vue实现lodop打印功能
1.官网下载
http://www.lodop.net/download.html

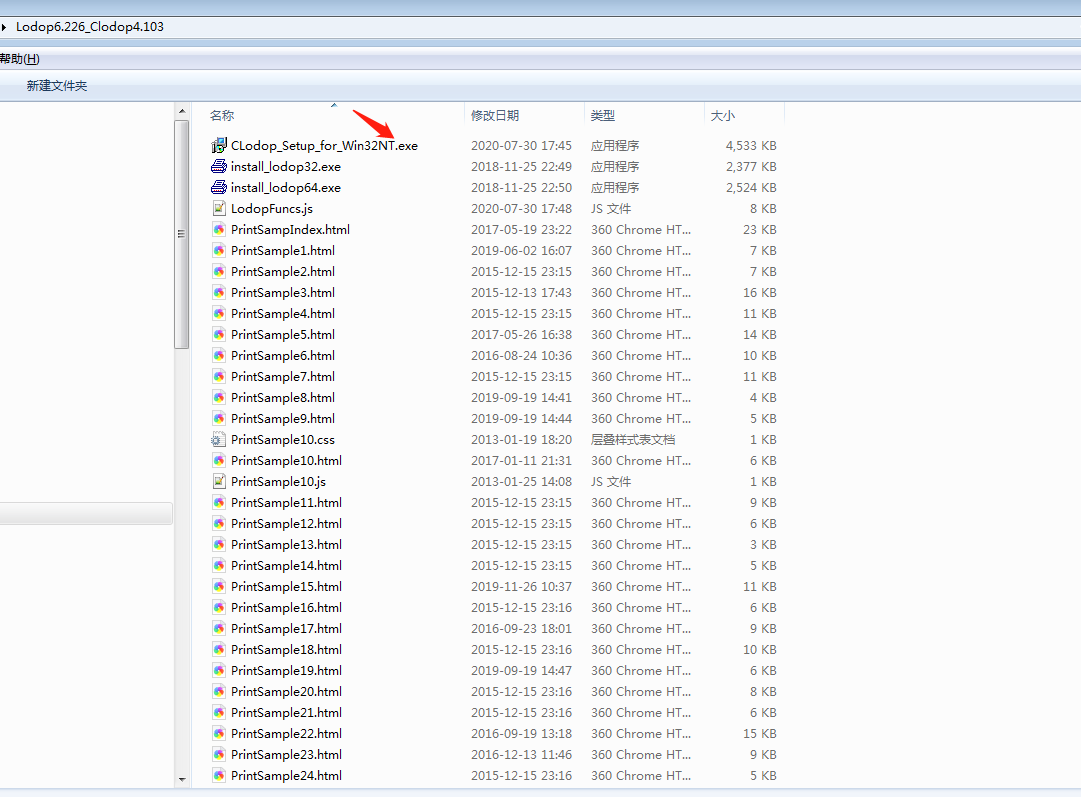
2.解压安装运行

3.vue部分实现
3.1将lodopDuncs.js文件放入工程中,具体操作可见:http://www.lodop.net/faq/pp35.html

3.2
<template> <div class="hello"> <button class="print-btn" v-on:click="btnClickPrint"> <span>{{ msg }}</span> </button> </div> </template> <script> import { getLodop } from "../assets/LodopFuncs"; //导入模块 export default { name: "HelloWorld", data() { return { msg: "点击打印按钮", }; }, methods: { // btnClickPrint: function () { // let LODOP = getLodop(); //调用getLodop获取LODOP对象 // LODOP.PRINT_INIT(""); // LODOP.ADD_PRINT_TEXT(50, 231, 260, 39, "打印内容"); // LODOP.PREVIEW(); // }, btnClickPrint() { let LODOP = getLodop(); //调用getLodop获取LODOP对象 LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_整页缩放打印输出"); LODOP.ADD_PRINT_BARCODE(15, 15, 300, 300, "QRCode", "xxxxxxxxxxxxx"); LODOP.SET_PRINT_STYLEA(0, "Stretch", 1); //(可变形)扩展缩放模式 LODOP.PREVIEW(); //预览(预览打印无脚标) // LODOP.PRINT(); //打印 }, }, }; </script>
效果如下:




