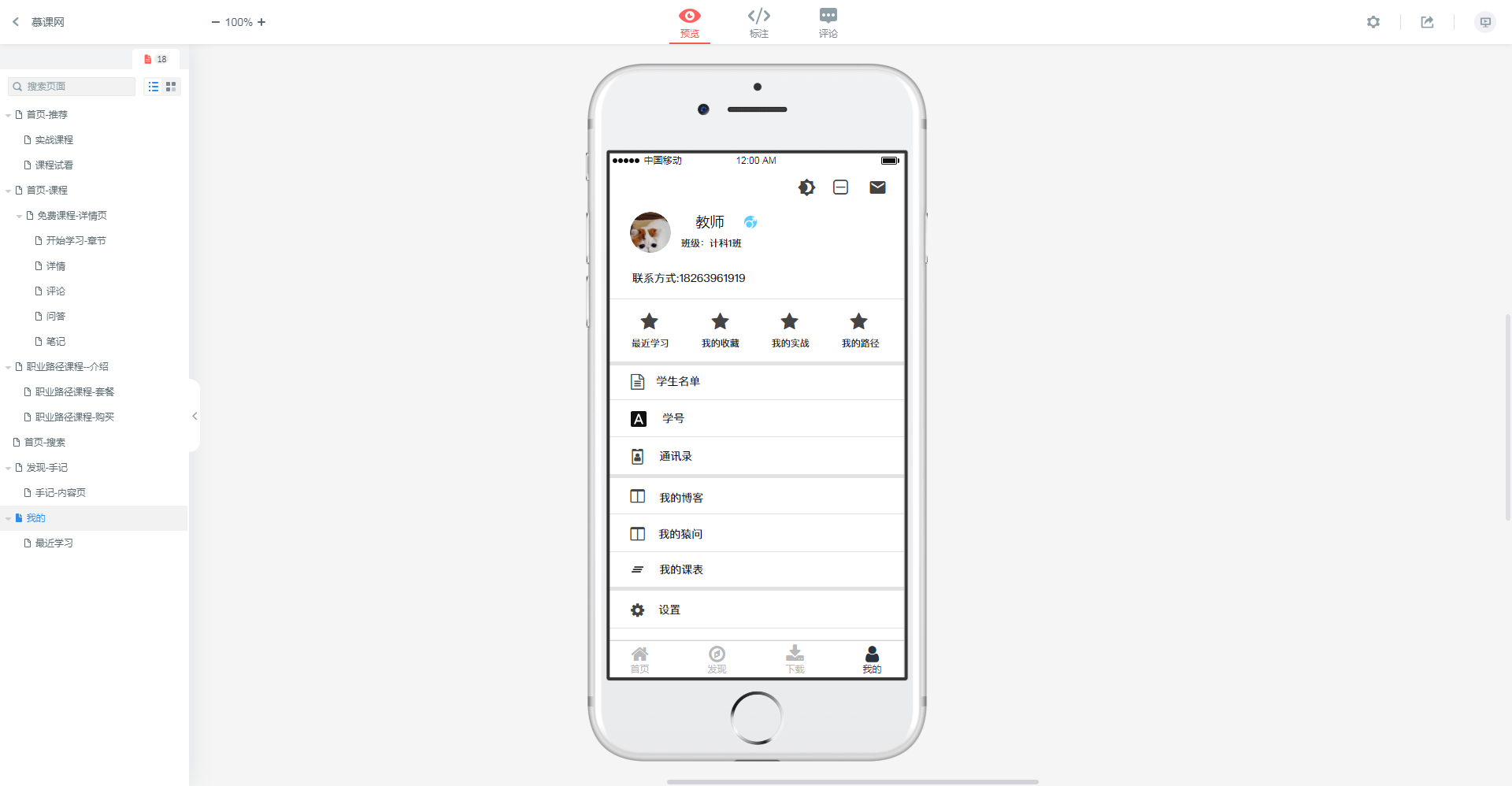
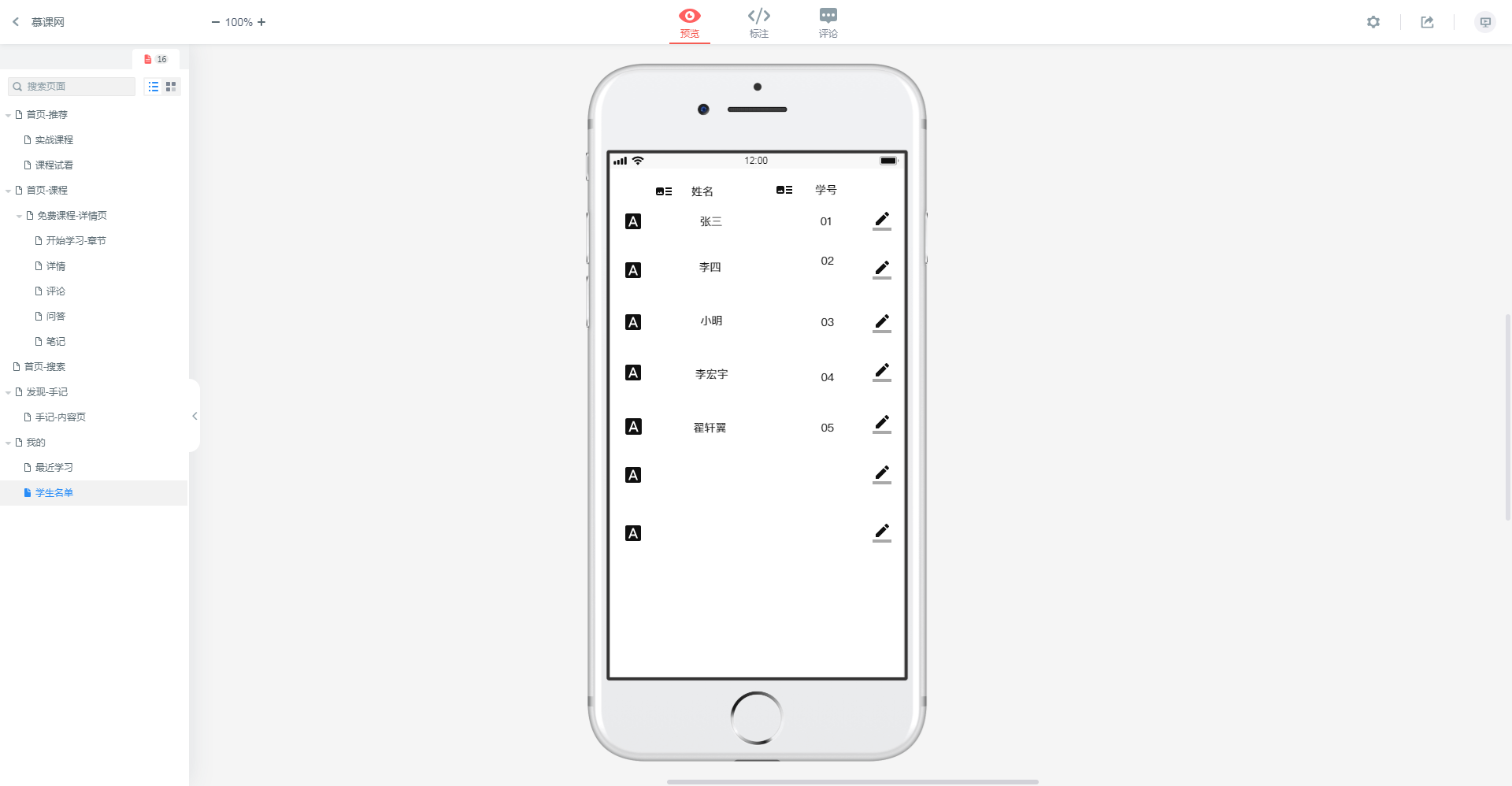
3.教师端的实现
在上面两个的基础上,进行一些界面的简单优化,然后将跳转页面转化一下,更改为学生信息包含学生姓名以及学号等。