element ui 弹出组件的遮罩层以及多层遮罩解决办法。。
做项目中遇到几次弹出框遮罩层的问题。有嵌套的 弹出框。还有单页面中tabs标签页的弹出框。今天就说一下tabs中的弹出框遮罩层的问题。
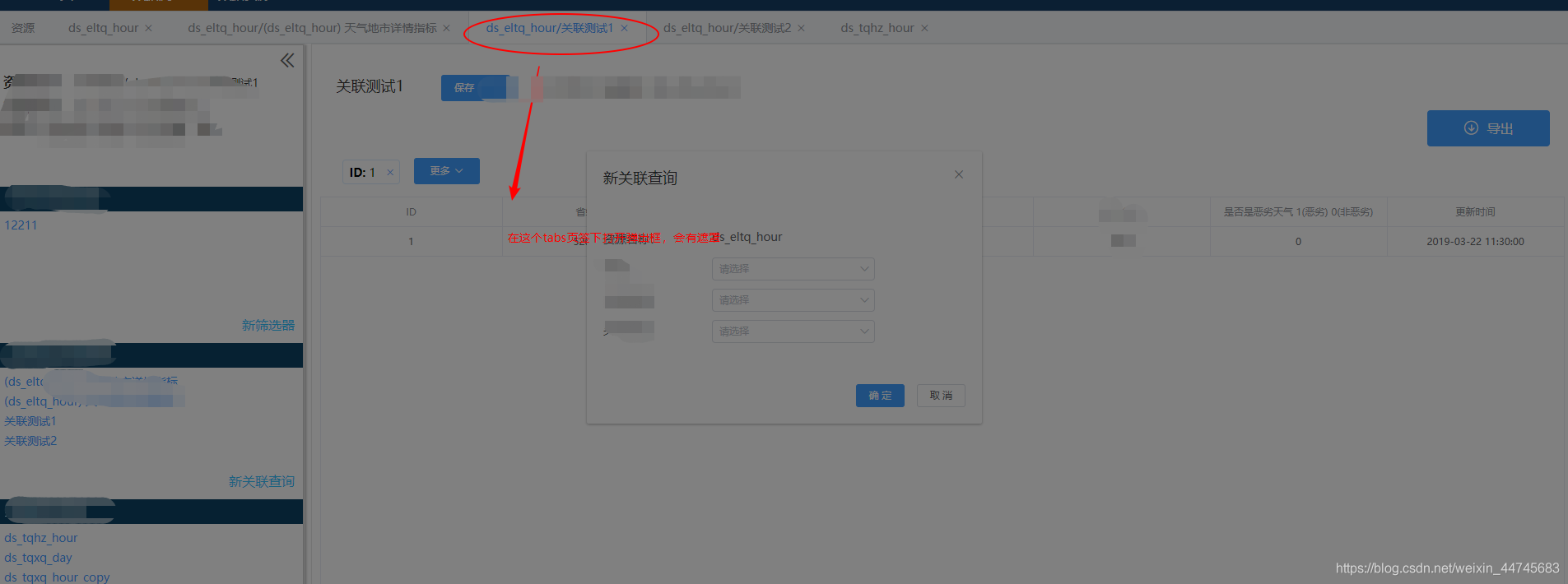
这个页面有五个tabs页签,每一个都有弹出框组件,也就是说每一个都有遮罩层。
很有趣的问题: 我在第五个tabs页签中打开弹出框,没问题。可以正常使用。当我在第四个tabs页签中打开弹出框时,会出现上图这种情况,(鼠标点击一下,一层遮罩就会消失)。当我在第一个页签中的时候,我需要点击五次才能将最上层的遮罩层去掉。
查看网上,以及element文档。找到了两个方法。
如果你是简单的打开弹出框之后有一层遮罩的话,用下边这个就行。
如果打开弹出框有多个遮罩的话。就换这个方法。
用这个方法可以解决。在代码中直接用
出来之后的效果

总之一句话,如果你打开弹出框之后有一层遮罩那么用 modal-append-to-body 可以解决。
如果是多层的话 用 append-to-body解决。
为大家的开发节省时间。给自己提个醒。 求大神勿喷!!




