servlet+ajax完成select二级联动/动态传值/查询分页功能
1.效果如图
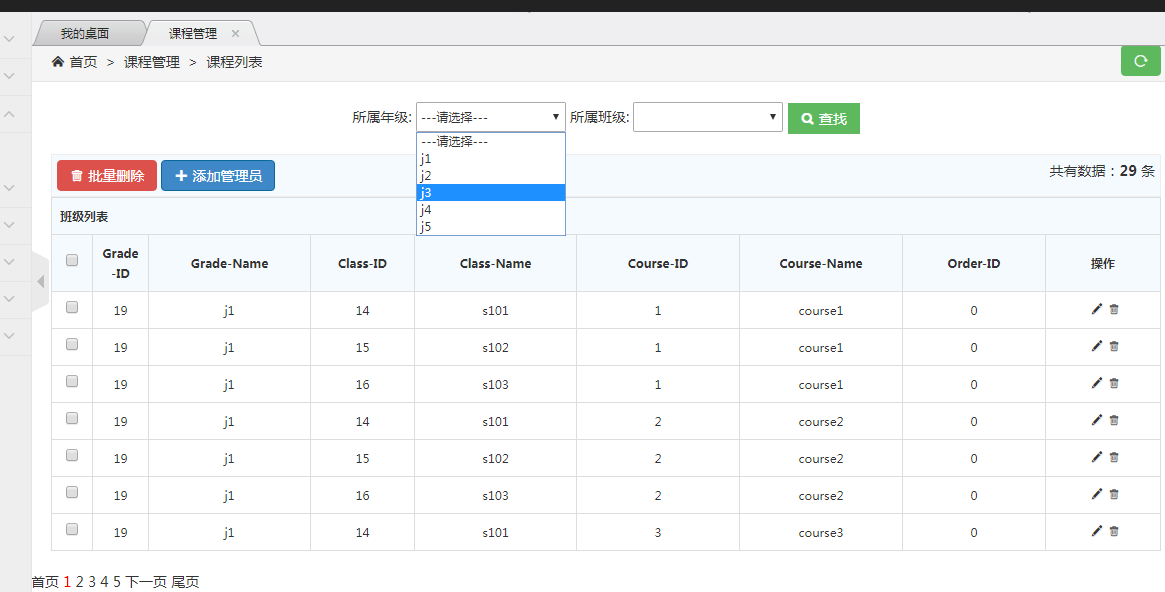
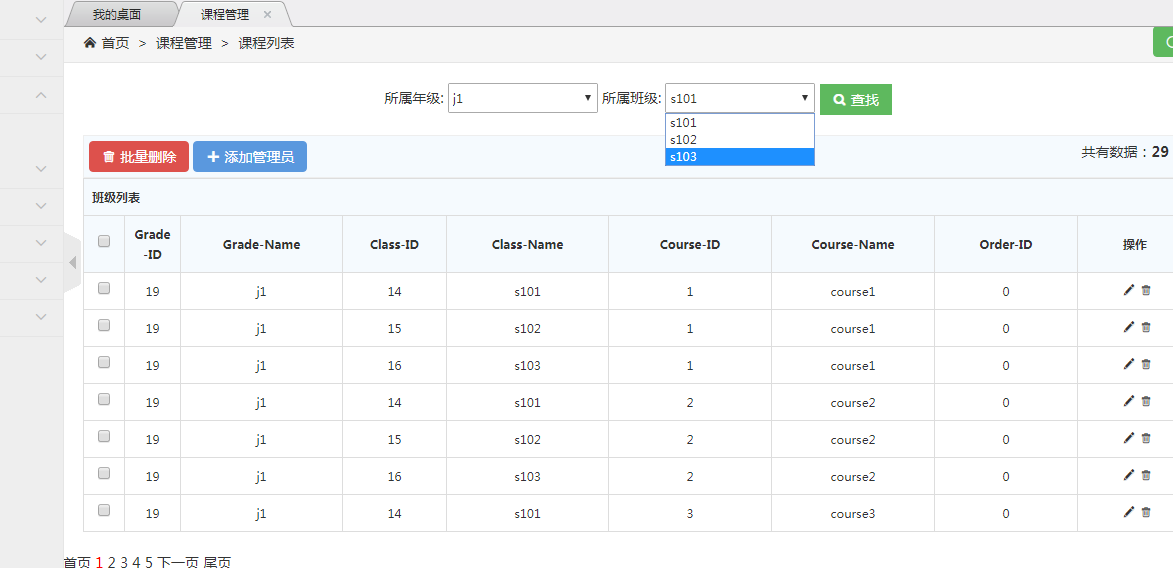
1.1 查询前视图:


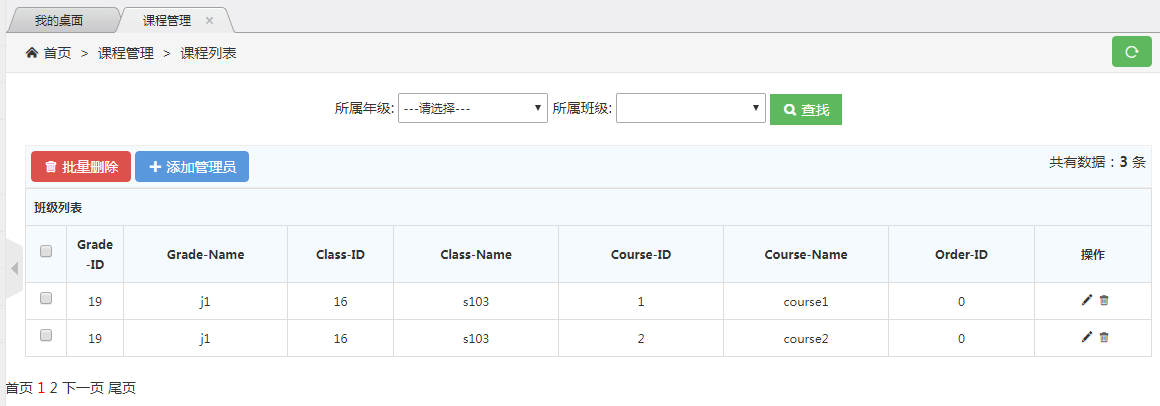
1.2点击查询后视图,完成了二级联动动态传值以及分页查询

2.废话不说,代码奉上
2.0.前端代码
<div class="text-c"> <a>所属年级:</a> <select style="width:150px;height:30px" class="gc_select" id="selgrade"> </select> <a>所属班级:</a> <select style="width:150px;height:30px" class="gc_select" id="selclass"> </select> <button class="btn btn-success" onclick="findCourse()"><i class="Hui-iconfont"></i> 查找</button> </div>
2.1. 先完成所属年级的功能
分析:从数据库得到全年级对象集合后动态传值给前端,用ajax接收后端的值,我们需要将对象集合封装成json数据传给ajax.
