Windows10下Canvas对象获得屏幕坐标不正确的原因排查与处理
因为Canvas没有直接将画布内容保存为图片的方法,所以很多时候是通过获得Canvas画布的坐标,然后通过截图的方式来将画布内容保存为本地图片。
如何取得Canvas画布的坐标呢,比较简单实用的方式如下:
x0 = cv.winfo_rootx() # 画布的左上角的X轴坐标 y0 = cv.winfo_rooty() # 画布的左上角的Y轴坐标 x1 = x0 + cv.winfo_width() # 画布的右下角的X轴坐标 y1 = y0 + cv.winfo_height() # 画布的右下角的Y轴坐标
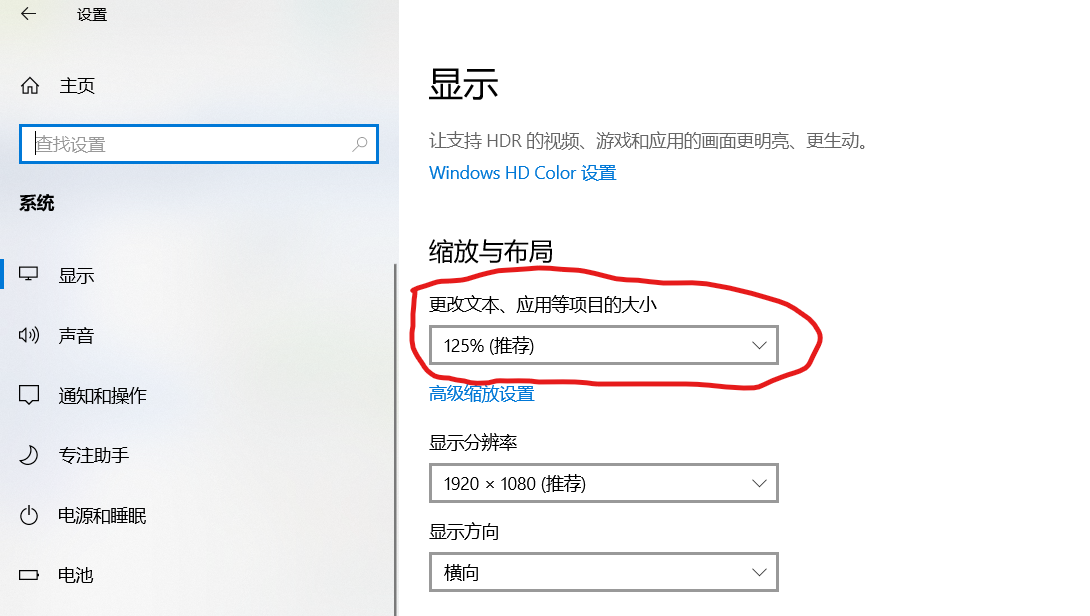
这样就通过两个坐标点(x0,y0)和(x1,y1)获得了画布的矩形范围。但是在windows10系统中,这两个点的坐标可能会有问题,如果您的windows系统是这样设置的,如下图:

那么相应的坐标点也要放大对应的比例才可以,上面的坐标点就要变成(x0 * 1.25 ,y0 * 1.25)和(x1 * 1.25 , y1 * 1.25),按照这两个坐标点进行截取的范围才是Canvas画布在屏幕中真正的范围。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号