使用JQuery将前端form表单数据转换为JSON字符串传递到后台处理
一般地,我们在处理表单(form表单哦)数据时,传输对象或字符串到后台,Spring MVC或SpringBoot的Controller接收时使用一个对象作为参数就可以被正常接收并封装到对象中。这种方式前端处理表单数据时可以这样处理:
$('#form').serialize()
//或者
$('#form').serializeArray()
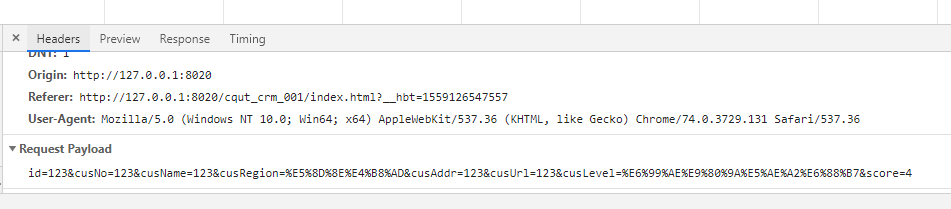
这种方式传输的数据格式可以在F12中看到是这样的:

使用AJAX发送到后台后,后台使用一个对象作为Controller层内某个方法的参数即可完成自动封装。
但是,我现在后台的需求是需要接收一个string类型的参数,然后自己写方法(利用反射机制)封装对象。就像下面这样:
@RequestMapping("/home/{service}/{method}")
public ResponseMessageBase home(@PathVariable(value = "service") String serviceName,
@PathVariable(value = "method") String methodName, @RequestBody String json, HttpServletRequest request) {
return MsgProcessor.process(serviceName, methodName, json, request.getSession());
}
这时就需要传递一个JSON格式的字符串,比如:

这时候,前端的处理方式如下,注意:contentType是必须的:
var fields = $('#ff').serializeArray(); var obj = {}; //声明一个对象 $.each(fields, function(index, field) { obj[field.name] = field.value; //通过变量,将属性值,属性一起放到对象中 }) $.ajax({ type: "post", url: "http://localhost:8080/home/testService/test", async: true, contentType: 'application/json', dataType: 'JSON', // data:$('#ff').serialize(),//这两种方式都不能直接将表单数据转换为json格式 // data:$('#ff').serializeArray(), data: JSON.stringify(obj),//将对象转为json字符串 success: function(obj) { } });
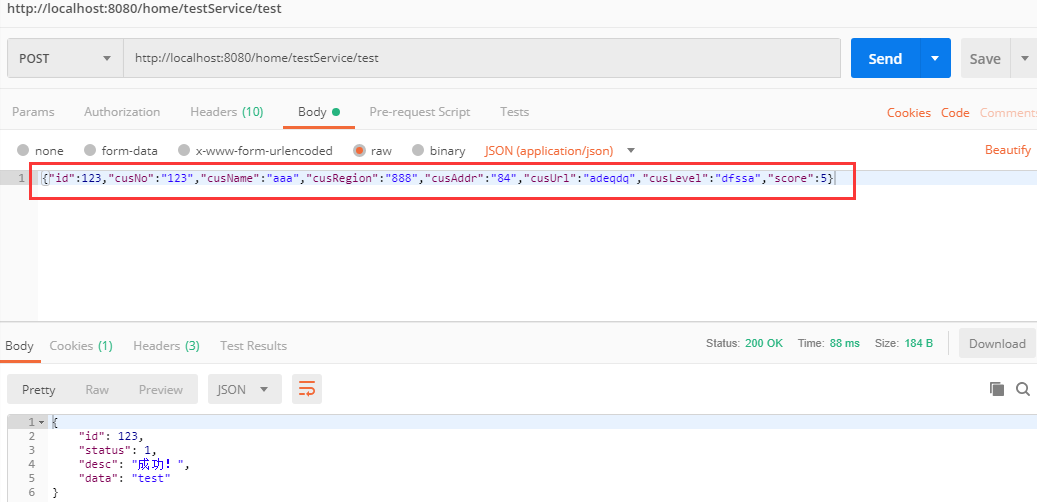
这样,通过F12可以看到传递的就是json字符串:

参考:
serializeArray()与serialize()的区别
jQuery Ajax中参数data传入string类型,请求数据多一个冒号的分析
serializeArray()获取的表单参数转化成json格式的对象
AJAX的serializeArray()方法将表单元素以JSON字符串格式出入后台
jQuery中serializeArray方法的使用及对象与字符串的转换