2.1.1 dao层查询全部年级
@Override public List<Grade> grades() throws SQLException { String sql = "SELECT * FROM `grade`"; List<Grade> grades = queryRunner.query(sql, new BeanListHandler<Grade>(Grade.class)); return grades; }
2.1.2 servlet 避免麻烦,就没写service层,反正就是调用一次dao层,没啥逻辑,也是为了避免麻烦,没有将对象集合封装在JsonRseult自定义类中
@Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { try { List<Grade> grades = service.grades(); PrintWriter out = resp.getWriter(); String json=JSON.toJSONString(grades); out.print(json); } catch (SQLException e) { e.printStackTrace(); } }
2.1.3 前端代码
//年级select,此处为动态传值给select window.onload = function bankName() { var url = "/main/sel"; $.post(url, function (gs) { if (gs != "" && gs != null) { var html1 = '<option value=-1>---请选择---</option>'; for (var i = 0; i < gs.length; i++) { html1 += '<option value='+gs[i].gradeid+'>' + gs[i].gradename + '</option>'; } $("#selgrade").html(html1); } }, "json"); }
2.2二级联动
2.2.1说明
二级联动开始了,只有年级选择了,班级才会出现对应的选项,说白了就是根据选中的年级查询出所包含的班级,我在年级的option标签中设置的是年级的id值,
根据关联的年级id查找出对应的班级集合,然后前端根据年级的选择状态触发change事件,达到联动的效果
2.2.2 再次偷懒,后端数据库查询就不写了,只写servlet
@Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //从前端获取id int gradeId = Integer.parseInt(req.getParameter("gradeId")); List<Classs> classs = gcService.classs(gradeId); PrintWriter out = resp.getWriter(); String json= JSON.toJSONString(classs); System.out.println(json.toString()); out.print(json); }
2.2.3由年级select状态的改变,传年级id给后台,查询结果返回给ajax.其中.empty清空select的子元素是为了让班级随年级的变化而变化
//班级select $("#selgrade").on('change',function(){ var gradeid= $("#selgrade option:selected").val(); obj={gradeId:gradeid} var url="/main/classSelServlet" $.post(url,obj,function (data) { if(data==null||data==""){ $("#selclass").empty(); }else { $("#selclass").empty(); for (i=0;i<data.length;i++){ $("#selclass").append('<option value='+data[i].classid+'>'+data[i].classname+'</option>'); } } },"json"); });
2.3.查找功能
2.3.1说明:根据前面两个选中的按钮可以到年级id和班级id,后台根据两个id查找出条件下的全部课程
2.3.2 分页见我上个博客https://www.cnblogs.com/hyy9527/p/13209997.html
2.3.3servlet代码如下(实体类为继承关系)
//年级班级查找课程 public String getCoursePage(HttpServletRequest request, HttpServletResponse response) { //获取前端传来的当前页码 Integer currentPage = Integer.parseInt(request.getParameter("currentPage")); //获取年级id Integer gradeid = Integer.parseInt(request.getParameter("gradeid")); //获取班级id Integer classid = Integer.parseInt(request.getParameter("classid")); //获取PageBean对象 PageBean<ClassAndCourseAndGrade> page=service.classpage(classid,gradeid,2,currentPage,request); List<ClassAndCourseAndGrade> pageBean = page.getPageBean(); request.setAttribute("page", page); request.setAttribute("gc", pageBean); return "/WEB-INF/views/main/allGCCPage.jsp"; }
2.3.4.前端代码
//通过年级班级查找课程 function findCourse(){ var gradeid= $("#selgrade option:selected").val(); var classid=$("#selclass option:selected").val(); if (gradeid!=null&&classid!=null){ location.href="/main/gcc?action=getCoursePage&gradeid="+gradeid+"&classid="+classid+"¤tPage=1"; }else {location.href="/main/gcc?action=getPage¤tPage=1";} }



